スマホで作った素材を実業務で生かすタッチUIなIllustratorの使い方&ポートフォリオサービスで共有:スマホカメラとタッチで変わる制作現場(2)
Adobe Shapeで作った形状アセットをSurface Pro 3上のIllustratorで編集。タッチで簡単なワイヤーフレームの作り方を紹介する。
あえてSurfaceでイラレを使う
前回の「デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ」では、Adobe Creative Cloud(以下、Creative Cloud)のスマホ向けアプリ群「Adobe Shape CC」(以下、Shape)「Adobe Brush CC」(以下、Brush)「Adobe Color CC」(以下、Color)を使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として収集し、Webストレージに保存する方法を紹介した。
Shapeを使って作った「形状」のベクターデータは、そのままCreative Cloudを経由して「Adobe Illustrator CC」(以下、Illustrator)などで利用できる。今回は作ったデータをIllustratorで編集し、簡単なワイヤーフレームを作る方法を紹介しよう。
Illustratorの使い方については、ちょっと趣向を変えて、Microsoft Surface Pro 3(以下、Surface)を利用する。あえて、この機材を選択したのには理由があるのだが、それについては本文をご覧いただきたい。
スマホカメラで撮って作った素材をIllustratorで利用する
Creative Cloudのモバイルアプリで作った素材は、Creative Cloudのさまざまなアプリで利用できる。例えば、Shapeで作った「形状」データやBrushの「ブラシ」データは、Illustratorではライブラリパネル(ツールパレットではCreative Cloudのアイコンボタン)内で表示されるようになっている。
利用できない素材はグレイアウトしている。利用可能な素材はそのまま作業エリアへドラッグ&ドロップすれば利用できる。
専用UIが搭載されたタッチ対応Illustratorで作業を続ける
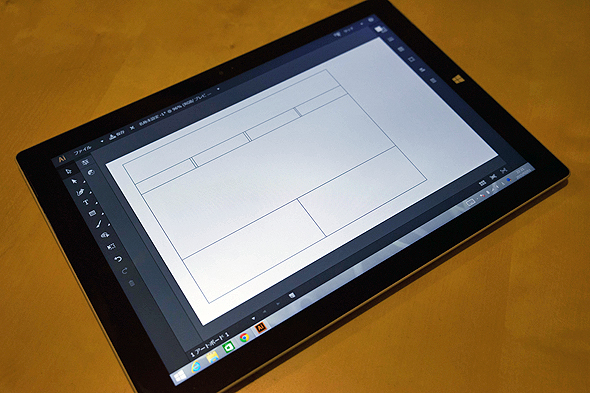
素材ができれば、それ以降はIllustratorの出番だ。いつもならマウスを使って制作を行うが、今回はSurfaceを使って作業を続けることにしよう。前述の通り、現在のIllustratorはSurfaceを使ってタッチUIでフル機能を使えるようになっている。
例えば、クライアントとの打ち合わせの最中、資料として提供された適当な下書きを使ってレイアウトを提案するといったシチュエーションでは、適当な下書きをShapeで撮影して素材にし、それとSurface上のIllustratorで開いてクライアントが見ている前でササっとデザインを作ることができるようになる。冒頭であえてSurfaceを使う理由というのは、このタッチUIを利用したいからだ。
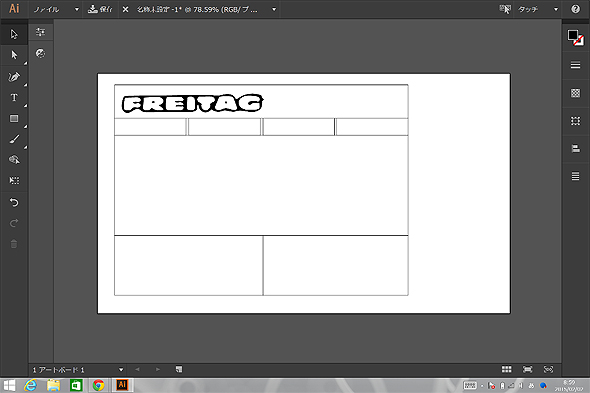
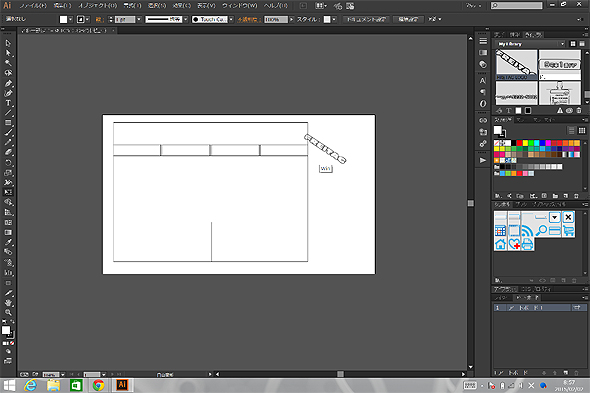
通常のUIでもタッチ操作は可能だ。ライブラリから素材をコピーする際はこのUIで行った。
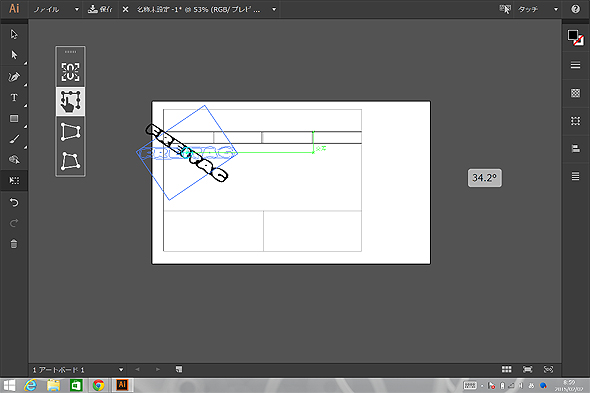
タッチUIはボタンがタッチしやすい大きさと配置になっている。
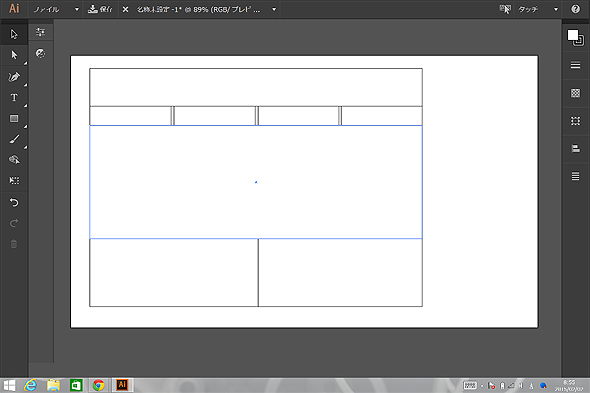
タッチUIはマルチタッチ対応なので、ピンチ操作などを使ってIllustratorのシェイプの大きさや向きをコントロールできる。ここでは矩形を組み合わせて簡単なワイヤフレームを制作し、ライブラリからShapeで生成したロゴ画像を挿入してみている。
タッチUIではショートカットを利用できない。ツールの切り替えは常にツールパレットを利用することになるため、慣れないうちは操作ミスが頻発する。そこは常にツールを選択ツール状態にするよう意識すれば問題ないが、別のソフトでは1回操作ごとに選択ツールに自動復帰するかしないかを都度設定できるものもあり、今後の改善に期待したい。
タブレット型の端末の利点として、「対面している相手との間に壁(ディスプレー)が立っていない」ということがある。実際にノートパソコンでも対面している人にすぐに見せられるように180度開くことができるといった機能を持っているものが存在しており、タブレットでもそのような用途で利用することは十分可能である。
モバイルアプリは始まったばかり、他のデスクトップアプリのタッチ対応も期待したい
アドビシステムズ(以下、アドビ)はスマホ用アプリは以前からモバイルアプリを「Adobe Touch Apps」としてリリースしてきたが、前回から紹介している新たなモバイルアプリには、よりしっかりと投資を行うようになったと感じられる。本稿執筆中にも、さまざまなアプリでアップデートがあり、携帯端末のOSの違いによってワークフローが異なってしまうといった課題も徐々に少なくしていこうという想いが伝わってくる。
おそらくこのような改善は今後も続けられていくだろうし、その際に考えられ得る技術や機能が搭載されることも十分考えられる。
デスクトップアプリのタッチ対応は現状Illustratorのみとなっている。しかし、Surfaceは液晶タブレットよりも導入コストが安かったり、使い慣れたOSを利用できたりする点などからペインティングでも人気を博しつつあるようで、まずはPhotoshopのタッチ対応が待たれる。
Creative Cloudの制作物を共有するポートフォリオサービス「Behance」とは
Creative Cloudでは、ユーザーが作った作品を公開するポートフォリオサービスの「Behance」(モバイルアプリもある)が利用できるようになっている。Behanceを使うことで作品を広く世界中の人に知ってもらうことができるようになり、仕事のオファーをもらう、作品を販売するといったことまでできるようになっている。販売は誰でも行えるわけではないようだが、ある程度の評価を得られれば、販売チャネルが追加されるようだ。
ポートフォリオサービスは他にもたくさん存在するが、Behanceの利点としてまず挙げられるのは、アドビのバックボーンを利用できるという点だ。アップロードした作品を他のユーザーに利用してもらえるよう、素材として提供したり、作品の公開を通して仕事のオファーを他のユーザーから得たりすることができるようになる。
特に作品を発信する必要がないクリエイターでも、Behanceは利用価値が非常に高い。特に意識する必要はないのだが、Creative Cloudのフリー素材はBehanceによって提供されている。
Behanceはポートフォリオサービスという枠を超えて、クリエイターのインプット側もサポートするようになっている。今後利用するユーザーが増えれば素材の数も増えてくると思われるし、今年の秋くらいにはBehanceで成功を収めたクリエイターの話を聞けるかもしれない。
前回と今回紹介した方法で作成したアセットを実業務で活用するのは、もちろんBehanceで共有してみるのも面白いのではないだろうか。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
Creative Cloudアプリケーションの目玉機能の1つであるファイル同期機能。本稿では、ファイル同期機能の先行アクセスプログラムを用いて、同機能の特徴や使い方を紹介する。 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。- デザインTips > Illustratorとは
Copyright © ITmedia, Inc. All Rights Reserved.

 ライブラリには利用可能な素材が表示される
ライブラリには利用可能な素材が表示される 作った「形状」データはインターネットにつながっていれば、すぐに同期される
作った「形状」データはインターネットにつながっていれば、すぐに同期される





 パターンやアイコン、Webサイトでそのまま利用できそうなパーツまでダウンロードして利用できる
パターンやアイコン、Webサイトでそのまま利用できそうなパーツまでダウンロードして利用できる



