第1回 ワークフロー機能を試してみる:特集:Forguncy Pro新機能詳説(2/7 ページ)
ログイン機能を持ったアプリの作成
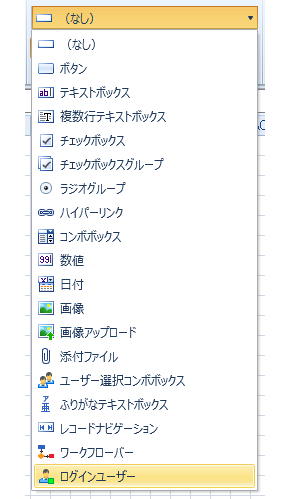
Webアプリにログイン機能を持たせるには、「ログインユーザー」というセル型を使用する。ログインユーザーをページに配置するだけで、後はログイン/ログアウト/現在のユーザー名の表示などの処理はForguncyが処理してくれるので、とても便利だ。
ログイン機能の実装
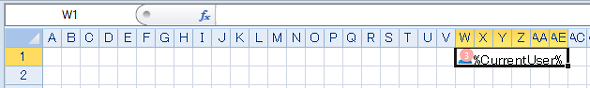
ここでは[空のテンプレート]から新規にプロジェクトを作成し、そのページの右上にログインユーザーを配置した(このページ自体は、次に話をするワークフロー機能の実装では使用しない。簡単にログイン機能を実現できることを確認していただきたい)。
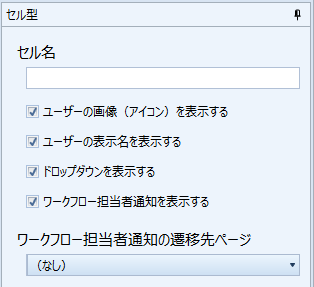
右ペインでは、ログインユーザー型のセルに対して次のような設定を行える。
これだけでWebアプリにログイン機能が実装される。もちろん、実際にユーザーがログインするためには事前にユーザーを登録しておく必要がある。そこで、次にユーザーを登録しておこう。
ユーザーの登録
ユーザーの登録にはリボンの[ユーザー認証]タブにある[ユーザー管理サービス]ボタンをクリックする。なお、[ユーザー認証]タブにある、その他二つのボタンでは以下の設定を行える。
- [認証モード]ボタン: ユーザー認証にフォーム認証/Windows認証のどちらを使うかを指定
- [権限管理]ボタン: ページを表示可能なユーザーを指定
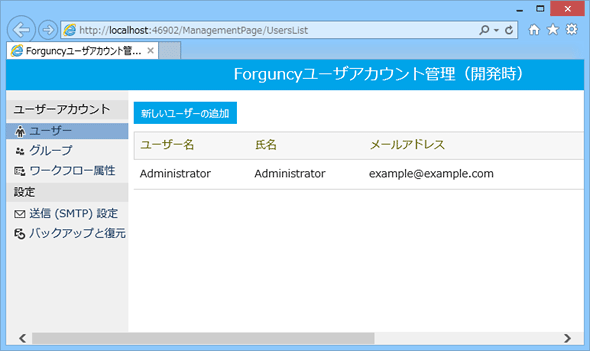
[ユーザー管理サービス]ボタンをクリックすると、Webブラウザーが起動されるので管理者アカウント(administrator)とパスワードを入力してログインすると、次の画面が表示される。重要なのは、画面上部に「Forguncyユーザアカウント管理(開発時)」と書いてあることからも分かるように、これは開発時にテスト目的で使用するユーザーアカウントの登録画面であり、実運用に際しては運用側のサーバーで別途ユーザーの登録を行う必要があることだ(これについては本稿では説明を割愛する)。
この画面ではユーザー/グループ/ワークフロー属性の追加/管理などが行える。グループは、個々のユーザーが属する論理的なまとまりのことだ。ここでは「隊長」というグループを追加する。ワークフロー属性は、ワークフロー処理を行う際に使用する属性で、例えば「上司」という属性を作成すると、ユーザーの登録/編集時にそのユーザーの「上司」が誰であるかをこの属性を使用して指定できる。
グループとワークフロー属性はどちらもワークフローを実装する際に、担当者が誰かを指定するのに使用できる。実際の指定方法は後で例を示すことにしよう。以下では、まずグループとワークフロー属性を登録して、次に個々のユーザーを登録していく。
グループとワークフロー属性の追加
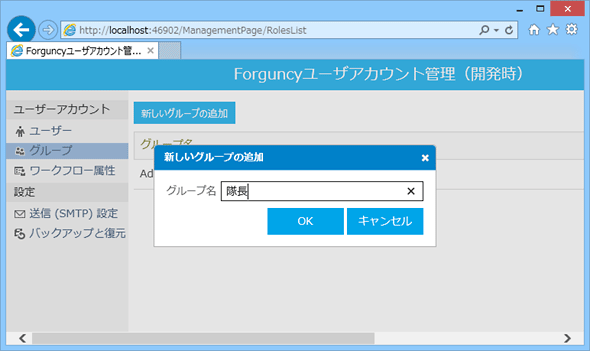
ユーザーアカウントの管理画面で、左側にある[ユーザーアカウント]ペインから[グループ]をクリックし、右側のペインで[新しいグループの追加]ボタンをクリックする。以下のダイアログが表示されるので、「隊長」と入力して[OK]ボタンをクリックする。これにより、「隊長」グループが追加される。
ワークフロー属性も同様な手順で作成できるので、「上司」ワークフロー属性を作成しておこう。次にユーザーを登録する。
Copyright© Digital Advantage Corp. All Rights Reserved.



 ログインユーザー型のセルで設定可能な項目
ログインユーザー型のセルで設定可能な項目![[ユーザー管理サービス]ボタン](https://image.itmedia.co.jp/ait/articles/1502/27/ap-007.gif) [ユーザー管理サービス]ボタン
[ユーザー管理サービス]ボタン