MacBook ProのTouch Barでもできる、Safari上でのApple Pay決済の流れとApple Pay JSの使い方:Apple Payアプリ開発入門(2)(2/3 ページ)
» 2016年11月17日 05時00分 公開
[杉本裕樹,マネーフォワード]
Apple Pay JSでフロントエンドを実装する
ここからは、実際の決済処理の実装を行っていきます。
購入ボタンの表示
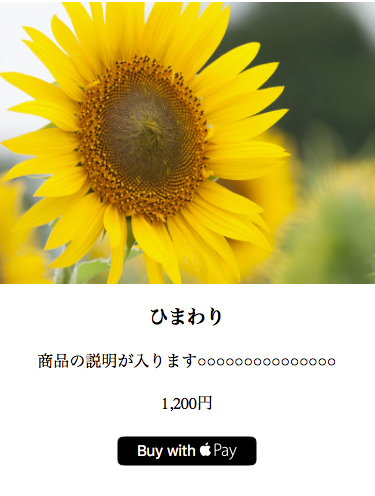
まずは購入ボタンの表示を行います。以下のようなhtmlファイルを作成します。使われている「flower.jpg」は、こちらからダウンロードしてください。こちらは、「ぱくたそ」さまのものを利用しております。
<html>
<head>
<meta charset="UTF-8">
</head>
<body style="text-align: center;">
<img src="/flower.jpg" width="375" height="282" />
<h3>ひまわり</h3>
商品の説明が入ります○○○○○○○○○○○○○○○<br /><br />
1,200円<br /><br />
<button class="pay-button" lang="jp" style="-webkit-appearance: -apple-pay-button; -apple-pay-button-type: buy; display: none; " />
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard("MerchantID")) {
$(".pay-button").show();
}
}
</script>
</body>
</html>
Safariでこのページを表示すると、商品画面と購入ボタンが表示されます。
購入ボタンを押した後の処理
次は購入ボタンを押した後の処理を追加します。先ほど作ったファイルのscriptタグ内を以下のように修正してください。
<script type="text/javascript">
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard("MerchantID")) {
$(".pay-button").show();
}
}
// ここから今回追加
$(".pay-button").click(function() {
// 商品の情報
var request = {
countryCode: 'JP',
currencyCode: 'JPY',
supportedNetworks: ['visa', 'jcb', 'masterCard'],
merchantCapabilities: ['supports3DS'],
total: { label: 'ひまわり', amount: '1200' }
};
var session = new ApplePaySession(2, request);
session.begin();
});
// ここまで今回追加
</script>
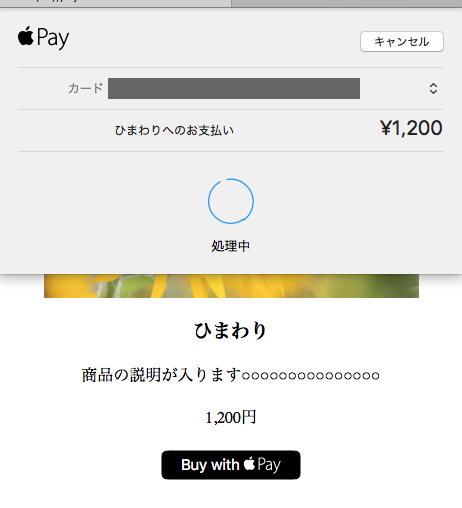
この状態でボタンを押すとWebブラウザ上に以下のような画面が表示されます。
決済処理の検証
次は決済処理の検証を行います。検証処理が終わると、ユーザーに指紋認証画面が表示されます。
scriptタグ内を下のように変更してください。認証処理はサーバサイドで行うため、サーバサイドへの通信を行っています。
<script type="text/javascript">
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard("MerchantID")) {
$(".pay-button").show();
}
}
$(".pay-button").click(function() {
var request = {
countryCode: 'JP',
currencyCode: 'JPY',
supportedNetworks: ['visa', 'jcb', 'masterCard'],
merchantCapabilities: ['supports3DS'],
total: { label: 'ひまわり', amount: '1200' }
};
var session = new ApplePaySession(2, request);
// ここから今回追加
session.onvalidatemerchant = function (event) {
$.get("/merchant_validation", {validation_url: event.validationURL}, function(res) {
session.completeMerchantValidation(res);
});
}
// ここまで今回追加
session.begin();
});
</script>
関連記事
 iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10で開発者にAPIが解放されたと話題の音声アシスタント「Siri」。その実態はどんなものなのか。SiriKit、Speech/Messages Frameworkの使い方と併せて、簡単なアプリを作りながら解説します。 「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「fabcross for エンジニア」が、設計/開発系エンジニアに聞いたiPhone 7/iPhone 7 Plusに関する意識調査結果を発表。彼らがiPhone 7の新機能で特に評価した項目は……? 2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、これまでに作成したアプリのコードをSwift 3.0に対応することで、対応する際のポイントや3.0での変更点を解説します。併せて、Xcode 8のSwift 3.0自動変換ツールの使い方なども紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.