jQuery Mobile 1.3β公開:レスポンシブなテーブル、グリッド、追加コンポーネントなど大幅強化
レスポンシブWebデザインにフォーカスし大幅に強化された「jQuery Mobile」の新バージョンが公開されました。
HTML5のマークアップだけでモバイル対応のWebアプリが構築できるJavaScriptフレームワークのjQuery Mobile。レスポンシブWebデザインにフォーカスし大幅に強化された新バージョンjQuery Mobile 1.3βが公開されました。
jQuery Mobile 1.3では、表示幅に対応して自動的にフォーマットが変化する「Responsive tables」や「Responsive grids」、1つのスライダーで値を2つ設定できる「Range Slider」、新しいウィジェットの「Panel」をはじめ、多くの機能追加が行われています。
ブログでは、今回のバージョンでレスポンシブWebデザインにフォーカスする経緯について、以下のように説明しています。
We’ve seen the question “What should I use: RWD or jQuery Mobile?” many times on Twitter and our response is an unqualified “both”.
私たちは“レスポンシブWebデザインとjQuery Mobile、どちらを選ぶべきなのか?”という質問をなんども目にしてきました。私たちの答えは無条件に“どちらも”です。
Think of jQuery Mobile as a set of touch-friendly UI elements that are designed to fit within your responsive design. Even at our launch, our demos & docs used media queries for a responsive experience, but we decided that we could do a better job helping people responsive in their own projects.
jQuery MobileはタッチフレンドリーなUIのセットだと考えることができ、それはレスポンシブなデザインに適合しています。私たちが立ち上げたdemos&docsでは、media queriesをレスポンシブな体験に用いています。しかし、私たちはできるかぎりさらにみなさんのレスポンシブを助けていこうと決めました。
レスポンシブなテーブルやグリッド
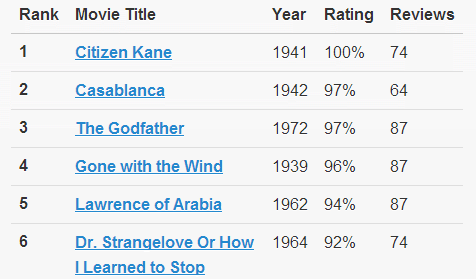
今回追加されたおもな要素について紹介しましょう。個人的にモバイル向けのWebページを作る上でいちばん便利ではないかと思うのが、このレスポンシブなテーブルです。
横幅に余裕があるときには、複数の列を横方向に表示しています。
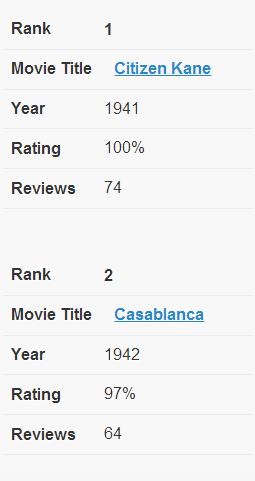
この横幅を狭くすると、それに合わせて列が縦方向に表示されるように設定できます。
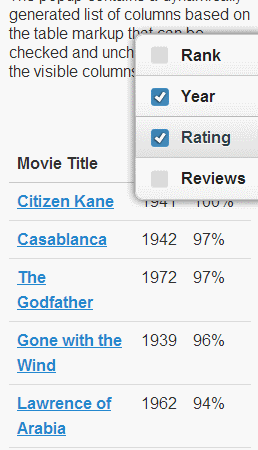
また、ユーザーが自分で表示したい列を選択できるテーブルも作れます。
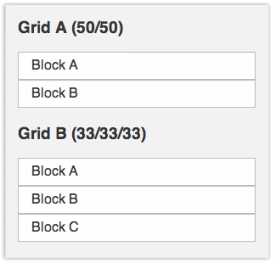
レスポンシブなグリッドでは、横方向に余裕がある場合には設定通りに横方向にグリッドが並びます。
あらかじめ設定した値よりも幅が狭くなると、自動的に縦方向に並ぶようになります。
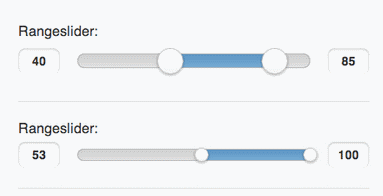
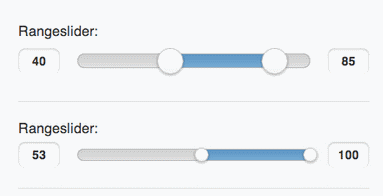
スライダーを使って範囲を設定できるレンジスライダーも追加。
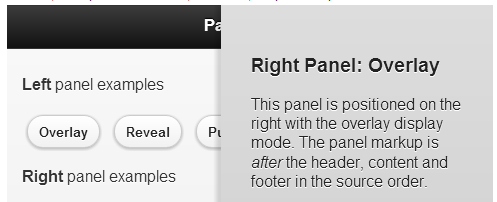
横方向から表れてくるパネルも新たなウィジェットとして追加されました。右からも、左からも登場させることができ、パネル上にメニューなどを表示できます。
そのほか、ダイアログボックスのクローズボタン、入力フィールドのクリアボタンなど、jQuery Mobile 1.3では細かい追加機能が多数行われ、久しぶりの大きなバージョンアップとなりそうです。
関連記事
- jQuery Mobileページの基本構造を理解しよう
- スマホ対応初心者に送るjQuery Mobileの使い方“超”入門
- jQuery Mobileでサクッと作るスマートフォン向けWebアプリの基本
- スマホアプリ開発はHTML5/jQuery Mobileとネイティブどっちがいいの?
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.