PC版Chromeブラウザでスマホサイトをチェックする:Google Chrome完全ガイド
Webサイトのスマートフォン(スマホ)表示の確認は、さまざまな画面サイズがあるため結構面倒な作業です。でもPC版Google Chromeのデベロッパーツールでエミュレートすれば、デスクトップ版ブラウザでスマホサイトを簡単に表示できます。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
対象:PC版(デスクトップ版)Google Chrome
スマートフォン(スマホ)が広く普及し、昨今では多くのWebサイトが、画面の狭いスマホに最適化した専用のビュー(表示)を備えるようになってきました。
サイトがスマホでどう見えるのかは、もちろん実際にスマホで表示してみるのが確実です。ただ、スマホやタブレットにはさまざまな機種があり、画面の解像度も異なるため、どう見えるかを全て実機でテストするのは困難です。
このような場合は、デスクトップ版Webブラウザの「スマホ表示」機能(スマートフォンのWebブラウザのエミュレーション)を利用すると、PCで簡単にスマホサイトの確認ができます。操作方法もそれほど難しくありません。
本記事では、Windows OS/macOSのデスクトップ版Google Chrome(以下、Chromeと略)の「デベロッパーツール(開発者ツール)」でスマホ表示を確認する方法を紹介します。このツールは名前に「デベロッパー(開発者)」と付いているものの、一般のユーザーでも制限なく利用できます。
デベロッパーツールでスマホのWebブラウザをエミュレートするには
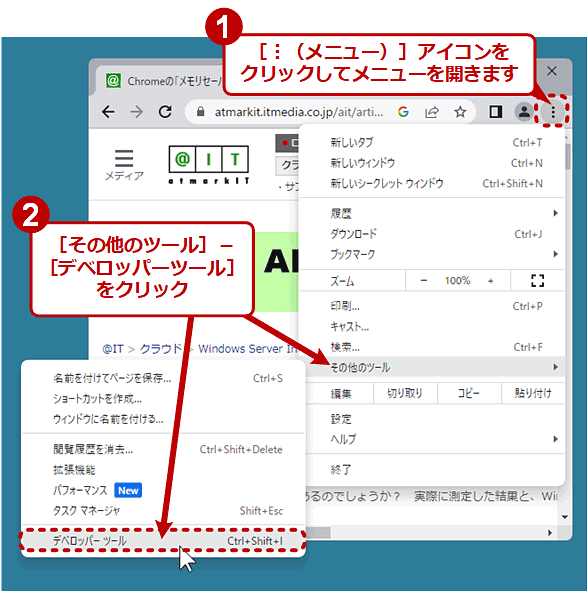
Chromeでスマホによる表示を確認するには、最初に対象のWebページを表示してから、右上の[︙(メニュー)]アイコンをクリックして[その他のツール]−[デベロッパー ツール]をクリックします。次のキーボードショートカットでも呼び出せます。
- Windows OS: [Ctrl]+[Shift]+[I]キーまたは[F12]キー
- macOS: [⌥ option]+[⌘ command]+[I]キー
デベロッパーツールを日本語表示に切り替えるには
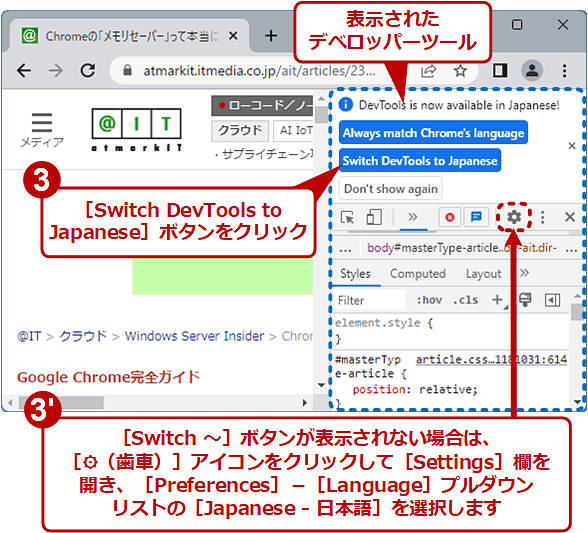
以下のようにデベロッパーツールのペインが現れたら、[Switch DevTools to Japanese]ボタンをクリックして、デベロッパーツール内を日本語表示に切り替えます。
上記の[Switch DevTools to Japanese]ボタンが表示されない場合は、デベロッパーツール内の[⚙(歯車)]アイコンをクリックして表示される[Settings]欄で設定を変更します。
[Preferences]の[Language]プルダウンリストで[Japanese - 日本語]を選んでから、右上隅の[×]アイコンをクリックして[Settings]欄を閉じると、[Switch DevTools to Japanese]ボタンまたは[Reload DevTools]ボタンが表示されます。いずれかをクリックすると日本語表示に切り替わります。
ブラウザペインの位置を変えて見やすくするには
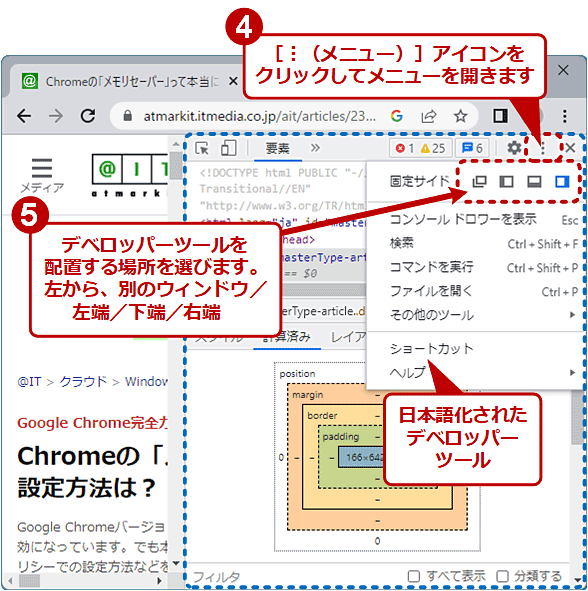
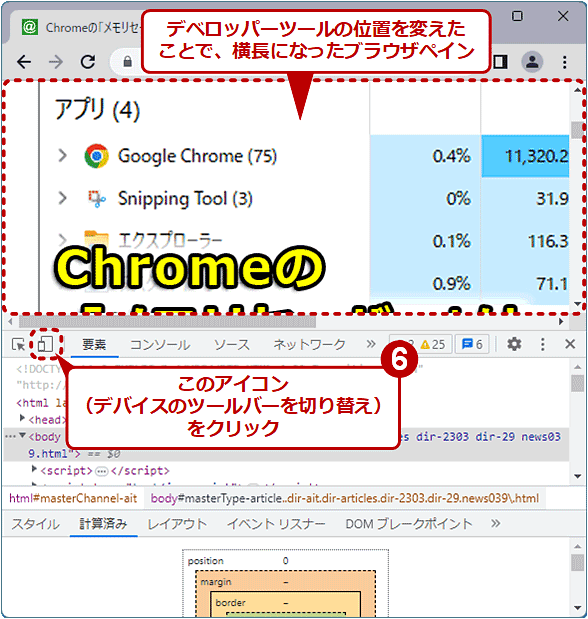
次に、ブラウザペインを見やくするために、その位置を変えましょう。デベロッパーツール内の右上にある[︙(メニュー)]アイコンをクリックして[固定サイド]から適切な位置を選びます。ここでは下端に移動してみます。
横長ディスプレイのノートPCなら、デベロッパーツールは右端に寄せた方がスマホの縦向き表示を確認しやすいでしょう。大画面なら、別のウィンドウにした方が操作しやすいかもしれません。ただし、別ウィンドウ表示だと、複数のタブ/ウィンドウで開いた時にどれとどれが対応するのか特定しにくく、混乱しやすいので注意しましょう。
表示モードをスマホに切り替えるには
続いて表示モードをスマホに変えましょう。それには次の画面にある(6)(デバイスのツールバーを切り替え)のアイコンをクリックします。あるいは、デベロッパーツールにフォーカスを置いた状態で、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[Shift]+[M]キー
- macOS: [⌘ command]+[⇧ shift]+[M]キー
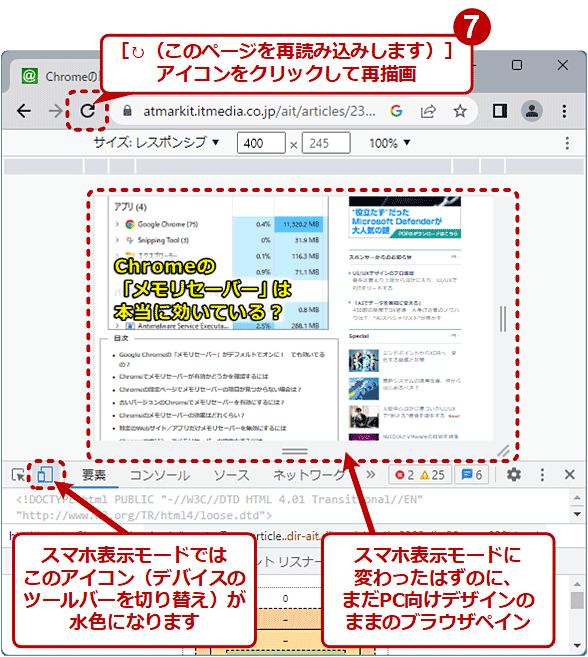
これでブラウザペインはスマホ表示モードに切り替わりました。しかし、デザインなど表示内容はまだPC用のままなので、ページの内容を再度読み込みましょう。それには次の画面にある(7)の[↻(このページを再読み込みします)]アイコンをクリックするか、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[R]キーまたは[F5]キー
- macOS: [⌘ command]+[R]キー
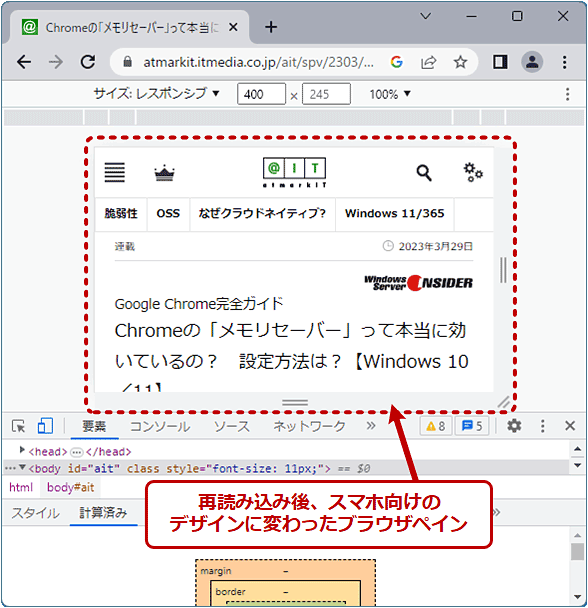
これで完全にブラウザペインの内容がスマホ用に切り替わりました。以上のようにPCとスマホの間で表示モードを切り替えたときには、必ずページを読み込み直しましょう。
この表示モードでは、マウスポインターを指代わりとして、タッチしたり画面をドラッグしたりできます。
PC表示モードに戻すには
スマホ表示モードでは、前述の切り替えアイコンが水色で表示されます。PC表示に戻すには、再びそのアイコンをクリックするか、デベロッパーツールにフォーカスを置いた状態で、以下のショートカットキーを押します。
- Windows OS: [Ctrl]+[Shift]+[M]キー
- macOS: [⌘ command]+[⇧ shift]+[M]キー
エミュレートするスマホの種類を指定するには
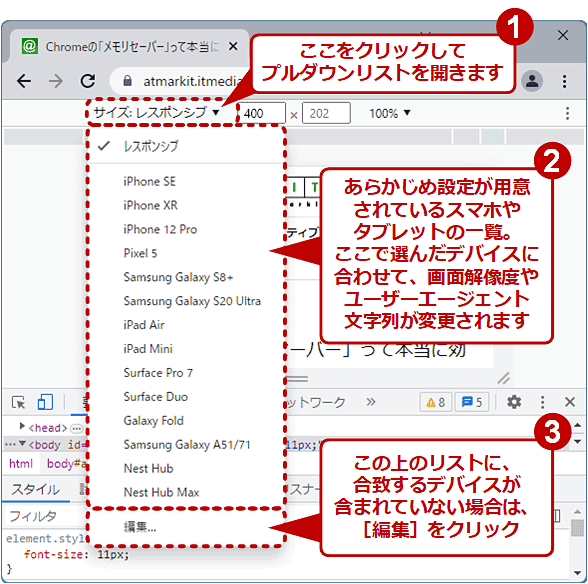
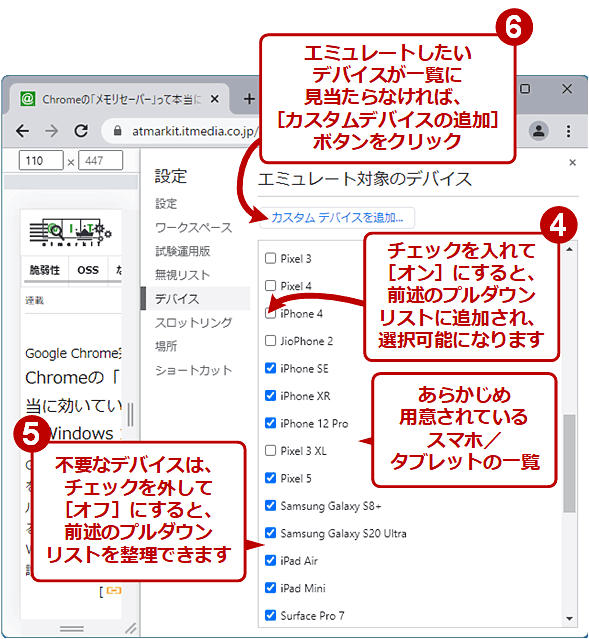
iPhoneやGoogle Pixel、Samsung Galaxyなどのスマホについては、あらかじめ画面解像度やユーザーエージェントなどの設定のセットが用意されていて、プルダウンリストから選ぶだけで簡単にエミュレートできます。
このプルダウンリストで[編集]を選ぶと、エミュレート可能な全デバイスの一覧(エミュレート対象のデバイス)が表示されます。チェックボックスにチェックを入れて「オン」にすると、そのデバイスがプルダウンリストに表示され、簡単にエミュレートできるようになります。
| プルダウンリスト内のデバイス名 | 幅 | 高さ | デバイスのピクセル比 | 該当するiPhone/iPad |
|---|---|---|---|---|
| iPhone 5/SE | 320 | 568 | 2 | iPhone SE第1世代、iPhone 5c/5s |
| iPhone 6/7/8 | 375 | 667 | 2 | iPhone 6/6s/7/8 |
| iPhone 6/7/8 Plus | 414 | 736 | 3 | iPhone 6/6s/7/8 Plus |
| iPhone SE | 375 | 667 | 2 | iPhone SE第2/3世代 |
| iPhone X | 375 | 812 | 3 | iPhone XS、iPhone 11 Pro |
| iPhone XR | 414 | 896 | 2 | iPhone 11 |
| iPhone 12 Pro | 390 | 844 | 3 | iPhone 12/13/14、iPhone 13 Pro |
| iPad | 768 | 1024 | 2 | iPad第3/4/5/6世代、iPad Air第1/2世代、iPad Pro "9.7 |
| iPad Mini | 768 | 1024 | 2 | iPad mini 2、iPad mini第3/4/5世代 |
| iPad Air | 820 | 1180 | 2 | iPad第10世代、iPad Air第4/5世代 |
| iPad Pro | 1024 | 1366 | 2 | iPad Pro "12.9 |
| 設定済みのデバイス名と実際のiPhone/iPadとの対応 解像度とデバイスのピクセル比が一致するiPhone/iPadをピックアップしてみました。「幅」「高さ」は実解像度ではなく、アプリケーションから見える解像度です。 | ||||
一覧にないスマホでも、[カスタムデバイスを追加]ボタンをクリックして、デバイス名や解像度、ユーザーエージェント文字列などを指定することで、上記の一覧に追加できます。
Copyright© Digital Advantage Corp. All Rights Reserved.