Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!:無料でCreative Cloudを使い倒せ(14)(2/2 ページ)
楽チン書き出し! 画像アセット機能の使い方
今回は、画像アセット機能の操作のために簡単な画像を用意した。
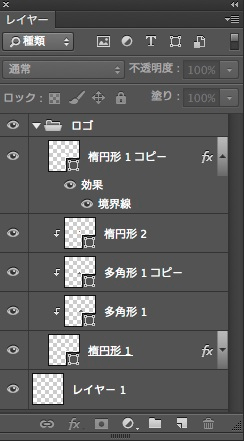
レイヤー構造は、以下のようになっている。
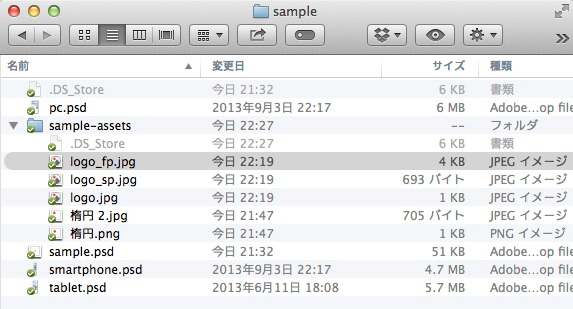
操作は至って簡単で、レイヤーやレイヤーのグループにファイル名を付けるだけだ。これだけで「ファイル名-aseets」フォルダに画像が書き出される。
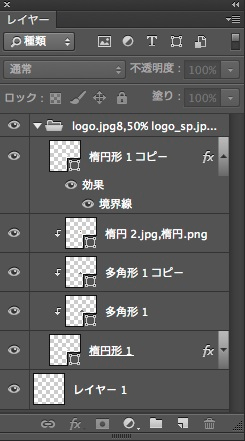
また、ファイル名は複数付けることができる。例えば「楕円.jpg,楕円.png」とすると、ファイルが2つ書き出される。
オプションの設定も可能だ。pngやgifは色数を、jpgでは圧縮率を変えることが可能なのはもちろん、解像度を変更した数パターンの画像を書き出せる。設定できるオプションはファイル形式、圧縮率(jpegの場合)、色数(gifとpng)、解像度だ。解像度は%、px、倍率が指定できる。
Retina向け解像度で作っておいた画像の場合、解像度を50%で書き出せば通常解像度のものが得られる。また、フィーチャーフォン向けなどに書き出したい場合は横幅を240pxなどと指定すればよい。
例えば、「logo.jpg8,50% logo_sp.jpg80%,240x 240 logo_fp.jpg4」などと表記すると、圧縮率8のlogo.jpg、半分にリサイズされた圧縮率80%のlogo_sp.jpg、240pxにリサイズされ圧縮率4のlogo_fp.jpgが書き出される。
ファイル名をレイヤーに書くことに抵抗がある場合が出てくると思われるが、その時はグループ化してフォルダ名にファイル名を入れることで同様の結果を得ることができる。
画像の書き出しは自動で行われる。何らかの変更が発生したときに、完全にバックグラウンドで書き出しが行われるので、保存操作すらも必要がない。
実録! 画像アセット機能の使いどころ
筆者はソーシャルゲーム向け画材作成に、この画像アセット機能を試験的に導入しているが、テキストオブジェクトのリサイズはラスタライズ前に行われるため、レイヤースタイルが正しく処理されない問題に遭遇した。
ソーシャルゲーム用画材はPhotoshopで書き出しした後、精密なファイルサイズ削減を行うために、専用ソフトを使い、圧縮や現職処理を行うことがある。この場合は、取りあえず100%で書き出すようにしておくといいだろう。
画像の領域は最小になるように書き出しされる。たまに「この画像はこの大きさで欲しい」ということがある。余白などは今はコーディング時にCSSでどうとでもできるのだが、アニメーションへの組み込みなどで画像の大きさが決められている場合、適切な余白を設定する必要があるのだが、このプラグインにはその機能は存在しない。
プラグイン自体はJavaScriptで書かれているので、適切な余白を付けるコマンドのようなものを用意すればいいのだろうが、筆者は取りあえず欲しい大きさの四隅に1%透明度のピクセルを置いて、領域指定する対策をとっている。
次回は、Edge Reflowプロジェクト書き出しで変わるWeb制作ワークフロー
今回は、Generator for Photoshopの画像アセット機能を紹介したが、いかがだっただろうか。この機能はGitHubでソースが公開されているので、カスタマイズの参考にするといいだろう。
またGeneratorのAPIは、これまでのPhotoshopのExtendScriptと同等のものが使用できる。かつてExtendScriptで作成していたものも、Generator仕様にすぐさま作り替えることも可能だろう。
@ITの読者は、これを利用してどんな機能を実装するだろうか? 筆者も機会があれば手出ししてみたいと考えている。
次回はGeneratorがもたらしたもう1つの機能、Edge Reflowプロジェクト書き出しによって変わるWeb制作について紹介しよう。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
関連記事
 FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksはCreative Cloudのアップグレードサイクルからまたも外れてしまった。これは開発終了を意味するのか、Fireworks大好きな筆者が現地ロサンゼルスで考えた。 アドビで開発中の新サービスをチラ見:クリエイティブの未来が見えたMAXのSneak Peeks
アドビで開発中の新サービスをチラ見:クリエイティブの未来が見えたMAXのSneak Peeks
Edge CodeやMuseといったWeb制作系アプリケーションのデモやAfterEffectsとPhotoshopで撮影済みの写真を手品のように修正するデモが行われた。- WebとUIをつなぐトリックスター
Webサイト制作の要となるエンジニアとデザイナのチームワーク。異なる者同士をつなぐトリックスターからヒントを探る - アドビはデザイナ/プログラマ協業で生産性を上げるエージェント
Flash CatalystやFlexBuilder 4の新機能、Flashチャットをデモ  初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
日本料理のレシピを海外に紹介するアプリ「Ippin」。初物づくしのアプリ開発を成功させた秘訣をディレクターに聞いた。コミュニケーションツールやドキュメントに盛り込んだ数々の工夫とは、どんなものだったのだろうか。
Copyright © ITmedia, Inc. All Rights Reserved.