スマホ向けサイト制作の実装&使えるTips10選:jQuery Mobileでスマホ向け企業サイト構築(3)(1/4 ページ)
まだjQuery Mobileを触ったことのないWeb制作者向けに、基本的な利用方法を学びながら、jQuery Mobileを使った簡単な企業サイトの構築の仕方を解説していきます。今回は、画面遷移の制御、アイコン表示、ナビゲーションバー、検索フィルタ、基本的なHTMLスタイル、固定ポジションモードなどを紹介します
jQuery Mobileでスマホ向けサイト制作は、こんなに簡単にできる
前回の第2回「触りながら覚えるスマホ向け企業サイト設計の基礎知識」では、サイトの基本構造についての説明と、トップページのコーディングに合わせてヘッダ、フッタなどのツールバー、リストビューコンポーネントを紹介しました。
新年1発目となる本連載の第3回はお知らせページの作成を進めつつ、画面遷移の制御、ボタンに関する細かな指定、ナビゲーションバー、リストの検索フィルタ、基本的なHTMLスタイルと固定ポジションモードを紹介します。
サンプルファイルのダウンロード
前回と同じものですが、サンプルファイルを用意してあります。こちらからダウンロードして利用してください。
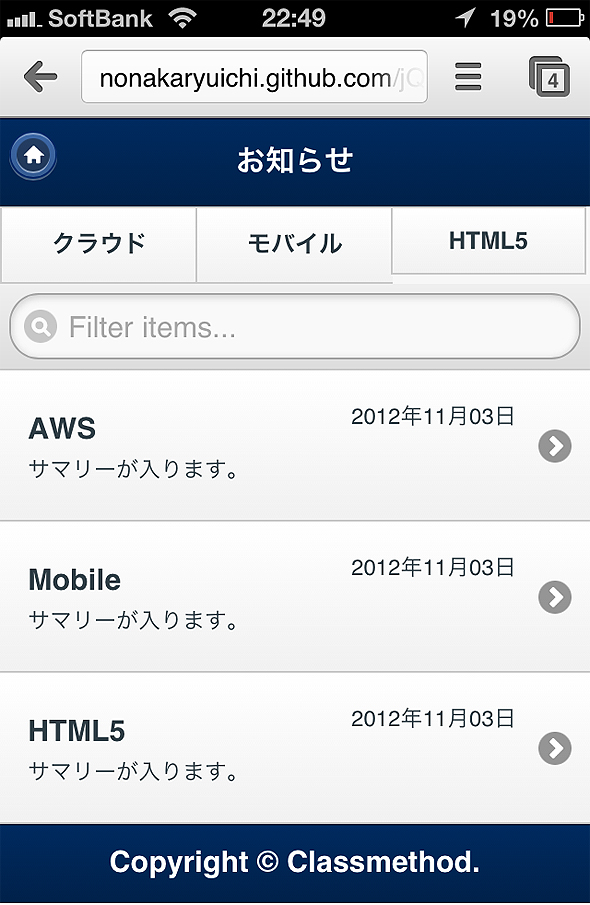
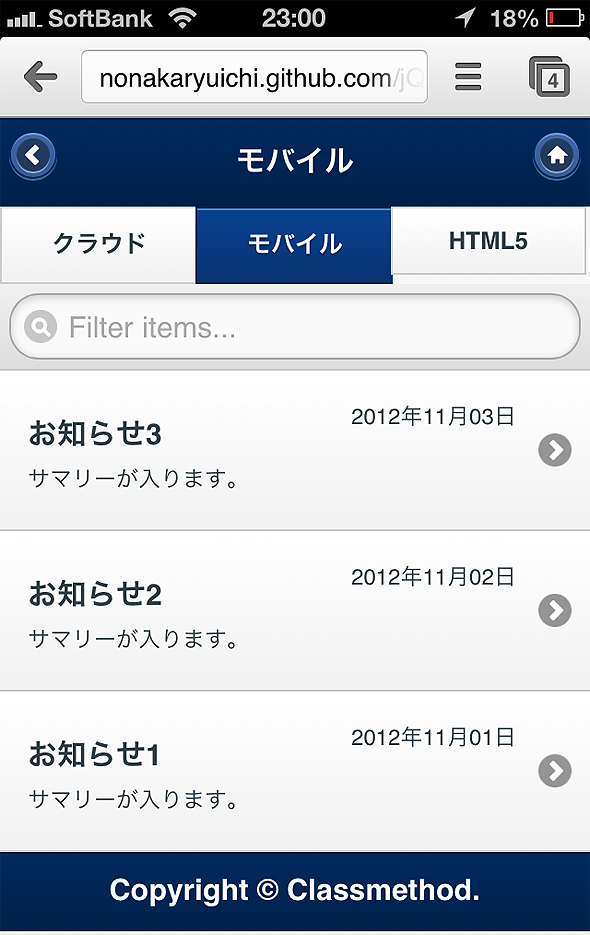
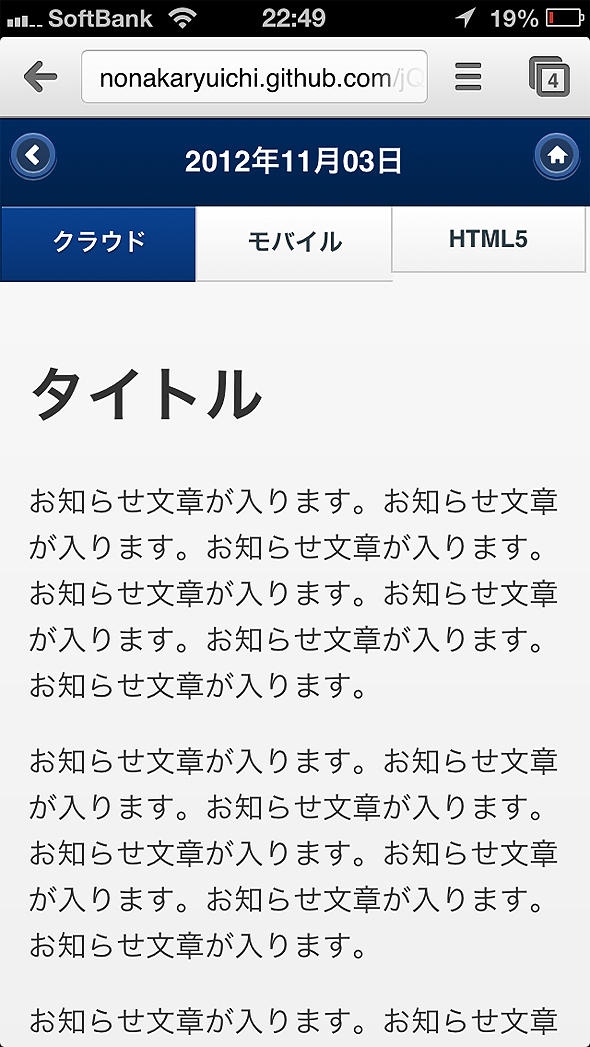
お知らせページの参考画面イメージ
お知らせページの設計
まずお知らせページの設計から始めましょう。全体の構成、ファイル構成、各種画面構成を決めます。
全体の構成
お知らせページは複数のカテゴリがあり、それにひも付く複数の記事から構成されています。
お知らせトップには、すべてのカテゴリから最新の記事を3件表示し、各カテゴリアーカイブではそれぞれの最新記事を3件表示します。具体的には、以下のようなページ構成です。
- お知らせトップ
- カテゴリ「クラウド」(アーカイブページ)
- お知らせの詳細ページ3
- お知らせの詳細ページ2
- お知らせの詳細ページ1
- カテゴリ「モバイル」(アーカイブページ)
- お知らせの詳細ページ3
- お知らせの詳細ページ2
- お知らせの詳細ページ1
- カテゴリ「HTML5」(アーカイブページ)
- お知らせの詳細ページ3
- お知らせの詳細ページ2
- お知らせの詳細ページ1
ファイル構成
全体構成がそのままディレクトリとファイル構成になります。
- news/
- aws/
- 20121103.html
- 20121102.html
- 20121101.html
- mobile/
- 20121103.html
- 20121102.html
- 20121101.html
- html5/
- 20121103.html
- 20121102.html
- 20121101.html
- index.html
- aws/
お知らせトップの画面構成
お知らせトップ画面では、ヘッダにホームへ戻るボタンを配置し、カスタムツールバーを利用して3つのカテゴリアーカイブへ遷移するボタンを置きます。
- ヘッダ
- ホームへの戻るボタン
- タイトル
- カテゴリナビゲーション
- ニュースリスト
- フィルタ
- 全カテゴリの最新ニュースアイテム
- フッタ
カテゴリアーカイブの画面構成
カテゴリアーカイブでは、ヘッダにお知らせトップへ戻るボタン、さらに右側にホームへ戻るボタンを配置します。こちらもトップと同様にカテゴリのアーカイブへ遷移するナビゲーションバーをヘッダ下部に配置します。
- ヘッダ
- お知らせトップに戻るボタン
- タイトル
- ホームに戻るボタン
- カテゴリナビゲーション
- ニュースリスト
- フィルタ
- カテゴリの最新ニュースアイテム
- フッタ
個別ページの画面構成
個別ページでは、ヘッダにカテゴリトップ、ホームへの戻るボタンを配置します。こちらもトップと同様にカテゴリのアーカイブへ遷移するナビゲーションバーをヘッダ下部に配置します。
- ヘッダ
- カテゴリトップへの戻るボタン
- タイトル
- ホームへの戻るボタン
- カテゴリナビゲーション
- お知らせ詳細
- 見出し
- 文章
- フッタ
単純な構成ですが、これで設計を終わります。
いよいよ実装開始! jQuery Mobileで使えるTips10選も順に紹介
ここからは、お知らせページの制作に取り掛かりましょう。この記事では前回同様すべてのソースは掲載せず、ポイントとなる部分を紹介していきます。サンプルサイトとサンプルソースコードを確認しながらポイント部分を読み進めてください。
また、jQuery Mobileでスマホ向け企業サイトに使える実践的なコード例も以下のように出てきますので、参考にしてください。下記リストはリファレンス的に使えるように、インデックスになっています。
- 「data-icon」で18種類のアイコンを簡単表示
- 「data-iconpos="notext"」でボタンのテキストを消す
- 「data-transition」で画面遷移時の切り替え効果を10種類の中から指定
- 「data-direction="reverse"」で切り替え効果の逆転
- 「data-role="navbar"」でナビゲーションを簡単に設置
- 「class="ui-btn-active"」でナビゲーションバーのアクティブ状態制御
- 「data-filter="true"」でリストの検索フィルタを簡単に設置
- 「data-filter-placeholder」で検索ボックスの「Filter items…」を変える
- 「data-position="fixed"」でヘッダを固定ポジションモードにする
- ナビゲーションバーまで固定にしたくない場合
Copyright © ITmedia, Inc. All Rights Reserved.

 画面イメージ
画面イメージ 画面イメージ
画面イメージ


