Google Web Fontsから好きなフォントを使ってみよう:Web Fontsの歴史と使い方(3)
Google Web Fontsの使い方や、多くのフォントから気に入ったフォントを簡単に選ぶ方法を分かりやすく説明。あなたの好きなファミリは?
環境が整ってきたWeb Fontsサービス
Web Fontsを利用する環境は整ってきました。前々回(インストールせずに、好きなWeb Fontsを使おう ─ @IT)はWeb Fontsの歴史を、前回(好みのWeb Fontsが使えるツールを探そう ─ @IT)はフォント提供サービスと、Web Fontsを利用する上で便利なツールをご紹介しました。
今回はGoogle Web Fontsの使い方をご紹介します。
Google Web Fontsは他のフォント提供サービスと比較して、とても簡単に利用できます。アカウント登録も不要で、すべてのフォントがオープンソースとして提供されています。第1回の記事では簡単な紹介だけでしたが、今回はWeb Fontsの使い方や、多くのフォントから気に入ったフォントを選ぶ方法など詳しく解説します。
基本的な使い方
Google Web Fontsは以下の3つのステップで利用できます。とても簡単です。
- フォントを選ぶ
- CSSをHTMLに追加する
- font-familyを適用する
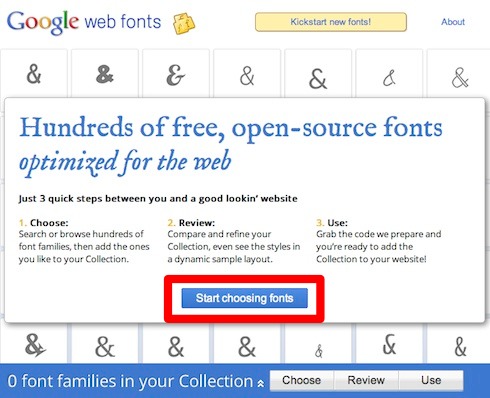
まずは利用したいフォントを選びます。最初の画面で「Start choosing fonts」をクリックします。
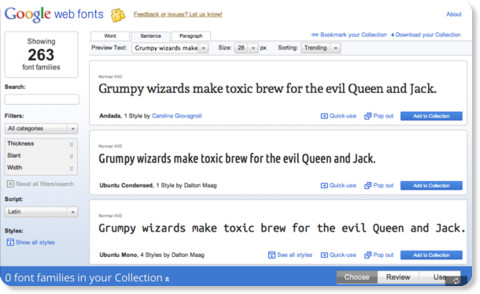
以下のような複数のフォントが表示されます。利用したいフォントの「Quick-Use」をクリックします。
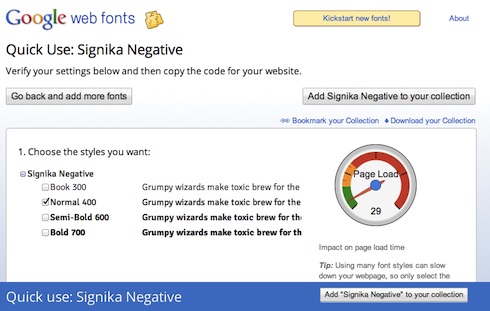
フォントを利用するための画面が表示されます。
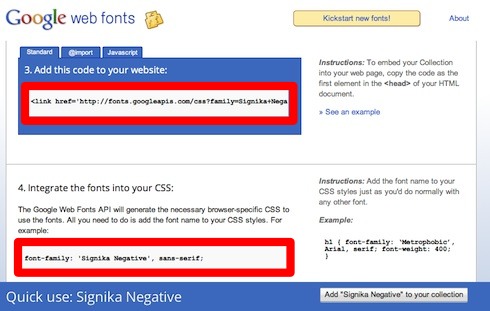
少し下にスクロールすると「Add this code to your website」と記載され、CSSのリンクがあります。このCSSをHTMLに追加します。
またその下にある「Integrate the font into your CSS」にあるfont-familyの内容を、Web Fontsを適用したいセレクタに設定します。
基本的な使い方はこれだけです。サンプルの画面とソースを記載します。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Web Fonts Sample</title> <link href='http://fonts.googleapis.com/css?family=Signika+Negative' rel='stylesheet' type='text/css'> <style type="text/css"> h1{ font-family: 'Signika Negative', sans-serif; } </style> </head> <body> <h1>The quick brown fox jumps over the lazy dog.</h1> </body> </html>
フォントの選び方
他のフォント提供サービスと比較して、Google Web Fontsのフォント数はまだ多くありません。しかし2011年12月時点では300を超え、最近の3カ月では60以上のフォントが追加されています。
これだけのフォントの中から、自分の気に入ったフォントを探すのは大変です。そのため、ここから先ではフォントの選び方について解説します。
比較する文字列の長さ
Google Web Fontsではサンプルの文字列の長さを単語(Word)、文(Sentence)、段落(Paragraph)の3つから選択できます。文字の長さによっても、だいぶ印象が変わります。
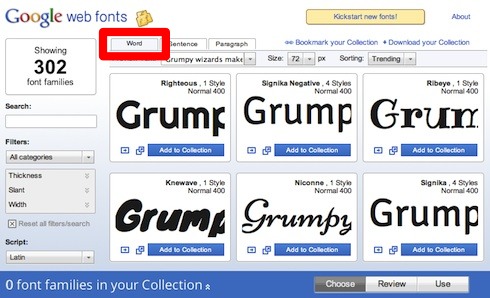
Wordでは多くのフォントが表示されるので、フォントを一度に比較できます。
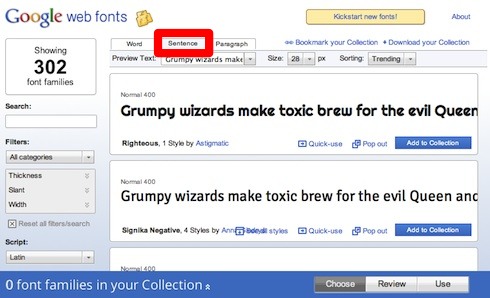
デフォルトではSentenceで表示されます。多くの文字が表示されるので、ほとんどの文字を確認できます。見出しでWeb Fontsを利用する場合は、この表示で確認するとよいでしょう。
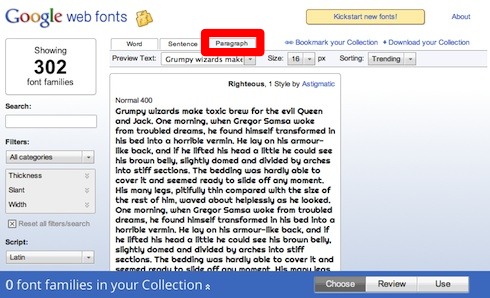
Paragraphでは文章にWeb Fontsを適用したときの表示を確認できます。見出しと文章では見え方が変わってきますので、文章にWeb Fontsを適用する場合、この表示で確認するとよいでしょう。
文字列の変更
サンプルの文字列自体を変更できます。テキスト入力、フォント名、Grumpy wizards……、The quick brown fox……、アルファベットから選択できます。
最初から用意されている以下の英文は、パングラム(パングラム - Wikipedia)と呼ばれるものです。パングラムはすべてのアルファベットを使用した文章で、他にも多くの種類があります。
Grumpy wizards make toxic brew for the evil Queen and Jack.
The quick brown fox jumps over the lazy dog.
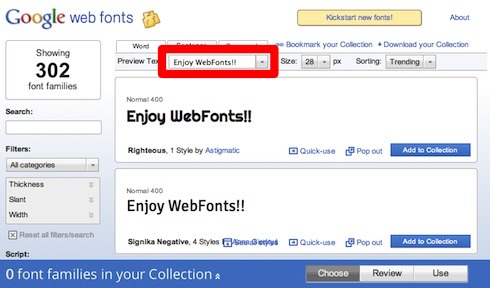
テキスト入力で「Enjoy Web Fonts!」と入力したときの表示です。
フォント名の表示です。
「Grumpy wizards……」の表示です。
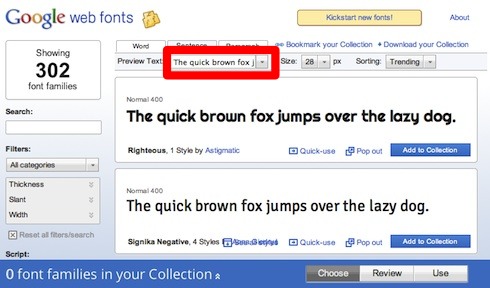
「The quick brown fox……」の表示です。
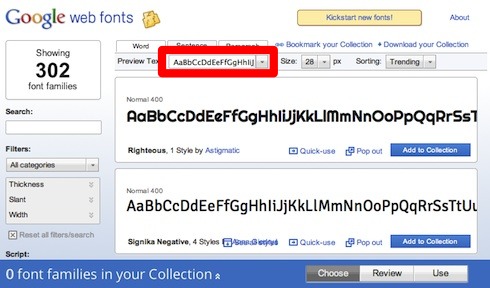
アルファベットの表示です。
表示する文字列によって、だいぶ印象が異なります。見出しなどにWeb Fontsを使う場合は、見出しの文字列を入力して確認するとよいでしょう。
フォントの種類
フォントにはいくつかの種類があり、その種類でフィルタリングできます。種類はSerif、Sans-Serif、Display、Handwritingから選択できます。
Serif(セリフ)は線の端に飾りが付いているフォントです。この飾り自体のことをセリフといいます。それに対し、Sans-Serif(サンセリフ)は飾りが付いていないフォントです。またDisplayは装飾のあるフォントで、Handwritingは手書きのようなフォントです。
SerifとSans-Serifについては、Wikipediaの説明が分かりやすく、参考になります。またSerifとSans-Serif以外にも多くの種類があります。
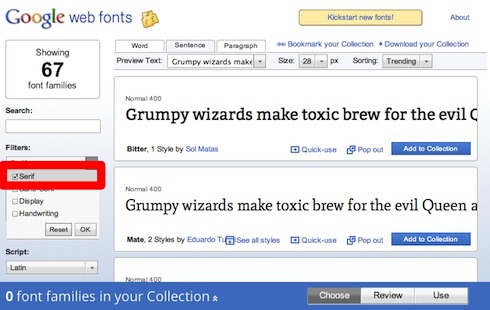
Serifを選択すると以下のように表示されます。線の端に飾りが付いています。
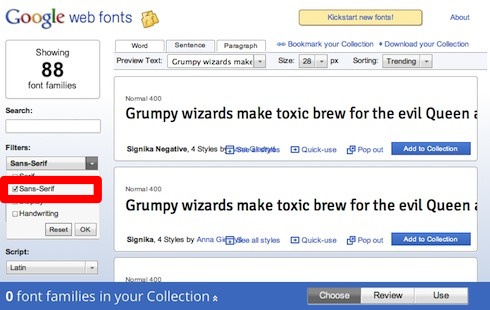
Sans-Serifを選択すると以下のように表示されます。飾りが付いていません。
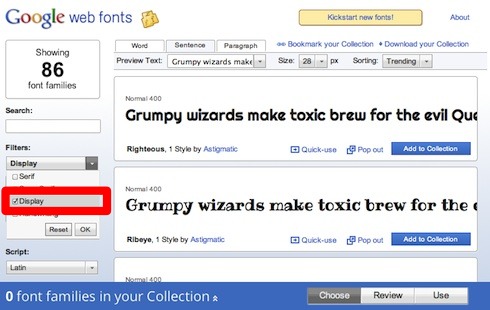
Displayを選択すると以下のように表示されます。文字にさまざまな装飾がされています。
Handwritingを選択すると以下のように表示されます。手書きの筆記体のようなフォントが多いです。
フォントのスタイル
フォントによっては、複数のスタイルがあります。スタイルには線の太さが異なるものや、イタリック体などがあります。スタイルの数はフォントの一覧画面に記載されています。
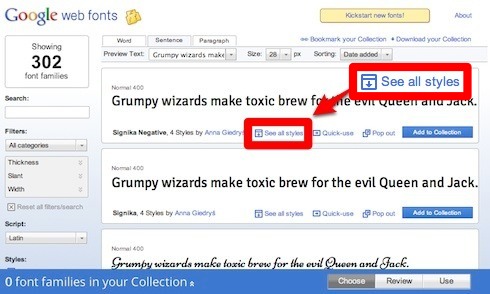
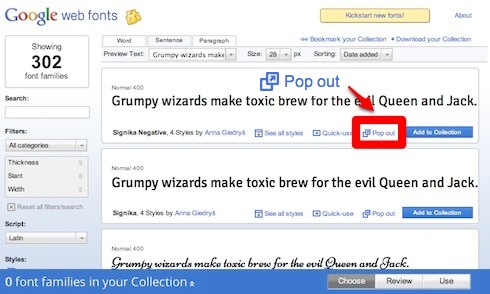
すべてのスタイルを表示するには「See all styles」をクリックします。
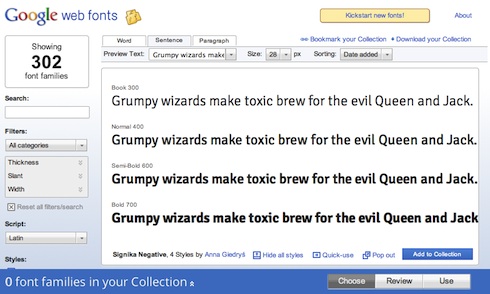
すべてのスタイルが表示されます。
フォントの詳細
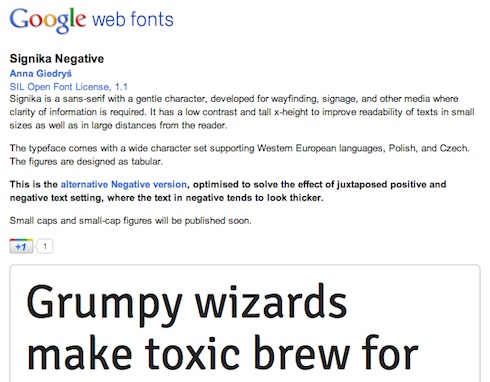
フォントの詳細を表示するには「Pop Out」をクリックします。
詳細画面ではフォントのライセンスや、フォントの説明を確認できます。Google Web Fonts の多くのフォントはSIL Open Font License (OFL)で提供されています。
フォントの比較
Google Web FontsではCollectionという機能を利用することで、特定のフォントを選んで比較できます。複数のフォントを選んでいるときや、フォントを並べて比較したいときに便利な機能です。
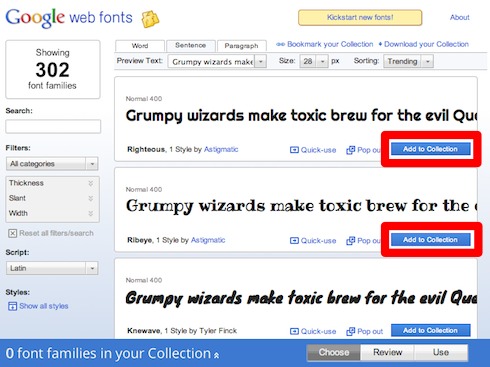
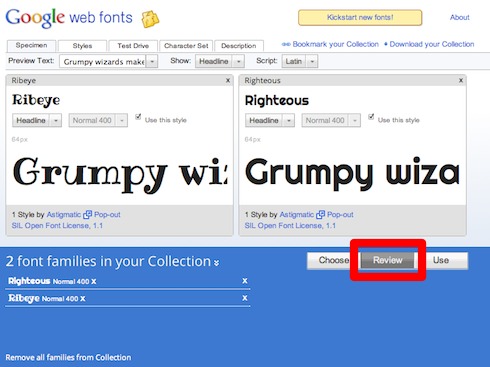
まず比較したいフォントの「Add to collection」ボタンをクリックします。
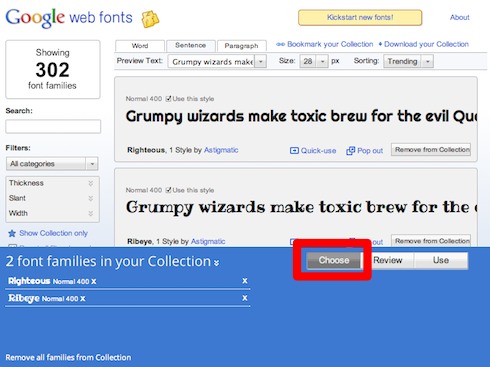
フォントを選ぶと、以下のように表示されます。デフォルトでは 「Choose」となっており、他にもフォントを追加できます。
「Review」をクリックするとフォントを比較できます。表示する文字列やスタイルの変更もできます。
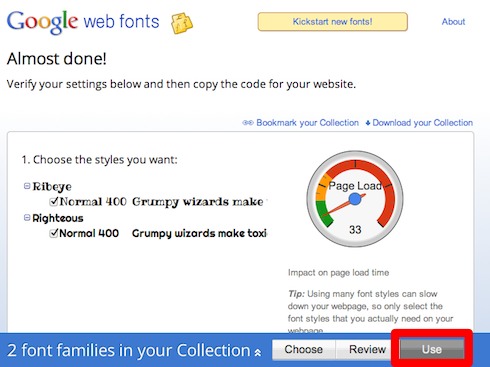
「Use」をクリックすると選択したすべてのフォントを利用するためのコードが表示されます。
フォントを確認していて気になったものは、取りあえずCollectionに登録しておくと、後からでも確認できます。Collectionをうまく使うことで、多くのフォントから気に入ったものを簡単に選べるようになります。
まとめ
Google Web Fontsの使い方を、細かいところまで解説しました。これからも提供されるフォントが増えていくでしょう。フォントの探し方を覚えておくと、気に入ったフォントを見つけやすくなります。
Google Web Fontsにはより高度な使い方をするためのAPIが用意されています。APIを利用するとフォントのプリロードや、サブセット化したフォントを利用できます。
APIの詳細は以下のサイトをご参照ください。
最近ではHTML5で構築されたサイトや、Web Fontsを利用しているサイトが増えてきました。新規でサイト制作を行うときには、Web Fontsの利用も検討に入れてみてはいかがでしょうか。
著者紹介
ひらいさだあき
仕事ではSIerでJavaの開発やトラブルシューティングを行っています。最近ではブラウザやHTML5に興味を持っています。
Zen-CodingのChrome ExtensionやGreasemonkeyのUserScriptを作っているので、よかったら使ってみてください。
twitter : http://twitter.com/sada_h
blog : techlog
Copyright © ITmedia, Inc. All Rights Reserved.