5分で分かるフラットデザイン:5分で分かる製作現場(8)(1/5 ページ)
iOS 7やWindows 8も採用した「フラットデザイン」。実際にフラットデザインを実現するにはどうすればいいのだろうか。
1分−フラットデザインとは何なのか
アップルの開発者向け年次イベント「Worldwide Developers Conference(WWDC)」が米国時間6月10日に開幕し、基調講演で同社モバイルOSの次期版「iOS 7」が発表された。見た目の印象が従来版からガラリと変わっている。これは「フラットデザイン」という手法を採用したからだ。
フラットデザインとは、簡単にいうと、グラデーションを利用しない非常にのっぺりとしたデザインのことだ。
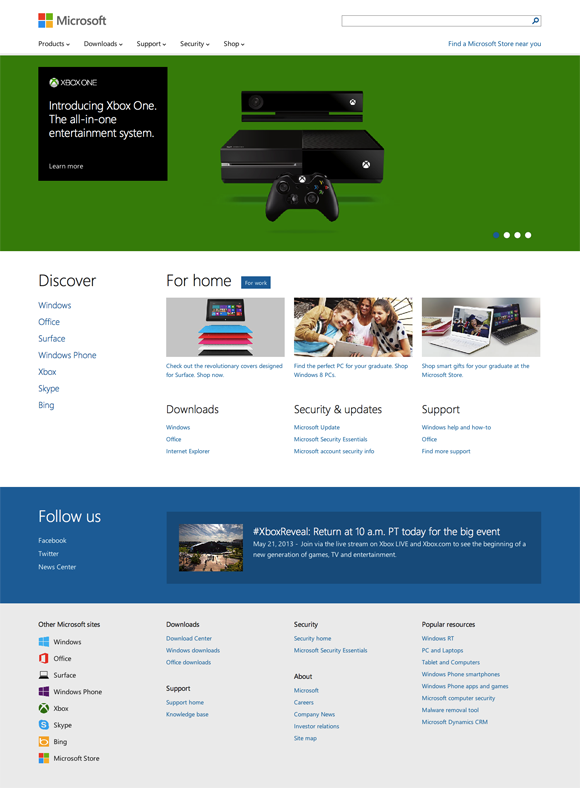
フラットデザインの特徴は、デザインパーツの全てがフラットで起伏のない2Dのデザインにある。マイクロソフトは2006年11月に発売した音楽プレーヤー「ZUNE」で採用して以来、Windows 8でも実装した。
おそらく、フラットデザインを流行だと考えている人も多いだろう。筆者自身も「フラットデザインは流行ではないか」と最近まで考えていた。
だが、マイクロソフトをはじめとして、アップルまでが「フラットデザイン」を採用するとなると、ただの流行と考えるのは短絡的だろう。案の定、詳しく調べてみると自分が間違っていたことに気が付いた。
「Material Honesty on the web」という記事を読むことで、フラットデザインが流行ではないことが分かったのだ。
Material Honesty on the web
http://alistapart.com/article/material-honesty-on-the-web
日本語翻訳サイト「マテリアル・オネスティー」
http://all-web.org/ala/material-honesty-on-the-web/
目次
1分−フラットデザインとは何なのか
2分−マテリアルオネスティとは何なのか
3分−フラットデザインの実践方法 その1
4分−フラットデザインの実践方法 その2
5分−フラットデザインは味気ないのか
Copyright © ITmedia, Inc. All Rights Reserved.
 iOS 7のスクリーンショット。フラットデザインになっている。一部のアイコンについては完全なフラットではない。
iOS 7のスクリーンショット。フラットデザインになっている。一部のアイコンについては完全なフラットではない。