「AIDA」でデザインの効果を計測する:エンジニアのためのWebデザイン基礎の基礎(最終回)(2/5 ページ)
» 2015年03月27日 18時00分 公開
[吉田光利,@IT]
Attention(注目)
ユーザーがWebサイトを訪問して最初に開くページを「ランディングページ」といいます。このページに必要なのは、ユーザーに「注目させる」ことです。
「どういうページか」「メリットは何か」「次は何をすべきか」が数秒のうちに伝わらなければ、ユーザーはすぐに他のサイトに行ってしまいます。それらがうまく伝わっているかを計測する指標が「直帰率」と「離脱率」です
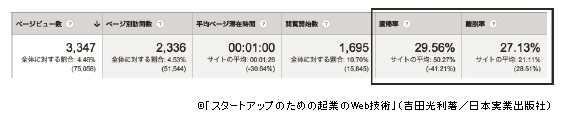
Attentionの計測方法:「直帰率」「離脱率」
直帰率は「2ページ目以降を見ることなくサイトから出て行ったユーザーの率」です。離脱率は、「そのページを最後に出て行ったユーザーの率」です。
これらの率が高ければ「ユーザーに数秒以内にメリットが伝わらなかった」ということです。もし伝わっていれば、2ページ目以降を見るはずだからです。
Attention(注目)のプロセスでは、直帰率と離脱率の2つを計測します。デザインを変えてこれらの数値が改善すれば、「リデザインが成功した」ということです。
Attention(注目)でのデザイン対策
- メリットを簡潔に伝える「キャッチフレーズ」を作成する
- キャッチフレーズは「大きな文字」にする
- キャッチフレーズを補足説明する
- 補足説明は簡潔に「小さめの文字」にする
- イメージを決定する画像を作る
- コール トゥ アクション(CTA=行動喚起)を目立たせる
- 次への行動が分かる「リンク」や「ボタン」を用意する
関連記事
 Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス 利用者体験)」の作り方を解説する 28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
サイトの方向性を決める際に有効な「ペルソナ(顧客にすべき典型的なユーザー像)」の定義方法を解説する 情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報にメリハリを付ける「コントラスト」の法則を解説する。 デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します
Copyright © ITmedia, Inc. All Rights Reserved.