第3回 テーブルを作ってみよう(2):連載:Forguncy 3でカンタンWebアプリ開発(2/5 ページ)
ページからテーブルを生成する
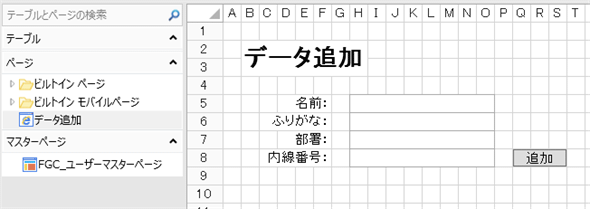
以下では、前回作成した[データ追加]ページと同様なページがあるものとして、そのページを基にテーブルを作成してみる。
ページを基にテーブルを作成するには、リボンの[作成]タブにある[ページからテーブルの生成]ボタンをクリックする。すると、以下のようなダイアログとウィザード画面が表示される。ダイアログでは入力項目の数を認識したので、これらを入力する項目とするかが問い合わされている。その下にあるウィザードを見ると、ここではまさにそうなので[はい]ボタンをクリックする。
[ページからテーブルを生成]ウィザードの最初の画面では、ページにあるどのセルを入力項目とするかを指定していく。適切なセルを選択して上部にある[入力項目として設定]ボタンをクリックすると、それがテーブルのフィールドに含まれるようになる。逆に入力項目として一度設定したものを解除するには[入力項目の解除]ボタンを使用する。上の画像では、デフォルトで4つのテキストボックス/ふりがなテキストボックスが入力項目として設定されている。なお、テキストボックス内に表示されている[名前]などはテーブルでのフィールド名になる。ダブルクリックして、フィールド名を変更してもよい。
テーブルのフィールドとしたいセルの指定が終わったら[次へ]ボタンをクリックする(ここではデフォルトのまま)。すると、次のような画面になる。
ここでは、入力項目として設定したセルがテーブルではどんな種類のデータ(データ型)となるかを指定する。また、ここで指定したデータ型はウィザードの次のページで、Forguncyのページを自動生成する際にも利用される。
ここでは全てデフォルトのまま(テキスト)でよい。[完了]ボタンをクリックすると、テーブルと[一覧ページ]が生成される。[次へ]ボタンを押すと、以下のページが表示される。
この画面ではリボンの[作成]タブにある[テーブルからページを生成]ボタンをクリックしたときと同様なページが生成できる。これについては既に見たので説明は不要だろう。
ページを先に作るか、テーブルを先に作るかは、ケースバイケースだろう。どちらにしても、これらの機能を活用することで、ページあるいはテーブルの作成が容易に行えるので、どしどし活用しよう。
次に、テーブルに関連を持たせる方法を見てみる。
Copyright© Digital Advantage Corp. All Rights Reserved.

![中央のダイアログで[はい]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1712/14/dt-008.gif)
![[ページからテーブルを生成]ウィザードでテーブルの列とする項目を設定していく](https://image.itmedia.co.jp/ait/articles/1712/14/dt-009.gif)
![[ページからテーブルを生成]ウィザードでセルのデータ型を指定](https://image.itmedia.co.jp/ait/articles/1712/14/dt-010.gif)
![[ページからテーブルを生成]ウィザードで自動生成するページを指定](https://image.itmedia.co.jp/ait/articles/1712/14/dt-011.gif)



