重要な情報は左上に――効果的なデザインに必要な4つの原則:エンジニアのためのWebデザイン基礎の基礎(1)
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する。
エンジニアが作るシステムやアプリケーションには、デザインが欠かせません。デザインというと、「ビジュアル」「見た目がカッコいい」「おしゃれ」など外見のデザインを思い浮かべがちですが、WebアプリやWebサイトのデザインで大切なのは、そこではありません。
Webのデザインで必要なのは、「ユーザーの目的達成を助ける」ことです。本連載「エンジニアのためのWebデザイン基礎の基礎」は、あなたのWebサイトを訪れた人を引きつけ、ユーザーへと転換(コンバージョン)させるためのデザインの基本を伝授します。
良いデザインの4原則
「エンジニアが知るべき最低限のデザイン基礎」とは何でしょう?
専用ソフトウェアの使い方? いいえ、違います。IllustratorやPhotoshopの使い方を覚えたからといってデザインができるようにはなりません。まず必要なのはデザインの基礎的なスキルです。それらがあって初めて、IllustratorやPhotoshopをツールとして使えるようになるのです。
「ノンデザイナーズ・デザインブック」(ロビン・ウィリアムズ著/吉川典秀訳/毎日コミュニケーションズ)というとても良い本があります。デザイナーではない人たちに対して、分かりやすくデザインのセオリーを教える内容です。紙(印刷媒体)のデザイナー向けの本ですが、Webでも十分に役に立ちます。
この本によると、良いデザインには4つの原則があります。それは「近接」「整列」「反復」「コントラスト」です。これら4つの原則について学び、それがWebデザインにどう生かされているかを見ていきましょう。
デザインの原則その1 近接
情報の配置がバラバラだと、どこを見たらよいのかが読者にうまく伝わりません。
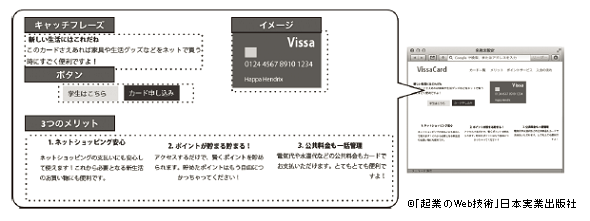
図1は架空のカード会社のWebサイトです。メリットを訴求して、カードを申し込んでもらいたいという意図があります。
「新生活にはこのカードが最適だ。ネットショッピングもできるし、ポイントも貯まる、公共料金も払えるし便利だよ」と伝えたいのですが、どうでしょうか?
分かりづらいですよね。
情報をグルーピングする
ここで「近接」の原則を使って、情報を整理します。情報のレベルをよく考えて、レベルごとにグルーピングします。この例では、「キャッチフレーズ」「3つのメリット」「ボタン」「イメージ」という4つのグループに分けられます。これらのグループを適切な位置に置きましょう。
どうでしょう? 先ほどよりは伝わりやすくなっていませんか?
配置を工夫する
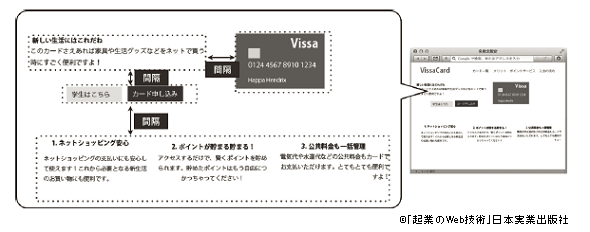
さらに、グルーピングした情報を適切に配置すると、「情報が伝わりやすいデザイン」になります。
グループに間隔を持たせる
グループ間の「間隔」も非常に重要です。間隔があることで、それぞれ別の情報としてユーザーに認識されます。逆に近いと同一の情報として認識されますので、間隔を上手に使って情報の整理をしましょう。
視線の流れを意識する
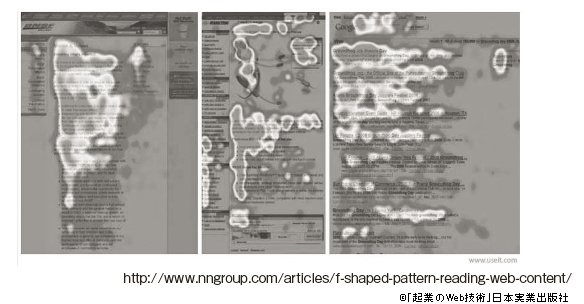
情報のグルーピングと間隔を適切にバランスして、ユーザーの視線をコントロールします。典型的な例として「F字パターン」があります。多くの人は、WebサイトをFの字のように見ているということです。
ここから分かるのは、「重要なグループは左上に置いた方が良い」ということです。
Webサイト(特にトップページ)で大切なのは、すぐ(5秒以内)に「概要とメリット」を伝えることです。今回の例では「キャッチフレーズ」グループがそれに当たります。ここを最初に見せるには、左上に置くのがベストということです。もし右下にあったら、あまり見てもらえないということです。
もちろんF字パターンが全てではありません。ページのレイアウト次第で視線の流れは送り手側からも誘発できます。例えば図6の例では、赤ちゃんが向いている方向に対してユーザーの視線が流れています。
人の顔は最も注目を集める要素で、その顔(目線)が向いている方にユーザーの視線も誘導されるという実験結果があります。
他にも指をさしていれば、指の先を見たりします。このように視線の流れを作る方法はたくさんあります。グルーピングと間隔、そして流れを作ることで、送り手の意図したものをユーザーに届けやすくなります。
チェックする
最後に、「近接」を満たしているかどうかチェックします。
「近接」のチェック項目
グループの数を多くし過ぎない
表示されている情報のグループが多くなり過ぎていないか。3〜5個が適量
グループ間の距離を均等にしない
グループ間の距離が均等だと情報の区別がつきづらい。ホワイトスペース(空き)を有効に使い、それぞれに違いを作る
見出し、画像がどこに属するかがすぐに分かる
見出しとそれに関連する文章などが近くにあって、文章がどこに属するかすぐに分かるか? 画像と文字も、画像に対する文字だとすぐに分かるか?
異なる要素をグルーピングしない
情報のレベルや要素をよく把握した上で、適切にグルーピングする
重要な情報は左上にある
F字パターンを意識したレイアウトになっているか? もしくは、視線の流れ(赤ちゃんの顔のように)を作れているか?
次回は、デザインの4つの原則の2番目「整列」を説明します。
書籍紹介
吉田光利著 日本実業出版社 2160円(税込み)
起業家(予備軍)向けに、最新のトレンドを踏まえたWebサイトの開発に不可欠な技術を、概論的かつ多角的に紹介する。
プログラミング(コーディング)の実際や個別ソフトの操作解説などではなく、スタートアップに合わせたWebサイトの開発から運用までの全体感、しくみ、流れなどを中心に、初心者にも分かりやすく解説する。
吉田光利
デザインからプログラミング、サーバーシステム構築までを手掛けるオールラウンドなクリエイター。IT/Webの教育に長く携わり、企業研修や専門学校などでの講師も延べ1000社以上務める。アイデアをカタチにしてビジネスにできるところが強み。現在は2つの会社の代表を務め、精力的に活動している。
※この連載は「スタートアップのための 起業のWeb技術」(吉田光利著)の一部を、著者と出版社の許可の下、一部修正して転載するものです。
関連記事
 お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します 5分で分かるレスポンシブWebデザイン
5分で分かるレスポンシブWebデザイン
流行りのレスポンシブWebデザインを、いくつかのカテゴリに分けて説明する。スマートフォン向けサイト制作を学びたいという方も必読だ Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 情報がグルーピングされていない 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図1 情報がグルーピングされていない 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社) 図2 情報をグルーピングした 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図2 情報をグルーピングした 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社) 図3 情報をグルーピングして、配置を工夫した 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図3 情報をグルーピングして、配置を工夫した 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社) 図4 情報をグルーピングして、配置を工夫して、グループ間に間隔をおいた 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図4 情報をグルーピングして、配置を工夫して、グループ間に間隔をおいた 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社) 図5 F字パターンの実験結果 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図5 F字パターンの実験結果 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社) 図6 視線のパターン実験結果 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図6 視線のパターン実験結果 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)



