JavaScriptで履歴を扱う「History」、URLを扱う「Location」などの基本:JavaScript標準ライブラリの使い方超入門(10)(3/4 ページ)
» 2016年11月29日 05時00分 公開
[金城俊哉,著]
履歴を記録して行きつ戻りつ(Historyオブジェクト)
Historyオブジェクトは、ブラウザーの履歴を管理しているオブジェクトです。プログラム側から履歴に沿って、前後に表示したページへ移動させたい場合は、Historyオブジェクトのメソッドを利用します。
履歴に沿って前後に表示したページに移動する
Historyオブジェクトは、historyプロパティで取得することができます。「window.history」と書くか、たんに「history」と書くことができます。
Historyオブジェクトでは、次のメソッドを使用して、履歴を戻ったり進んだりすることができます。
| メソッド | 説明 | |
|---|---|---|
| back() | ブラウザーの履歴を戻る。 | |
| forward() | ブラウザーの履歴を進む。 | |
| go(number) | numberで指定した数値のぶんだけ履歴を進む。マイナスの数を指定した場合は、そのぶんだけ戻る。 | |
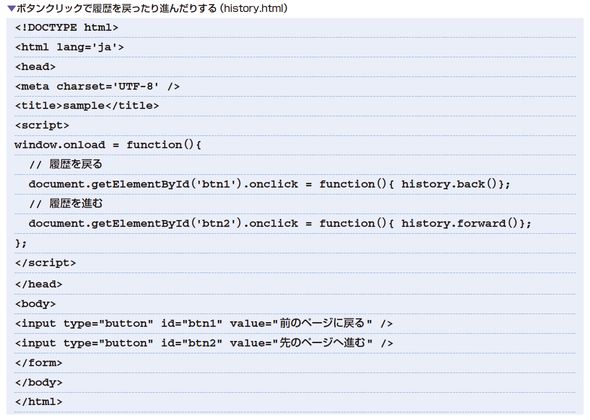
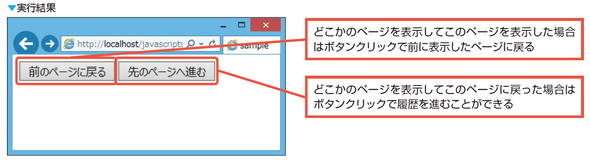
ページ上に履歴を「戻る/進む」ボタンを配置する
「ではHistoryオブジェクトを使用してみましょう。ページ上に2個のボタンを配置して、ボタンクリックで履歴を戻ったり、進んだりできるようにしてみてください」
「ボタンクリックで呼ばれるイベントハンドラーで『history.back()』と『history.forward()』をそれぞれ実行すればいいですね」
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.