スマホ向けサイト制作の実装&使えるTips10選:jQuery Mobileでスマホ向け企業サイト構築(3)(3/4 ページ)
カテゴリアーカイブへ遷移するためのナビゲーションバー
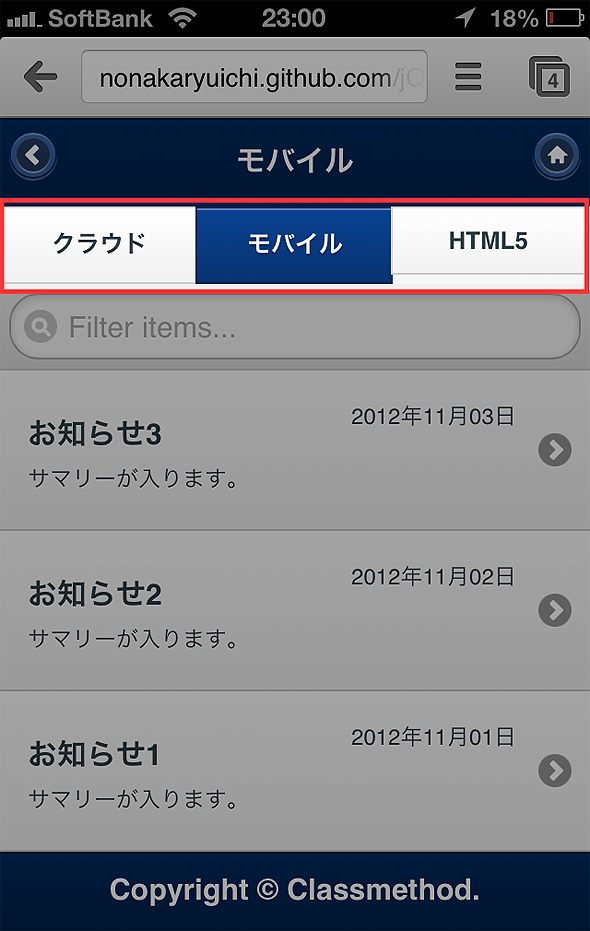
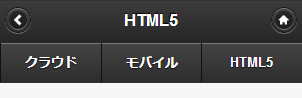
続いて、各お知らせページ共通のカテゴリへのリンクを設定するナビゲーションバーを紹介します。どの部分かというと、以下の赤線で囲われた部分が「ナビゲーションバー」といいます。
【5】「data-role="navbar"」でナビゲーションを簡単に設置
ナビゲーションバーは最大横に5つのナビゲーションを設定できます。各ナビゲーションの幅は、設定する数により自動で調整してくれるので気にする必要はありません。ただし、文字量も限られているので工夫が必要です。
ナビゲーションバーを利用するには、データ属性「data-role="navbar"」を利用します。実際のナビゲーションリストには、<ul>タグを使い、先ほどのデータ属性を指定した要素でラップします。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext" data-transition="slide" data-direction="reverse">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext" data-transition="slide" data-direction="reverse">ホーム</a>
<div data-role="navbar">
<ul>
<li><a href="../aws/index.html">クラウド</a></li>
<li><a href="../mobile/index.html">モバイル</a></li>
<li><a href="../html5/index.html">HTML5</a></li>
</ul>
</div>
</div>
</div>
上記のサンプルを実際に表示してみます。以下のように3つのカテゴリが表示されていれば正しく指定できています。
【6】「class="ui-btn-active"」でナビゲーションバーのアクティブ状態制御
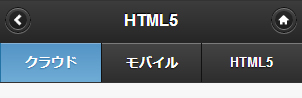
また、ナビゲーションバーでは現在どのナビゲーションがアクティブなのかを指定できます。この指定はデータ属性ではなく、クラスに「class="ui-btn-active"」という値をアンカー要素に指定します。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext" data-transition="slide" data-direction="reverse">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext" data-transition="slide" data-direction="reverse">ホーム</a>
<div data-role="navbar">
<ul>
<li><a href="../aws/index.html" class="ui-btn-active">クラウド</a></li>
<li><a href="../mobile/index.html">モバイル</a></li>
<li><a href="../html5/index.html">HTML5</a></li>
</ul>
</div>
</div>
</div>
実際に指定して確認してみましょう。以下のように、指定したリンク部分がアクティブを表すスタイルに変わっていれば成功です。
その他のナビゲーションバー
この場で詳しい説明は省きますが、ナビゲーションバーをフッタにも設定できます。フッタに設定することで、ネイティブアプリのタブバーようなナビゲーション表現も可能です。
先ほど紹介したアイコンの指定を行うことでよりタブバーに近づけることができます。
ナビゲーションバーの詳しい仕様については「ナビゲーションバー | jQuery Mobile 1.1.0 日本語リファレンス」に詳しく説明されています。
リストビューの検索フィルタ
前回紹介したリストビューですが、今回新たにリストビューの検索フィルタについて紹介します。検索フィルタは入力されたキーワードで、そこに表示されているリストアイテムを検索できます。
【7】「data-filter="true"」でリストの検索フィルタを簡単に設置
指定方法はリストビューに、データ属性「data-filter="true"」を追加します。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext" data-transition="slide" data-direction="reverse">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext" data-transition="slide" data-direction="reverse">ホーム</a>
<div data-role="navbar">
<ul>
<li><a href="../aws/index.html" class="ui-btn-active">クラウド</a></li>
<li><a href="../mobile/index.html">モバイル</a></li>
<li><a href="../html5/index.html">HTML5</a></li>
</ul>
</div>
</div>
<div data-role="content">
<ul data-role="listview" data-filter="true">
<li>
<a href="20121103.html" data-transition="slide">
<h3>お知らせ3</h3>
<p>サマリーが入ります。</p>
<p class="ui-li-aside">2012年11月03日</p>
</a>
</li>
<li>
<a href="20121102.html" data-transition="slide">
<h3>お知らせ2</h3>
<p>サマリーが入ります。</p>
<p class="ui-li-aside">2012年11月02日</p>
</a>
</li>
<li>
<a href="20121101.html" data-transition="slide">
<h3>お知らせ1</h3>
<p>サマリーが入ります。</p>
<p class="ui-li-aside">2012年11月01日</p>
</a>
</li>
</ul>
</div>
</div>
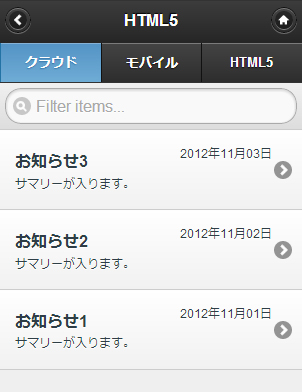
上記ソースを実際にWebブラウザで表示してみます。
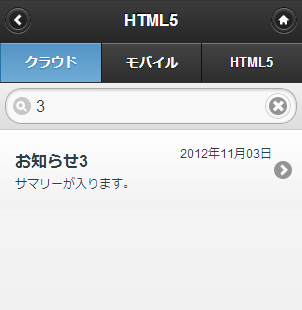
実際にフィルタリングされるのか文字列を入力して試してみます。「3」と入力してみたところ、正しくお知らせ3のみが表示されました。
【8】「data-filter-placeholder」で検索ボックスの「Filter items…」を変える
初期状態で表示されている「Filter items…」を別のキーワードにしたい場合は「data-filter-placeholder="キーワードで検索"」というデータ属性を指定します。
<ul data-role="listview" data-filter="true" data-filter-placeholder="キーワードで検索">
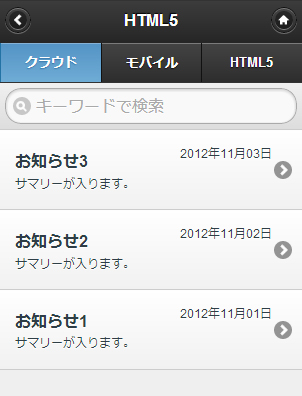
確認してみましょう。キーワードで検索に変更されていれば成功です。
Copyright © ITmedia, Inc. All Rights Reserved.
 イメージ
イメージ イメージ
イメージ イメージ
イメージ