Flash+ScoutによるWebアプリチューニング:無料でCreative Cloudを使い倒せ(8)(1/2 ページ)
Adobe Scoutを使えばデスクトップ、モバイルを問わずFlashコンテンツを簡単に最適化できる。今回はFlash+Scoutによる、Webアプリチューニングのコツを紹介する。
「Adobe Scout」(以下、Scout)は、デスクトップ(Flash Player)とモバイルデバイス(Adobe AIR)の両方に対応しているFlashコンテンツ用のプロファイラで、簡単に使用できます。
Scoutは、Adobe Creative Cloudのメンバーであれば、無償メンバーでも期間限定で利用できます。
既存FlashコンテンツをScoutでプロファイリングする
Scoutの機能をフルに使用する(Telemetry APIを使用するため)には、Flash Player 11.4以上、または、Adobe AIR 3.4以上のバージョンのコンテンツを必要としますが、これらの条件を満たさないコンテンツに対しても十分にプロファイリングすることができます。
Telemetry未使用(無効)コンテンツに対してプロファイリング可能な項目
Scoutを起動して、Telemetry未使用(無効)のSWFを実行するだけでプロファイリングは開始されます。Telemetry未使用コンテンツにて使用できるScoutの機能は以下の通りです。
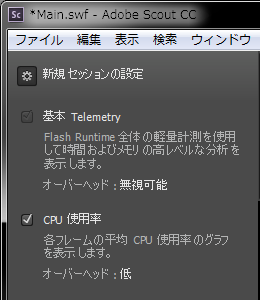
- 「新規セッションの設定」セクション(図1)
- 基本Telemetry(デフォルト)
- CPU使用率
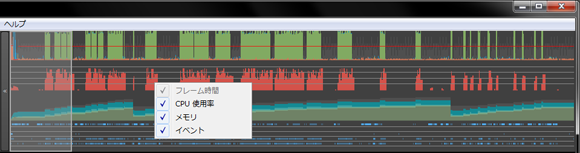
- 「セクション概要」セクション(図2)
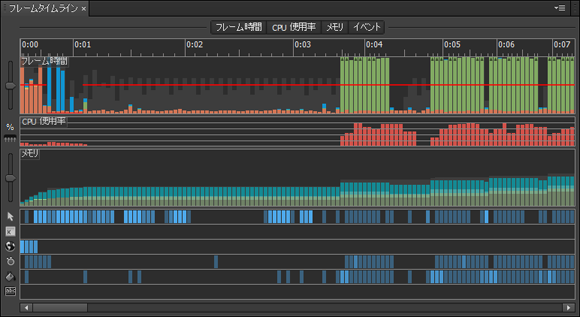
- 「フレームタイムライン」パネル(図3)
- フレーム時間
- CPU使用率(「新規セッションの設定」セクションの「CPU使用率」を有効にしたときに表示される)
- メモリ
- イベント
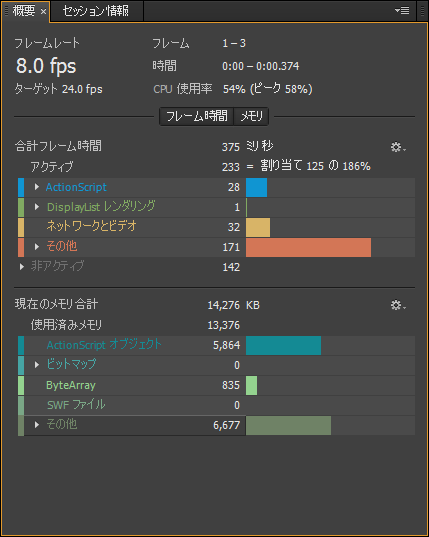
- 「概要」パネル(図4)
- フレーム時間
- メモリ
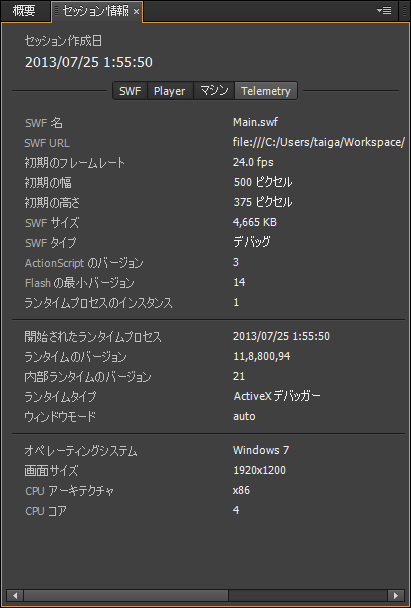
- 「セッション情報」パネル(図5)
- SWF
- Player
- マシン
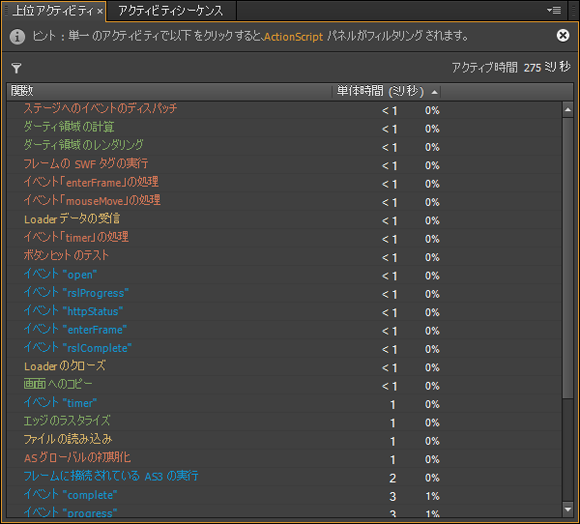
- 「上位アクティビティ」パネル(図6)
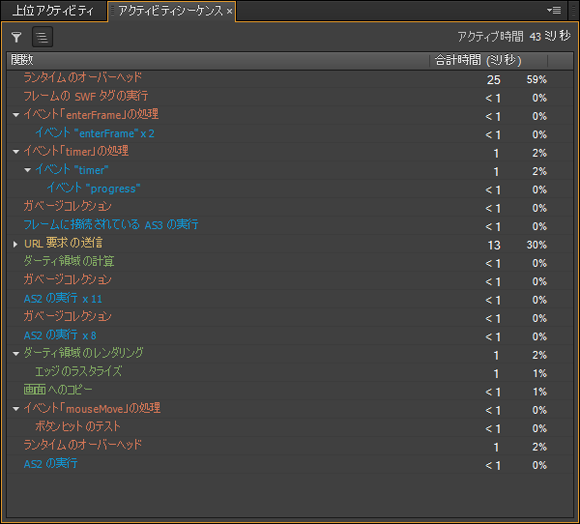
- 「アクティビティシーケンス」パネル(図7)
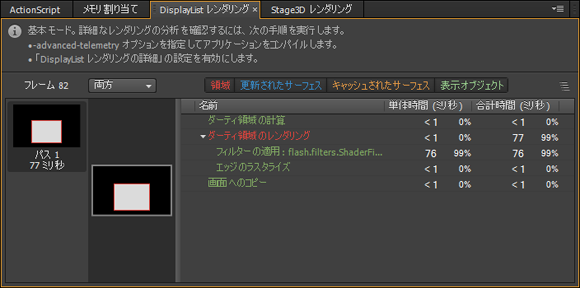
- 「DisplayListレンダリング」パネル(図8)
※詳細なレンダリングの分析をする場合は、Telemetryが必要
Telemetry未使用のコンテンツに対してもこれだけの機能が使用できます。
Scoutがリリースされる前は、Flash Builderのプロファイラ機能でActionScriptのオブジェクトの使用状況やメモリのスナップショットなどを閲覧することができましたが、Flash Builder駆動であり、かつデバッグ版SWFのみに対して有効などといった多くの制約がありました。
それに比べて、ただ起動しておくだけで全てのSWF(AIR)のセッションを拾って分析するScoutの柔軟性、手軽さは、開発者にとって脅威にすら感じられます(自分で開発したコンテンツでも、第三者が容易にプロファイリングできるため)。
Copyright © ITmedia, Inc. All Rights Reserved.
 図1:「新規セッションの設定」セクション
図1:「新規セッションの設定」セクション

 図4:「概要」パネル
図4:「概要」パネル 図5:「セッション情報」パネル
図5:「セッション情報」パネル 図6:「上位アクティビティ」パネル
図6:「上位アクティビティ」パネル 図7:「アクティビティシーケンス」パネル
図7:「アクティビティシーケンス」パネル