iOS/Androidに自動で最適化するXPagesのUI:XPagesでスマホWebアプリ開発入門(2)(1/2 ページ)
iPhoneと Androidデバイスのネイティブアプリに沿ったテーマが自動的に生成されるモバイルコントロールの使い方を解説します
Lotus Notesアプリのビューや文書データの利用
前回の「Dojo Mobileベースでアプリが作れるXPagesの基礎」では、XPagesによるモバイルアプリケーション開発の概要を紹介しました。Lotus Notes/Domino 8.5.3 Upgrade Pack 1で提供されているXPagesモバイルコントロールを利用し、ドラッグ&ドロップによるコントロールの配置および簡単なプロパティ設定をすることで、効率的にモバイルアプリケーションが開発できることが分かったと思います。
今回は、XPagesモバイルコントロールを使用した具体的なアプリケーション開発方法として、Lotus Notesアプリケーションのビューや文書データの利用方法を中心に紹介します。
なお、本記事で画面ショットを掲載しているサンプルアプリケーションは、XPages.infoデモページの「IBM 製日本語 XPages アプリケーション ライブデモ」セクションにて「モバイル顧客管理アプリケーション」として公開されています。ぜひ、本記事を読むとともに、モバイルデバイスからアクセスしてアプリケーションの実際の動作を体験してみてください。
また、こちらからサンプルアプリケーションをダウンロードすることもできます。
デバイスに合ったスタイルをXPagesが自動的に生成
前回の記事で解説したように、XPagesモバイルコントロールは、モバイルデバイスに最適化された画面を作成するためのコントロールです。モバイルコントロールを使うことで、画面サイズや操作性に制約のあるモバイルデバイス向けのWebアプリケーションを効率的に開発できます。
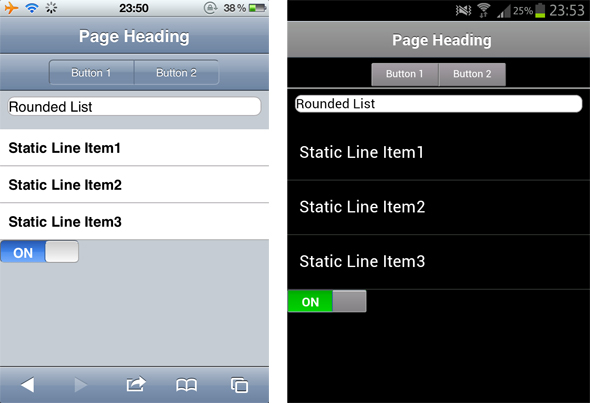
また、モバイルコントロールを使ったXPagesアプリケーションでは、iPhone と Androidデバイスのネイティブアプリケーションに沿ったテーマが自動的に生成されます。(図1)。デバイスごとの画面生成は、ブラウザが送信するユーザーエージェントを元にXPagesランタイムで行われます。
XPagesランタイムは自動的にデバイスに応じたスタイルを適用してアプリケーション画面を生成するので、開発者はデバイスごとの設計の違いを意識することなく、1つのページを作成するだけで複数のデバイスに対応させられます。
さらに、モバイルコントロールに分類されていない何点かのコントロールもモバイルアプリケーションで使えます。
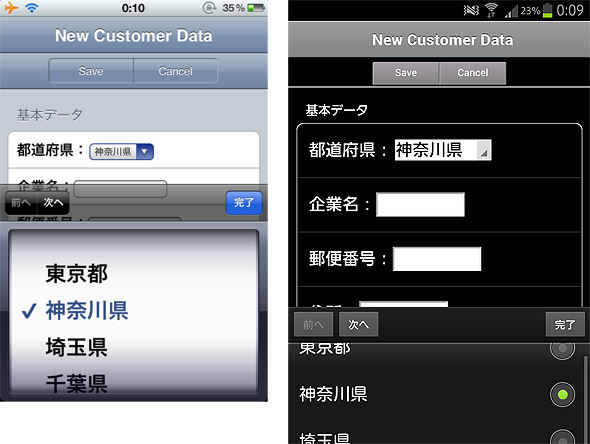
例えば、コアコントロールに分類されるボタンやコンボボックスなどのコントロールもモバイルデバイスのスタイルに対応させて組み込めます。図2はコンボボックスコントロールをモバイルアプリケーションで使用したときの画面を示しています。
このように、モバイルアプリケーション用に特別に用意されたコントロールではなくても、PC向けのXPagesアプリケーションと同じように、モバイルアプリケーションに組み込めます。
XPagesモバイルコントロールを使うことで、開発者はデバイス固有のスタイルを意識することなくアプリケーションが開発できます。さらに、XPagesモバイルコントロール以外のコントロールを活用することでモバイルアプリケーション設計の幅が広がり、柔軟に画面を設計できます。
Copyright © ITmedia, Inc. All Rights Reserved.
 図1 iPhoneとAndroidデバイスから見たモバイルアプリケーションの例
図1 iPhoneとAndroidデバイスから見たモバイルアプリケーションの例 図2 iPhoneとAndroidデバイスから見たコンボボックスコントロール
図2 iPhoneとAndroidデバイスから見たコンボボックスコントロール


