デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ:スマホカメラとタッチで変わる制作現場(1)(1/3 ページ)
Creative Cloudのスマホ向けアプリAdobe Shape/Brush/Colorを使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として日ごろから収集しておくと、アイデアを形にしてWebデザインなどに生かすのが効率的になる。その実例を紹介しながら、日ごろのデザインネタ収集の方法がどのように変わるのかを紹介しよう。
Creative CloudとスマートフォンでWebデザインのワークスタイルはどう変わるのか
Webデザインや制作をしている方は、普段のネタ収集はどのようにやっているのだろうか? 例えば、Webや図書館、映画を見にいくなどさまざまな方法があると思うが、それらのネタをデザインに落とし込む作業はどのようにしているだろうか? デスクに座ってPhotoshopやIllustratorを使っているのだろうか?
アドビ システムズ(以下、アドビ)がリリースしているスマホ向けアプリ群と「Adobe Creative Cloud」(以下、Creative Cloud)を利用すると、このようなネタから素材への落とし込みが非常にスマートに行えるようになる。
今回は、その実例を紹介しながら、日ごろのデザインネタ収集の方法がどのように変わるのか、2回に分けて紹介していこう。
また、デザインを依頼するディレクターやプロデューサー、さらには開発者/プログラマーでも、普段「かっこいいデザインを思いつけない」「この前見た、あの感じでデザインしてほしいのに……」と悩んでいる方は少なくないだろう。Web上でネタを探すよりも、今回紹介する方法で日ごろからネタ収集をしておき、IllustratorやPhotoshopで使いやすいようにしておけば、デザイナーとのコミュニケーションもかなり効率的になるので参考にしてほしい。
※編集部中:ここから紹介するアプリは2015年10月に一つのアプリ「Adobe Capture CC」として統合されたが、使える機能に変わりはない(参考:Adobe MAX 2015基調講演:Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは)。
スケッチ、トレースすら不要になるAdobe Shapeを使って「形状」の素材を手に入れる
例えば街を歩いていると、さまざまなピクトグラムに遭遇する。広告を見ると斬新なレイアウト、文字組、商品パッケージデザインなど、参考になるものがあふれている。これまでも、そのようなものを見かけたら写真を撮るなどしていたが、素材として活用するにはスケッチをしたり、トレースをしたりする必要があった。
「Adobe Shape CC」(以下、Shape)は精度の高いエッジ検出アルゴリズムが搭載されており、写真からきれいな「形状」のベクターデータを生成できる。面倒なトレースが不要になるばかりか、移動中のちょっとした時間でも手に入れたデザインからデータを起こすことができるようになるのだ。
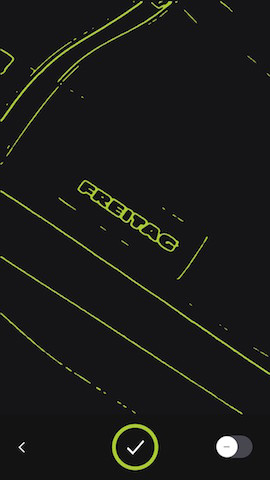
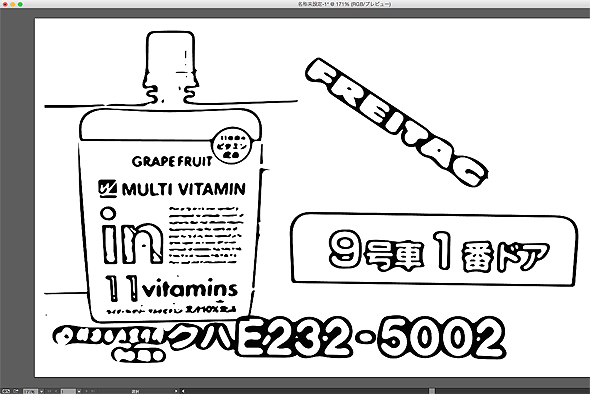
Shapeはトレースしたいものにカメラを向けて、境界線の閾値をスライダーで設定して撮影ボタンをタップするだけだ。
不要な「形状」を指でなぞって削除して、必要な部分だけ残すことができる。もちろん、間違えて消した「形状」を戻すこともできる。
また「形状」にしたアセットデータはIllustratorやPhotoshop、iPad用ベクトルグラフィックデザイン&描画アプリ「Adobe Illustrator Draw」でそのまま利用できる。
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
Creative Cloudアプリケーションの目玉機能の1つであるファイル同期機能。本稿では、ファイル同期機能の先行アクセスプログラムを用いて、同機能の特徴や使い方を紹介する。 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.