少ない手間と知識でそれなりに見せる、ズルいデザインテクニック:ズルいデザイン(1)(2/2 ページ)
2:ズルいテキストシャドウ
続いて、ズルいテキストシャドウです。背景に対して、活版印刷のように浅く彫り込んであるように見えるテキストシャドウをズルいテキストシャドウと呼んでいます。ズルい線と同じく、「実物」に近い存在感を与えるのに効果的な手法です。
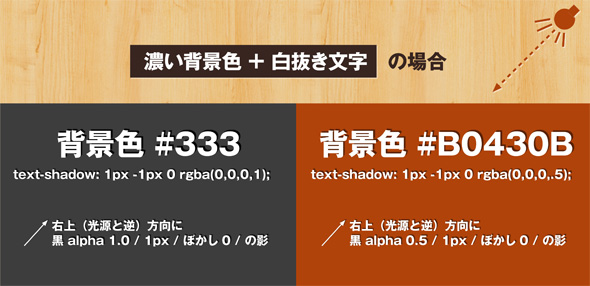
濃い背景色+白抜き文字の場合のズルいテキストシャドウ
光源とは逆方向に向かって、黒い影を付けます。透明度は背景色の濃さに応じて調整します。
背景色 #333の場合
text-shadow: 1px -1px 0 rgba(0,0,0,1);
背景色 #B0430B(赤)の場合
text-shadow: 1px -1px 0 rgba(0,0,0,.5);
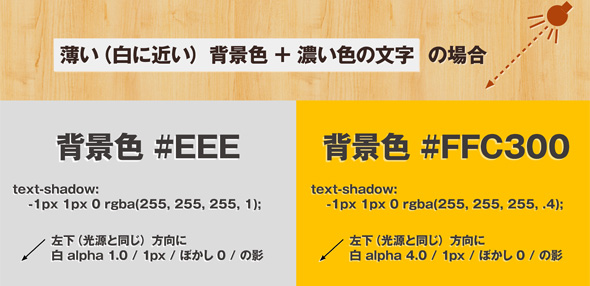
薄い(白に近い)背景色+濃い色の文字 の場合のズルいテキストシャドウ
光源と同じ方向に向かって、白いハイライトを付けます。透明度は背景色の濃さに応じて調整します。
背景色 #EEEの場合
text-shadow: -1px 1px 0 rgba(255, 255, 255, 1);
背景色 #FFC300(黄)の場合
text-shadow: -1px 1px 0 rgba(255, 255, 255, .4);
ここがポイント
ズルいテキストシャドウの作り方のポイントを簡単にまとめると以下のようになります。
- 色は、黒、白のみで。
- 背景色に合わせて透明度を調節する
- 濃い背景+白抜き文字 の場合 黒い影 光源と逆方向↗
- 薄い背景+濃い色文字 の場合 白い影 光源と同方向↙
- 太さは1px
- ぼかしは0
- 濃過ぎないように。辛うじて見えるかなくらいがちょうどいい
Sassで以下のようなズルいテキストシャドウ用mixinを作っておくと便利です
濃い背景色+白抜き文字のテキストシャドウ(黒いシャドウ)
変数 $opでテキストシャドウの透明度を指定します。よく使う透明度をデフォルトで設定します。
@mixin ts-000($op : .4){
text-shadow: 1px -1px rgba(0, 0, 0, $op);
}
薄い(白に近い)背景色+濃い色の文字のテキストシャドウ(白いシャドウ)
@mixin ts-fff($op : .7){
text-shadow: -1px 1px rgba(0, 0, 0, $op);
}
利用するときは、テキストに対して以下の1行を追加するだけで、テキストシャドウが適用されます(濃い背景色+白抜き文字のテキストシャドウ(黒いシャドウ)を透明度0.2で)。
@include ts-000(.2)
3:ズルい背景
前編の最後は、ズルい背景です。背景に敷くだけで、一気にデザインクオリティがアップしてしまう背景パターンを「ズルい背景パターン」と呼んでいます。
以下のような背景パターンです。
ノイズ、木目調、紙、布、細かいドットなどです。これらをうまく使うだけで、クオリティがグッと上がって見えます。線やテキストシャドウと同じく、「実物」に近い存在感が出るからです。
使いやすい背景パターンの特徴
上記のような背景パターンをまとめると、以下のような特徴があります。いずれも、中のコンテンツを邪魔しないように控えめでありながら、緻密で存在感のあるものといえるでしょう。
- 白に近い色がベースのもの(薄いグレー・アイボリーなど)
- 黒に近い色ベースのもの(グレー・濃紺など)
- パターンが細かいもの
- ナチュラル素材
使いづらい背景パターンの特徴
一方で、使いづらい背景パターンの特徴も挙げてみます。
- 大柄のパターン
- 彩度が強いもの(色が鮮やかなもの)
- 地の色と模様の明度差が大きいもの(模様がよく見えるもの)
強い柄、強い色のものは、中身のコンテンツ要素と衝突してしまうため、うまく使わないと素人っぽくなりやすいので注意が必要です。
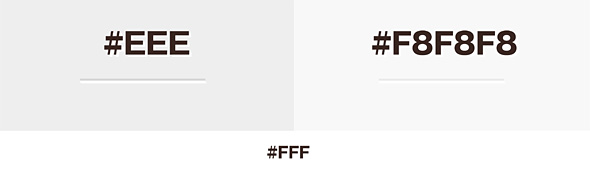
限りなく白に近い「ズルいグレー」
ほとんど白に見えるほどの明るいグレーを「ズルいグレー」と呼んでいます。ズルいグレーは白地の代わりに使えますが、これらに、ズルい線やズルいテキストシャドウを載せると、ほのかに立体感が出て、画面に高級感や存在感が増します。本当の白(#FFF)と並べて使うと、微妙な色の違いがオシャレです。
後編は、グラデーション、角丸、ボックスシャドウ、ボタンなどのズルい作り方、使い方について解説していきます。
著者紹介
赤塚 妙子twitter:@ken_c_lo フリーランスのWebデザイナー、グラフィックデザイナー。Webサービスのデザイン、UI・IA設計、コーディング実装から、コンテンツ企画・編集、ディレクション、紙媒体のデザイン、装丁等幅広く手掛ける。犬とSassとHamlが好き。エディタはVim(初心者)。
Copyright © ITmedia, Inc. All Rights Reserved.