第7回 繰り返し処理(2):for/for ... in文:TypeScriptで学ぶJavaScript入門(1/3 ページ)
プログラミング初心者向けのTypeScript入門連載。第7回は繰り返し処理のうちfor文とfor ... in文を詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
前回は、TypeScriptの繰り返し処理のうちwhile文とdo ... while文について説明した。今回は、for文とfor ... in文を基礎から詳しく解説していく。
for文とfor ... in文の機能
前回の概要と重複するが、繰り返し処理のうち、for文とfor ... in文の機能は以下の通りである。
- for文……初期設定、繰り返しの条件、毎回の繰り返しの後に実行する処理をまとめて書ける文。一定回数の繰り返し処理によく使われる
- for ... in文……オブジェクトの全てのプロパティの値に対して繰り返し処理を行う
まずは、簡単な例を使ってfor文の書き方と処理の流れを見てみよう。
for文を使った例を見る
以下のプログラムは、ブラウザーに「ピザ」という文字を10回表示するプログラムだ。特に役に立つプログラムではないが、for文の機能が確認できる。
for (var i = 0; i < 10; i++) { // (1)
document.body.innerHTML += "ピザ<br/>"; // (2)
}
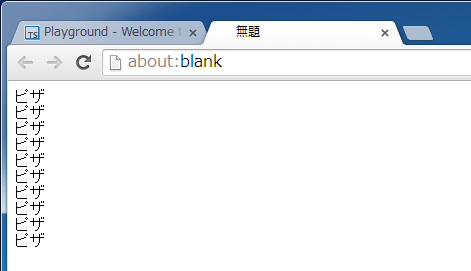
(1)が10回繰り返すためのfor文、(2)が文書に「ピザ<br/>」というHTMLの記述を追加する文だ。Playgroundを開いて上のプログラムを入力し、[Run]ボタンをクリックすると、図1のような結果が表示される。for文の範囲内に書かれた文が10回実行されるので結果は言わずもがなだが、一応確認しておこう。
for文の書き方については後回しにすることとして、プログラムの細かいところを見ておこう。(2)の「document.body.innerHTML」は、文書の<body>タグ内に含まれるHTMLの記述という意味だ。
「+=」は、左辺と右辺の両方が数値ならば加算して代入する演算子だが、いずれかが文字列なら、文字列を連結して代入する演算子となる(もちろん、左辺が数値型の変数の場合に右辺に文字列型のデータを指定するとエラーになる)。
</br>は改行を表すタグである。HTML文書では改行文字(\n)があっても改行されるわけではないので、</br>タグを挿入して改行する。若干脇道にそれるが、以下のように書いても改行されないことに注意しよう。
document.body.innerHTML += "ピザ\n";
document.writeln("ピザ");
writelnメソッドは文字列に改行文字を付加してHTML文書に挿入するが、やはり改行はされない(alertメソッドで表示されるメッセージの場合は改行される)。
for文の書き方
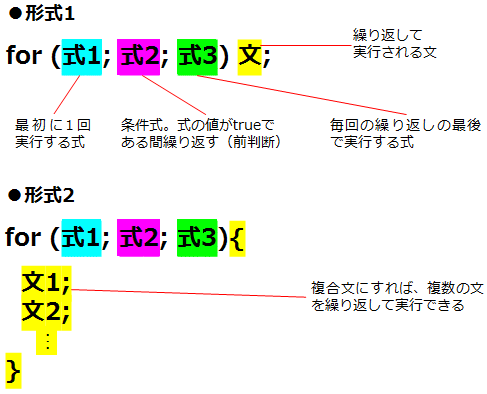
では、for文の書き方をまとめておこう。実行する文が1つのときには、形式1のような書き方となる。実行する文が複数のときには、形式2のように{ }で囲んで複合文にすればよい。複合文にしたブロックも1つの文として取り扱われるので、実質的に形式1と形式2に違いはないのだが、分かりやすいように別々に示しておいた。
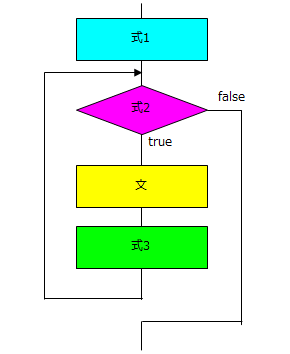
形式1のフローチャートも併せて示しておく。「文」の部分は複合文でも構わないので、形式2でもこの流れになる。
式1、式2、式3の働きを以下にまとめておく。
- 式1……最初に1回だけ実行される。一般的には、この式で繰り返しの回数を数えるための変数(制御変数と呼ぶ)の初期値を設定する。初期化式とも呼ばれる
- 式2……trueかfalseかを返す式を指定する。式2がtrueである間、文が繰り返し実行される。一般的には、制御変数が特定の値より小さい間(場合によっては大きい間)といった意味の式が書かれる。条件式とも呼ばれる
- 式3……毎回の繰り返しの最後に実行される。一般的には、制御変数の値を変える式が書かれる。再初期化式とも呼ばれる(増減式や変化式といった呼び方もある)
実際のところ、for文のフローチャートや処理の流れなどを知らなくても、以下の形式でコードを書けば、必ずn 回の繰り返しができる。
for(var i = 0; i < n ; i++){
文1;
文2;
…
}
上の図では制御変数の変数名にiを使っているが、もちろん別の変数名でも構わない。nの部分には繰り返したい回数を書く。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図1 ブラウザーに「ピザ」と10回表示するプログラムの実行結果
図1 ブラウザーに「ピザ」と10回表示するプログラムの実行結果