企業サイトをスマホ向けに作り込むのに役立つテク11選:jQuery Mobileでスマホ向け企業サイト構築(4)(3/4 ページ)
コンテンツ内に配置するボタンを作る
前回、ヘッダ内で利用するボタンを紹介しましたが、今回はコンテンツ部分で利用するボタンを紹介します。
ボタンにはいくつか違った使い方があり、「data-role="button"」というデータ属性を利用して定義します。いくつかの違ったボタンの使い方が用意されています。
- 通常のボタン
- フォームボタン
- インラインボタン
- グループボタン
今回は通常のボタンとインラインボタン、さらにグループボタンについて紹介します。
【5】「data-role="button"」で基本的なボタンを作る
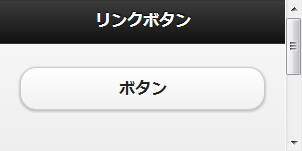
通常のボタンは単純にリンク要素にデータ属性を指定しただけのボタンで横幅いっぱいに広がります。
<div data-role="content">
<a href="#" data-role="button">ボタン</a>
</div>
【6】「data-role="button"」+「data-inline="true"」でインラインボタンを作る
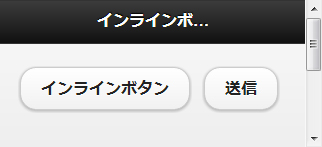
インラインボタンは通常のボタンに「data-inline="true"」というデータ属性を追加します。インラインボタンはボタンの横幅がボタンラベルの文字量に依存するので文字量が少ない場合は横に並びます。いくつかの選択肢がある場合に利用できそうですね。
<div data-role="content">
<a href="#" data-role="button" data-inline="true">インラインボタン</a>
<a href="#" data-role="button" data-inline="true">送信</a>
</div>
【7】「data-role="controlgroup"」で部品のグループを作る
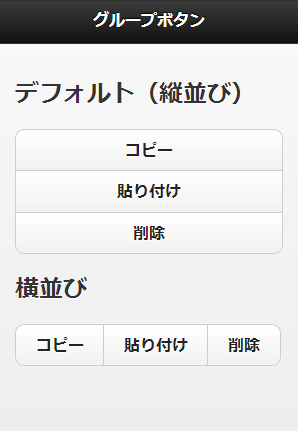
グループボタンの複数のボタンをまとめて関連するボタンのように見せられます。また、このグループボタンはデフォルトの縦並びと、横並びの指定ができます。グループ化をするには、ボタン群を<div>要素で囲い、「data-role="controlgroup"」というデータ属性を指定します。
【8】「data-role="controlgroup"」+「data-type="horizontal"」でグループを横並びに配置
ちなみに、横並びにするには「data-type="horizontal"」というデータ属性を指定します。
<div data-role="content">
<h2>デフォルト(縦並び)</h2>
<div data-role="controlgroup">
<a href="#" data-role="button">コピー</a>
<a href="#" data-role="button">貼り付け</a>
<a href="#" data-role="button">削除</a>
</div>
<h2>横並び</h2>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">コピー</a>
<a href="#" data-role="button">貼り付け</a>
<a href="#" data-role="button">削除</a>
</div>
</div>
実際に表示してみると、こうなります。
ボタンはテーマ指定を行うと用途に合わせて目立たせることができるので有効活用しましょう。テーマについては別の回で説明予定です。
また、アイコンの表示制御については前回記事の【1】〜【4】を参考にしてください。
これで、サービスページで利用した新しい機能の紹介を終わります。続いて、企業情報ページの取り掛かりましょう。
企業情報ページの設計
続いて、企業情報ページの設計を始めましょう。
全体の構成
企業情報ページは、とてもシンプルです。1ページに企業情報をまとめ、会社の所在地をGoogleマップで紹介します。
具体的には以下のようなページ構成です。
ファイル構成
全体構成が、そのままディレクトリとファイル構成になります。
- company/
- map.html
企業情報の画面構成
企業情報トップ画面ではヘッダにホームへ戻るボタンを配置し、パラグラフやリストで企業情報を記載します。
- ヘッダ
- ホームへの戻るボタン
- タイトル
- 企業情報
- マップへのリンク(ボタン)
- フッタ
地図ページの画面構成
地図ページでは、ヘッダにサービストップへ戻るボタン、さらに右側にホームへ戻るボタンを配置します。Googleマップを使い、ページいっぱいに地図を表示します。また、所在地にはピンを配置し分かりやすくします。
- ヘッダ
- お知らせトップに戻るボタン
- タイトル
- ホームに戻るボタン
- Googleマップを使った地図表示
Copyright © ITmedia, Inc. All Rights Reserved.



 画面イメージ
画面イメージ


