ズルいデザインテクニックを生かして作る、汎用性のあるズルいボタンデザイン:ズルいデザイン(4)(3/3 ページ)
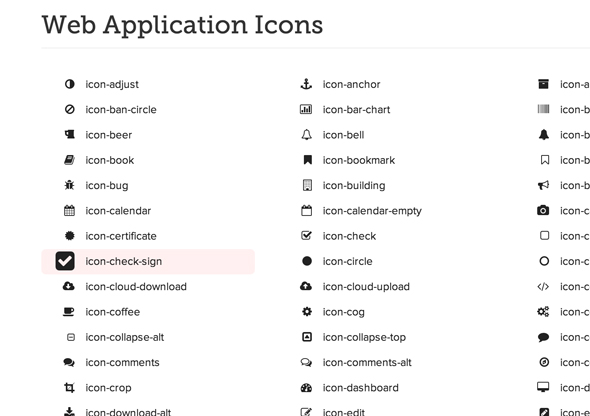
Webフォントアイコン「font-awesome」をボタンで使ってみよう
font-awesomeは、数百種類ものアイコンがWebフォントで提供されているサービスです。頻繁にバージョンアップがあり、そのたびにアイコンの種類が増えます。MITライセンスによって提供されています。このアイコンをズルいボタンで利用してみましょう。
font-awesomeはHTMLで次のようにiタグのclassにアイコンの名前を付けて使用します。
<i class="icon-circle-arrow-right"></i>
リンクのボタンにアイコンを利用するには、このようなHTMLにします。
<p class="button">
<a href="#">
<i class="icon-circle-arrow-right"></i>ズルいボタン
</a>
</p>
すると、このようなボタンになります。
mixinの中でiタグに関しての指定が含まれているので、Sass(CSS)側で特に指定する必要はありません。
さて、先ほどmixinの解説の中で後回しにした、font-awesomeのためのiタグの指定について解説します。
@mixin button($color: #48B1F2, $font-size: 16px, $text-color: white) {
・
・
・
i {
font-size: 130%;
margin-right: 5px;
color: rgba($text-color, .5);
position: relative;
top: 2px;
}
&:hover {
・
・
・
i {
color: $text-color;
}
}
まず、アイコンのサイズをfont-size: 130%とし、$font-sizeで指定したテキストのサイズよりも130%大きくします。これによってバランスを整えます。
そのままfont-awesomeを使うとアイコンとテキストの間があまり開かないので、右にマージンを取っておきます。
アイコンの色を、$text-colorで指定した色の透明度0.5で適用します。これによって、テキストの内容がきちんと目立ち、アイコンとのバランスがよくなります。
テキストのベースラインに沿ってアイコンも表示されるので、テキストよりも少しサイズが大きいアイコンは、ボタンの上の方に寄って見えてしまいます。それを微調整するために、top: 2pxをposition: relativeと併せて指定します。
(おまけ)Railsプロジェクトにズルいデザインをすぐに導入できるGem zurui-sass-rails
Ruby on Railsでズルいデザインを使うための、zurui-sass-railsというRails用Gemがあり、Railsプロダクトにズルいデザインを導入したいRailsプログラマにおすすめです。@mah-labさんが作成しました。
Gemとして使えるのはRailsだけですが、ソースの中から直接Sassファイルをダウンロードすれば、普通のSassの利用方法でどんな環境でも使えます。現在利用できるのは、ズルい線、ズルいテキストシャドウ、ズルいグラデーション、ズルいボックスシャドウですが、筆者もPull Requestを送ってzurui-sass-railsをどんどん充実させていけると良いと思います。
さて次回は、フキダシ(balloon)のデザインに付いている三角形を、Sassのmixinを使って色や方向や位置、ボーダーラインなどを汎用的に設定できる「ズルいフキダシ」を紹介します。ズルいデザインスライドの中では、まだ紹介していなかったテクニックです。ご期待ください!
著者紹介
赤塚 妙子(twitter:@ken_c_lo)
フリーランスのWebデザイナー、グラフィックデザイナー。Webサービスのデザイン、UI・IA設計、コーディング実装から、コンテンツ企画・編集、ディレクション、紙媒体のデザイン、装丁等幅広く手掛ける。いぬとRailsとSassとHamlとGitが好き。エディタはVim。
Copyright © ITmedia, Inc. All Rights Reserved.


 iタグのデザインを一切指定しないと、見栄えがあまりよくありません
iタグのデザインを一切指定しないと、見栄えがあまりよくありません アイコンを含めても違和感なく、いろんなサイズで使えるようになっています
アイコンを含めても違和感なく、いろんなサイズで使えるようになっています



