Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方:エンジニアのためのWebデザイン基礎の基礎(6)
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス 利用者体験)」の作り方を解説する。
Webデザイン初心者に向けて、機能的なWebサイトを作るポイントを解説する本連載。今回は、「UX(ユーザーエクスペリエンス 利用体験)」の作り方を解説します。
「UX(User eXperience ユーザーエクスペリエンス)デザイン」とは、その名の通り「『利用者体験』をデザインする」ということです。「WebサイトやアプリのUX」と表現する場合は、ソフトウエアの使い方満足度を指します。
UXの考え方
UX研究者や実務家の手でまとめられた「UX白書」を見ると、「ユーザー体験はこうして作られる」ということがよく分かります。UXには「利用前」「利用中」「利用後」「利用時間全体」の四つの期間があり、「それぞれの期間で体験したこと」の累計が、全体的なユーザー体験を形成すると書かれています。
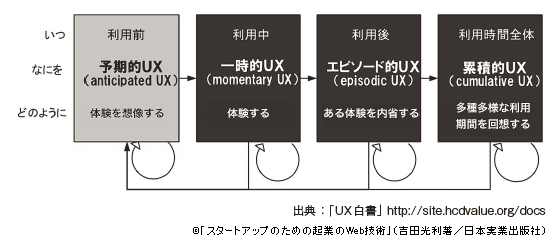
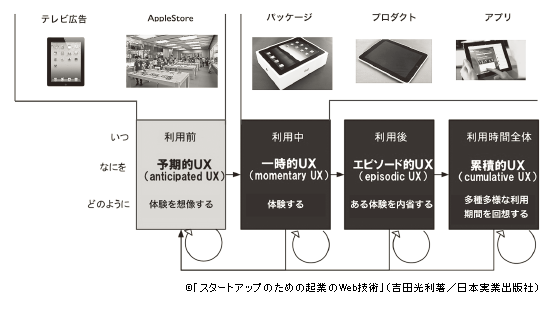
上の図は、UXの四つの期間の流れです。「Webサービス」を例に説明します。
一番左の「利用前」は、Webサービスを使い始める前の段階です。「あのサービス良いよ」などの情報を得ています。この状態が「予期的UX」です。
次の「利用中」は、Webサービスを使っている最中です。「ボタンを押して、投稿画面を開いて……」といった使い勝手を感じている最中、これが「一時的UX」です。
「利用後」は「エピソード的UX」です。Webサービスを使い終わった後の「けっこう簡単だな」といった感想のことです。
最後に「利用時間全体」、つまり、全てを包括した状態を「累積的UX」と言います。「総合的なユーザー体験」ということです。一時的なものではなく、いろいろ使ってみて「まぁ、便利かも」などと思う状態のことです。
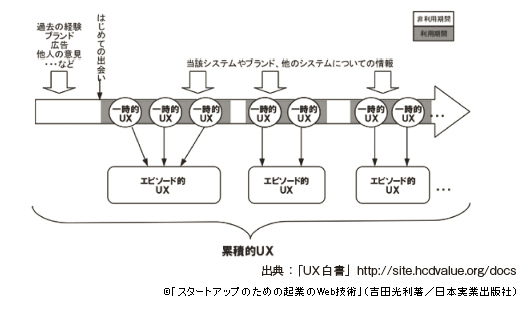
上の図は、UXの流れをブレークダウンしたものです。メインは「一時的UX」で、その積み重ねが「エピソード的UX」を作ります。そのエピソードが積み重なって全体的な「累積的UX」を作ります。
Twitterの場合
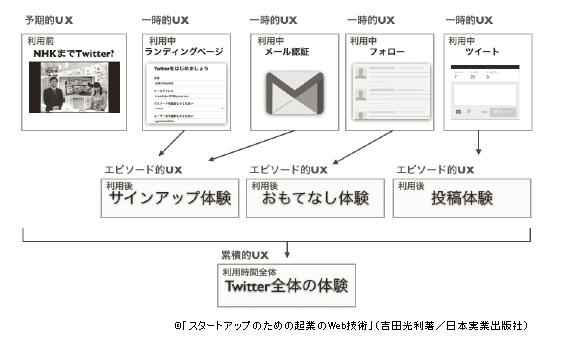
具体的にWebサービス「Twitter」で考えてみましょう。
Twitterを始めるには、「ユーザー名とパスワードを登録」し、「メールを受け取って正式に認証」します。このように「ユーザー登録」と「メール認証」という「一時的UX」が合わさって、「サインアップ体験」という「エピソード的UX」を生み出します。その後も「投稿」などたくさんの「エピソード的UX」を経験し、それらが合わさってTwitter全体の「累積的UX」を作り出します。
iPadの場合
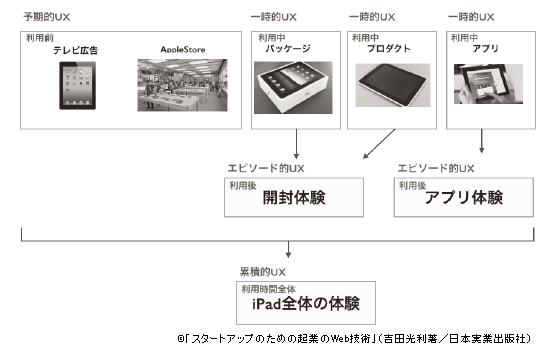
アップルのタブレット「iPad」の場合はどうでしょう。
「予期的UX」は、図の左上にある「広告視聴」や「アップルストアでの試用体験」です。そして「パッケージを開封」したり「アプリを使う」という一時的な体験の積み重ねが「エピソード的UX」を作り、それら全てが「iPad全体の体験」を形成します。
これを「UX白書」の概念に当てはめると以下のようになります。
UXはどう作る?
「UXを作る」とは、「ユーザーにどう感じてほしいか」をデザインすることです。
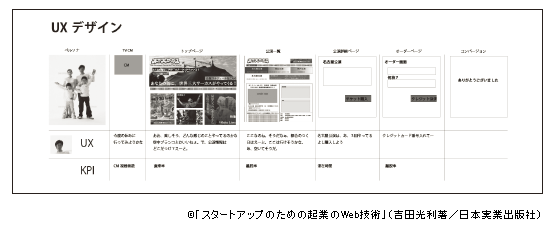
Wordなどで画面一覧を作ります。画面の遷移とユーザーの体験を一覧できることが大切です。
上の図は、架空のサーカスのWebサイトを想定しています。ペルソナを設定し、そのペルソナが各フェーズでどのような体験をするのかを作っていきます。
KPIの設定
同時に「KPI」を設定します。
KPI(Key Performance Indicators)は、「肝となる計測項目」です。UX設計が正しかったのかどうかを計測し、正当性を判断するために設定します。
例えばトップページに「直帰率(※1)」というKPIを設定します。
サーカスのページを例にとって見ていきましょう。
テレビCMなどでサーカスのことを知ったユーザーが、「今度行ってみようかな」と思ってサイトにやって来たとします。その気持ちを受け止めるトップページになっていれば、ユーザーは「直帰」しないはずです。ワクワクして他のページも見るでしょう。逆に「何か違う」と思ったらページを離れて、他のサイトに行ってしまいます。
このように各フェーズに適切なKPIを設定します。これもUXデザイン(設計)です。
後は上の設計図通りに実装し、リリースします。
効果を計測すると、KPIの数値が計算通りになったり、そうではなかったり、それ以上だったりという結果が返ってきます。そこから学び、次の計画を立てて、新しいイテレーション(※2)を回します。
制作工程
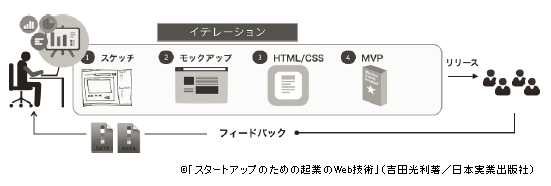
「UXデザイン」は、MVP(最小限の機能を持ったプロダクト)をリリースするためのデザインプロセスそのものです。Webサイトを最終成果物とした場合のMVPの作り方の工程をまとめます。
1 スケッチ:ユーザーがどのようにプロダクトを使うのか、ラフに書く
2 モックアップ:Illustrator/Photoshopなどで本番用のデザインを作成する
3 HTML/CSS:デザインがWebページになるようにコーディングする
4 MVP:HTML/CSSをシステムに組み込み、MVPを完成させる
以上の工程を通して「ユーザーに価値を届ける」準備が整います。これでUXデザインの実装が行われた状態になりました。
次に以下の3つを行います。
5 リリース:ユーザーに実際にMVPを使ってもらう
6 フィードバック:「コンバージョンが達成できたか」「滞在時間は?」「 直帰率は?」「コメントは?」などのデータを得る
7 学び:それらのデータから学び、新たなアイデアを出し、UX設計をやり直す
このプロセスそのものが「UXデザイン」です。このようなイテレーションを繰り返し、プロダクト マーケット フィットを狙っていくのです。
来週は、デザインの効果を計測する方法を説明します。
書籍紹介
吉田光利著 日本実業出版社 2160円(税込み)
起業家(予備軍)向けに、最新のトレンドを踏まえたWebサイトの開発に不可欠な技術を、概論的かつ多角的に紹介する。
プログラミング(コーディング)の実際や個別ソフトの操作解説などではなく、スタートアップに合わせたWebサイトの開発から運用までの全体感、しくみ、流れなどを中心に、初心者にも分かりやすく解説する。
吉田光利
デザインからプログラミング、サーバーシステム構築までを手掛けるオールラウンドなクリエイター。IT/Webの教育に長く携わり、企業研修や専門学校などでの講師も延べ1000社以上務める。アイデアをカタチにしてビジネスにできるところが強み。現在は2つの会社の代表を務め、精力的に活動している。
※この連載は「スタートアップのための 起業のWeb技術」(吉田光利著)の一部を、著者と出版社の許可の下、一部修正して転載するものです。
関連記事
 情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報にメリハリを付ける「コントラスト」の法則を解説する。 デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.