アニメーションで変化するタブ切り替え:脱エンジニアっぽさ! クライアントの笑顔を引き出すCSS3アニメーション(2)(2/3 ページ)
(2)波を付けた画像を斜めに移動させる
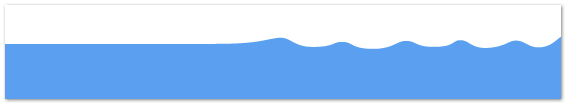
静かな水面からスタートし、波を起こして、再び平らな状態に戻すにはどうしたら良いでしょうか。それには、以下のような図版を描きます。
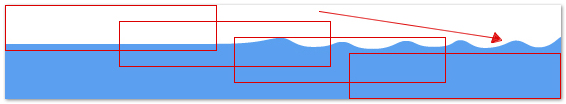
そしてこれを、単に上下に動かすのではなく、左上から右下に斜めに動かします。つまり、アニメーションの過程で、タブのエリア内で表示される範囲が以下のように変わっていきます。
最初は青い水平部分だけが見えていて、アニメーションがスタートすると、波になっている部分が現れます。これが上昇しながら横に移動することで、波立ちながら増水しているように見えるわけです。最終的にタブの表示範囲いっぱいに青地が満ち、波は消えて水の中に潜ったような感じになります。
CSSでは、backgroundプロパティを以下のように設定して、背景画像を移動させます。
/*タブが未選択のときの設定*/
.tab li{
……
background:url(wave_anime.png) no-repeat;
……
padding:14px 5px;
……
}
/*タブが選択されたときの設定*/
.tab li.active{
background:url(wave_anime.png) right bottom no-repeat;
}
「タブが未選択のときの設定」では、タブの左上に背景画像の左上を合わせ、「タブが選択されたときの設定」では、タブの右下に背景画像の右下を合わせるようにしています。
さらに、paddingによる余白指定でタブの大きさを設定し、通過していく背景画像の見える範囲を調節します。
もう一度、上記の設定をした冒頭のサンプルを見てみましょう。
なお、このとき、「transition-duration:0.3s;」として、アニメーションの時間を0.3秒にしています。このスピード感を適切に設定することも大切なファクターなので、細かく調整してみましょう。
さらに、背景画像の右下に魚のイラストなどを入れれば、子どもたちも興味を持ってくれそうな楽しげな雰囲気をプラスすることができますね。
(3)カクテルの炭酸を表現する
次に、ショットバーなどの飲食店向けの表現として、タブをクリックすると、炭酸が湧き立ちながらグラスにカクテルが注がれるようなイメージを表現したいと思います。
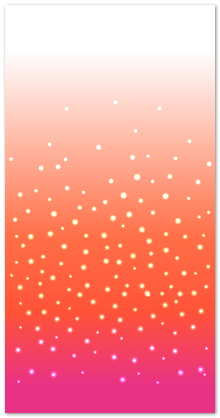
そのために、以下のような背景画像を用意します。なお、このような画像を作ることが難しければ、写真素材などを使っても良いです。
これを、「タブが未選択のときの設定」では、タブの左上に背景画像の左上を合わせて、画像の白い部分だけを表示します。クリック後の「タブが選択されたときの設定」では、そのまま背景画像を垂直にアニメーションで移動させて、その下端をタブの下端に合わせます。
/*タブが未選択のときの設定*/
.tab li{
float:left;
border:1px solid #333;
width:200px;
padding:14px 5px;
background:url(drink_anime.png) no-repeat;
color:#f0006e;
/*アニメーション指定*/
/*Firefox向け*/
-moz-transition-property: background, color;
-moz-transition-duration:2.5s;
-moz-transition-timing-function:ease-in-out;
/*Chrome、Safari向け*/
-webkit-transition-property: background, color;
-webkit-transition-duration:2.5s;
-webkit-transition-timing-function:ease-in-out;
/*Opera向け*/
-o-transition-property: background, color;
-o-transition-duration:2.5s;
-o-transition-timing-function:ease-in-out;
/*W3C*/
transition-property: background, color;
transition-duration:2.5s;
transition-timing-function:ease-in-out;
}
/*タブが選択されたときの設定*/
.tab li.active{
background:url(drink_anime.png) right bottom no-repeat;
color:#fff;
}
なお、ゆっくり炭酸が立ち上りながらグラスが色付いていくような感じにしたいと考え、2つの配慮をしています。
1つは、背景画像の炭酸の泡を、上部では少なく、中段に向かってだんだん多くなっていくように描いていることです。
2つ目は、アニメーションを「transition-timing-function:ease-in-out;」と設定していること。「ease-in-out」は、アニメーションの変化の速度を[緩→急→緩]とするものです。最初はゆっくりと動いて上部の泡の少なさをしっかり見せるようにし、やがてスピードを上げ、終盤は再びゆっくりになるようにしました。
その緩急を感じられるよう、アニメーション時間も2.5秒と長めに設定しています。この長さも、ショットバーのような、ゆっくり時を過ごす場所の演出としても適合しているかと思います。また、アニメーションの対象にはcolorプロパティも追加。炭酸と一緒に気化したように、文字色もピンクから白ヌキに反転させる小技をさり気なく使っています。
また、この炭酸を星にすれば、プラネタリウムなどでも活用できそうですね。
Copyright © ITmedia, Inc. All Rights Reserved.