HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選:Webサイト作成手順を勉強するまとめ(3)(3/3 ページ)
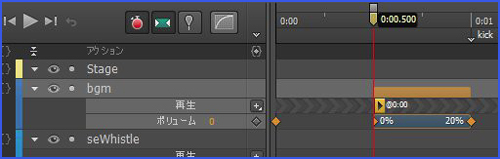
【ステップ8】HTML5のaudioを使いアニメーションに「音」を付ける
Edge Animateは以前は音を鳴らすことができなかった(パブリッシュ後にJavaScriptを編集して鳴らすことはできた)が、現在は画面上で音の追加ができるようになっている。音が鳴らせるということは、コンテンツをよりリッチに見せられるということだ。
- Edge Animateを試そう! HTMLアニメーションをつくろう。第3回 HTMLアニメーションに効果音を追加する(Adobe Pinch In)の主な内容
- HTML5 オーディオとアニメーションを同期
- 音を再生する
- BGMの再生
- BGMの再生(フェードイン)
- 効果音(SE)の再生
- 終わりに
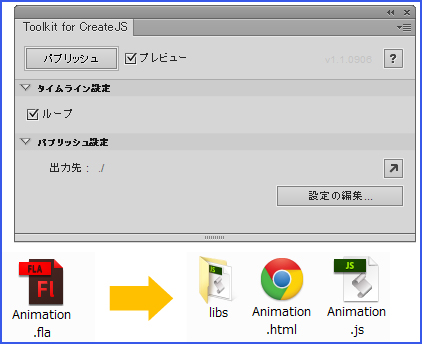
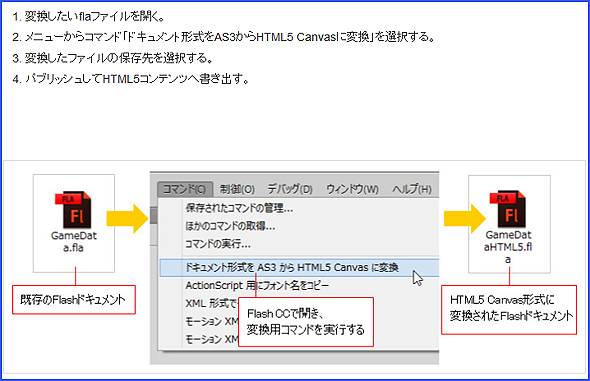
【ステップ9】flaファイルをHTML5書き出し機能でWebアニメーションに変換
「Flashは終わった」「いやいや、まだ終わっていない」という議論がまだあちこちで聞こえてくる。Flashが使われなくなってきているとはいえ、古いサイトの改修案件やソーシャルゲーム、さまざまなサービスのモックアップ作成などでFlashは活用されている。
FlashはHTML5書き出し機能が搭載されている。「CreateJS」という技術を使ったもので、CC以前は拡張機能で実現されていた機能だ。コードは「ActionScript 3」ではなくJavaScriptを用いるのだが、拡張機能のときは煩雑だったスクリプト記述がちょっとシンプルに改修されている。
もちろん、面倒なスクリプトを記述しなくても、タイムラインのアニメーションはそのまま書き出ししてくれる。Flashの持つ便利なアニメーション作成の環境を利用して、マルチデバイスに対応したアニメーションを作成してみよう。
- Flash Professional CC : マルチプラットフォームを制覇しよう第1回 今すぐ試そう! HTML5書き出し機能(Adobe Pinch In)の主な内容
- 新しくなったHTML5書き出し
- 手元のflaファイルですぐに試せる
 手元のflaファイルですぐに試せる(Flash Professional CC : マルチプラットフォームを制覇しよう第1回 今すぐ試そう! HTML5書き出し機能(Adobe Pinch In)より引用)
手元のflaファイルですぐに試せる(Flash Professional CC : マルチプラットフォームを制覇しよう第1回 今すぐ試そう! HTML5書き出し機能(Adobe Pinch In)より引用)【ステップ10】Flash LiteコンテンツをHTML5アニメーションに変換
少々古い記事になるが、Flash CS6でのさまざまなパブリッシュ形式を解説している記事も紹介しておきたい。というのも、Flash CCとCS6は別物と言っていいほど違いがあるツールとなっていて、特に日本のソーシャルゲームでよく使われているFlash LiteはFlash CS6でしか扱えないのだ。
ActionScript 2.0で開発されたコンテンツのメンテナンスを行う際も、Flash CS6が必要となるので、CCだけではなくCS6もチェックしておくといいだろう。Creative Cloudならどちらもインストールできる。
- Flash Professional入門第1回 様々なシーンで活用できるFlashコンテンツ(Adobe Pinch In)の主な内容
- 新規ドキュメント作成とパブリッシュ
- Flashムービーとしてパブリッシュする
- HTML5コンテンツとしてパブリッシュする
- 動画ファイルとして書き出す
- 画像として書き出す
- アプリケーションとしてパブリッシュする
次回は、絵心が無い人でもフラットデザインな素材を作る
今回はWebアニメーションツールにフォーカスして紹介した。最近ではWebサイトの中に小さな動きを加えるマイクロインタラクションというものも注目され始めている。技術の変化が激しい世界なので、過去作成したモノのメンテナンスを行う際、古い技術を知っているかどうかでも対応が大きく変わってくるだろう。
さて、Webサイトがあらかた作れるようになり、Webアニメーションも作れるようになったら、はやりの「フラットデザイン」も取り込んでWeb制作に生かせるようになろう。まずはフラットデザインがどんなものか理解して、絵心が無い人でもフラットデザインな素材が作れる「Adobe Fireworks」の使い方を例に、アイコンやボタンなどに使える素材の作り方を紹介するのでお楽しみに。
もちろん「Adobe Pinch In」では、すぐにFireworksの記事が読めるので、そちらも参照してほしい。
関連記事
 無料でCreative Cloudを使い倒せ(4):Edge Animateでスライドショーを作ってみよう
無料でCreative Cloudを使い倒せ(4):Edge Animateでスライドショーを作ってみよう
Adobe Edge Animateを使って、スクリプトは極力書かずに、スライドショーっぽい、インタラクティブなコンテンツを作ろう 無料でCreative Cloudを使い倒せ(6):Adobe Edge Animate CCでマルチデバイスゲーム
無料でCreative Cloudを使い倒せ(6):Adobe Edge Animate CCでマルチデバイスゲーム
簡単なクレー射撃ゲームを作って、マルチデバイスに対応させてみよう。サンプルゲームのソースコードも参考にしてほしい。 無料でCreative Cloudを使い倒せ(10):Toolkit for CreateJSによるFlashのHTML5書き出し
無料でCreative Cloudを使い倒せ(10):Toolkit for CreateJSによるFlashのHTML5書き出し
Toolkit for CreateJSを使えば、FlashのHTML5書き出しを容易に行える。書き出された後のHTML5はEdge Code CCで編集しよう。 SVG普及に弾み?:Adobe、SVGコンテンツのアニメ化ライブラリ「Snap.svg」を公開
SVG普及に弾み?:Adobe、SVGコンテンツのアニメ化ライブラリ「Snap.svg」を公開
米Adobe Systemsは、SVGコンテンツのアニメーション化などを行えるオープンソースのJavaScriptライブラリ「Snap.svg」を公開した。- 「第3回テックヒルズ」まとめレポート:FlasherはスマホやHTML5の世界にも踏み出せ
Copyright © ITmedia, Inc. All Rights Reserved.