情報整理はクラウドサービス「Scrapbox」にお任せ?:知っトクWindowsツール
筆者が愛用している情報整理のためのクラウドサービス「Scrapbox」を取り上げる。WebページにテキストやURLなどを記述することで、さまざまな情報を整理できる便利なサービスだ。その特徴や使い方などを紹介する。
本コーナーではWindows環境を対象として、便利で、長い間利用できそうなソフトウェアやインターネット上のサービスを紹介していきます。必ずしもオープンソースに限定はしませんが、長い間アップデートされ続けていて、今後も継続して使えそうなソフトウェア/サービスに注目します。
今回紹介するのは、Notaが提供している「Scrapbox(スクラップボックス)」という情報整理のためのサービスだ。
筆者は、このような記事を書くことをなりわいとしているのだが、通常は、記事に必要な情報を集め、整理した上で、実際に執筆を行う。今、こうした作業に利用しているのが、今回紹介する「Scrapbox」である。
仕事では、関連する情報を収集して整理しておくのは基本中の基本である。こうした情報整理には、インターネットやデジタル技術が普及する以前から、さまざまな方法が提案されてきた。
情報の蓄積や整理のためのツールとしては、EvernoteやOneNoteなどが著名なところで、簡易なものとしては、GoogleのKeepなどもある。その他にもいろいろとツールやサービスが登場したが、短命に終わるものも少なくなかった。このScrapboxは、使い続けて、かれこれ2年ほどになる。
Scrapboxはクラウドサービスなので、インターネットに接続していてWebブラウザがあれば、どこからでも利用できる。このため筆者は、原稿執筆における情報収集と整理、執筆のアウトラインなど、大半の部分をクラウド上で行うことが可能になった。
また、複数のユーザーで利用することも想定されており、同時編集が可能となっている。そのため、自宅のPCでページを開きっぱなしだったとしても、外出先のPCからも問題なく編集が行える。
Webブラウザは、Google ChromeやMozilla FirefoxであればOKで、AndroidのGoogle Chromeでも利用できる(一部機能制限あり)。推奨はされていないがMicrosoft Edgeでも閲覧程度なら利用可能だ。
Scrapboxは、簡単にいうとテキストエディタ内蔵の「文字型情報整理サービス」だ。Scrapboxに書き込むことができるのは、テキストだけである。基本的には、テキストで記述した「ページ」を作っていくことで、情報を集積していく。
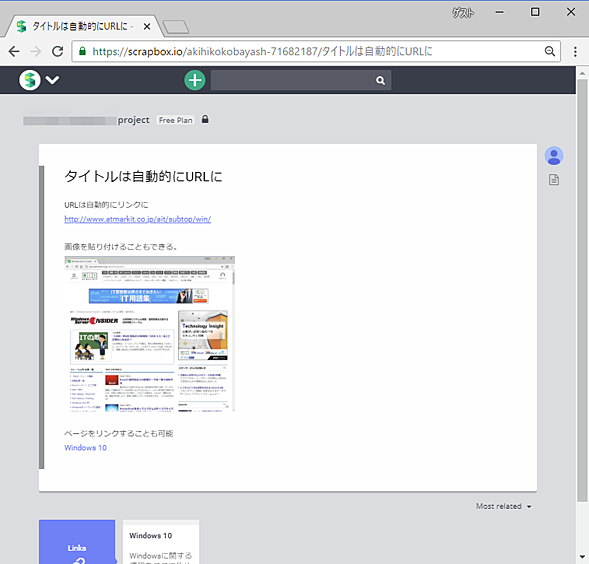
テキストだけで情報が整理できるのかと思われるかもしれないが、テキスト中のURLは認識され、JPEGやPNGといった画像を指している場合には、ページ内に画像として表示される。画像として表示されない場合であっても、クリックすれば別タブで該当のWebページが開く。
このようにScrapboxのページは、記述方法は異なるが、Webページに似た動きをする。分かる人向けにいうと、Scrapboxは情報ページを簡単に作るための「Wiki」の一種である。Scrapboxで作った「ページ」は、ハイパーテキストであり、Scrapbox自体に「ページ」を作るためのエディタ機能が含まれていると考えると分かりやすいだろうか。
このScrapboxの機能の中で筆者が強力だと思っているのは、「リンク機能」と「アウトライン編集」の2つだ(機能の詳細は後述)。
Scrapboxでは、各ページに、リンクしたページだけでなく、該当ページにリンクしているページを整理して列挙する機能がある。これにより、1つの「ページ」を見つけると、関連する「ページ」を芋づる式に手繰ることができる。もちろん検索機能もあるので、キーワードから目的の情報を探すことも可能だ。
もう1つの「アウトライン編集機能」は、インデントを使ったアウトライン表現を簡単に編集する機能だ。Microsoft Wordなどにあるように、文章などの階層構造をインデントなどで表現するのがアウトラインである。Scrapboxでは、行単体や下位レベルを含むブロック単位の移動やレベル変更を簡単に行うことができる。
Scrapboxのサービス概要
Scrapboxの概要は、以下のURLに記載がある。このページをざっくり読んでからサービスの利用を開始するとよいだろう。
- チームのための新しい共有ノート(Nota)
ここにある[Scrapboxを開く]ボタンをクリックすれば、すぐに利用開始できる。なおログインには、Googleアカウントが必須である(Googleアカウントを利用してログインを行うため)。
Scrapboxはクラウドベースのサービスで、無料版の「COMMUNITY」と有料版の「BUSINESS」の2つのプランがある。詳しくは、以下のページを参照してほしい。なおプランは、利用を開始したあとに決定すればよく、BUSINESSプランでも30日間の無料評価期間がある。
- プランと価格のご案内(Nota)
概要はこれぐらいにして、具体的にScrapboxについて解説していくことにしよう。
Scrapboxとは
Scrapboxでは、自分の「プロジェクト」を作成して利用を開始する。プロジェクトとは、さまざまな情報を記述した「ページ」の集まりだ。ページ間のリンクは、基本的には、プロジェクト内で動作するので、何でも1つのプロジェクトに入れてしまっていい。Scrapboxでは、ページのリンクを使って関連ページを表示するため、無関係なものが表示される可能性がなく、さまざまな情報に対する大量のページを作っても問題はない。
プロジェクトを複数に分ける必要があるのは、情報の公開、共有などの設定を変える場合だ。他のユーザーからのアクセス制御は、プロジェクト単位で決まるため、共有ページと非共有ページ、公開ページと非公開ページを1つのプロジェクトに入れることはできない。ページに共有/非共有あるいは公開/非公開の区別がある場合には、別のプロジェクトを作成することになる。
プロジェクトは、その名称を利用して、URLが割り当てられる。これは、プロジェクトごとにユニークで、固有のURLが割り当てられるため、このURLを使って、どこからでもWebブラウザで開くことができる。通常は、このプロジェクトページをブックマークするなどして起動に利用する。なお、一度プロジェクトを作成してURLが割り当てられたら、Settingsで表示させるプロジェクト名を変更することができる。
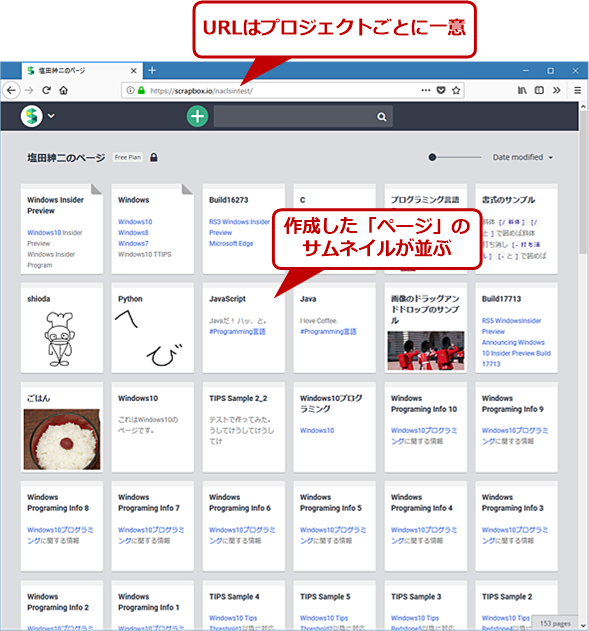
プロジェクトページを開くと、そこには、作成した情報である「ページ」のサムネイルが並ぶ。並び方は、「作成日」順や「更新日」順、タイトル名順などに設定が可能だ。ページのピン留めを指定するとソート順に無関係にプロジェクトページ先頭左上から順に並べられる。
ピン留めすると、ページはリストの先頭に来るので、アクセスしやすくなる。使っていくと、ここに大量のページが並ぶことになるが、基本的には、全ページをブラウズしてページを探す必要はない。ページを開けば、リンクにより関連のあるものがリストアップされるので、とっかかりになるページをピン留めしておけば、そのページから情報をたどることが可能だ。
また、更新日時で並べたり、Stream表示にしたりすれば、作業中のページが先頭に来る。その他、検索機能でページを捜すこともできる。これらを使うと、比較的簡単な操作で必要なページにたどり着ける。筆者は、すでに2000ページ以上を登録しているが、目的のページが見つからなかったことはない。
Scrapboxの「ページ」とは
Scrapboxの「ページ」は、最初の1行がページのタイトルとなり、ここに記述した文字列で、そのページにアクセスできる。また、このタイトルはページを示すURLの一部にもなる。例えば、プロジェクト名が「inside_microsoft」、ページ名が「Windows_10」ならば、URLは「https://scrapbox.io/inside_microsoft/Windows_10」となる。
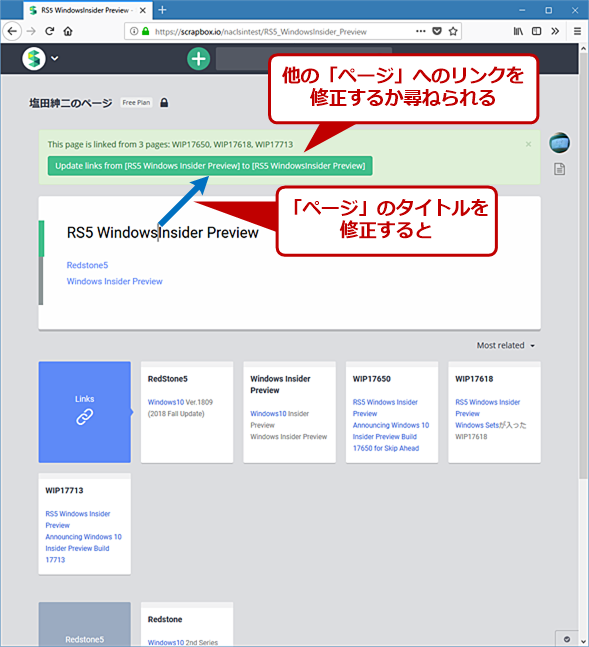
自分の「ページ」ならば、このURLを指定して直接この「ページ」を開くことも可能だ。ページタイトルはいつでも修正することができる。このとき、リンクで該当のページタイトルを利用している「ページ」があれば、リンクを自動で書き換えることも可能だ。
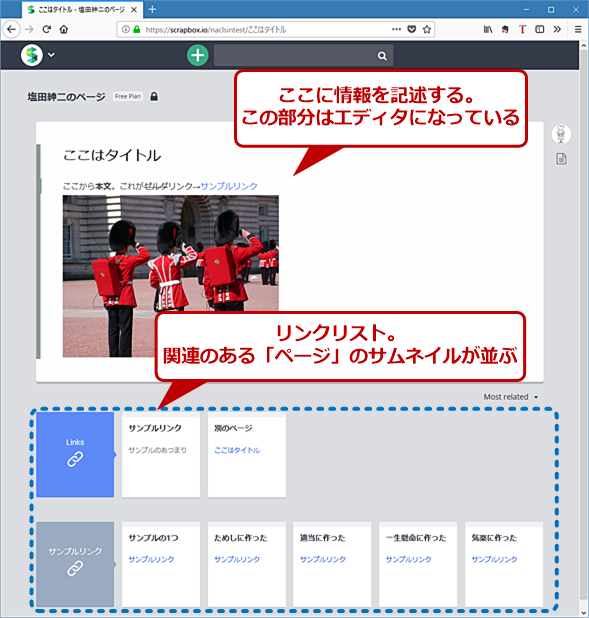
2行目以下にはテキストを記述する。普通に文字を書けば、それがそのまま表示される。ここはエディタとなっていて、文章を自由に入力、編集できる。Scrapbox自体は、テキスト以外を入力する機能はないが、後述する記法を使いリンクに画像のURLを指定すれば、ページ内に表示させることができる。
運営元が同系列の画像保管サービスである「Gyazo」を使えば、ブラウザ拡張や、常駐プログラムから、Gyazoに画像を記憶させ、アクセスのURLを割り当てることができる。そのURLをScrapboxの「ページ」に記述しておけばよい。
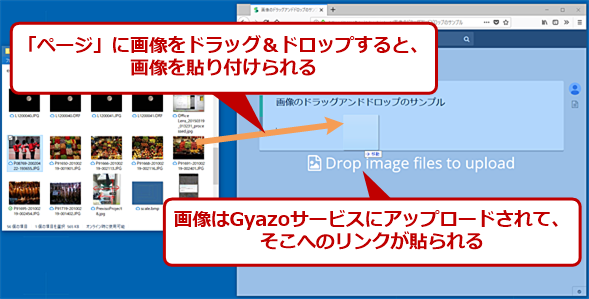
もちろん、すでにURLとしてアクセスが可能ならば、それを使うこともできる。また、Google ChromeやMozilla Firefoxでは、Scrapboxのページに画像をドラッグ&ドロップして、Gyazoにアップロードし、そのリンクを該当の「ページ」に貼り付けることも可能だ。Scrapboxは、テキストしか記述できないが、WebページのようにURLを扱えるため、外部のサービスと連携しやすい。
Scrapboxの記法
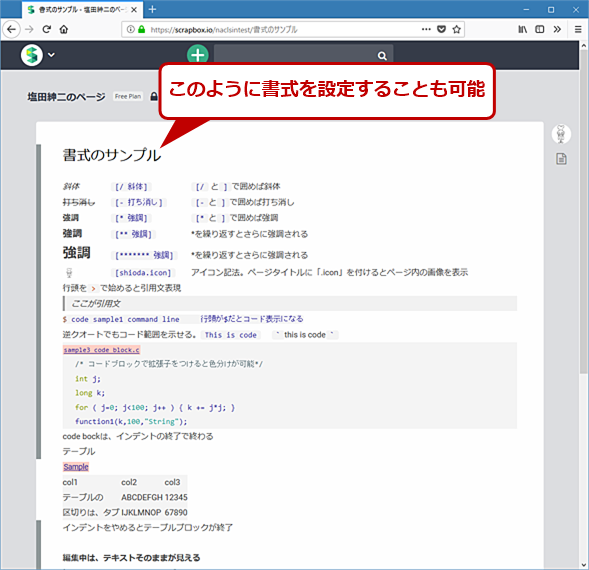
「ページ」に書き込むテキストには、記法とよばれる簡単なルールがある。これにより、テキスト中に他の「ページ」へのリンクや、画像、URLを埋め込むことができる他、簡単な書式設定(強調/斜体/打ち消し線)なども行える。
| 表現 | 記法 | 意味 |
|---|---|---|
| Strong/強調 | [* 対象文字列] | 文字列を太字などで強調表示する |
| Italic/斜体 | [/ 対象文字列] | 文字列を斜体フォントで表示する |
| Strike/打ち消し線 | [- 対象文字列] | 文字列を打ち消し線表示する |
| リンク | [タイトル] | クリックしてタイトルのページへ移動。画像の表示などにも利用 |
| タグ | #タイトル | プロジェクト内リンクと同じ |
| 箇条書き/アウトライン | タブ+文字列 | タブの個数だけ右側にインデントを付ける(箇条書き。リストタグ) |
| 引用(1行) | >引用文字列 | 引用文表示 |
| コード表記(1行) | 「$ 文字列」、「`文字列`」 | 等幅フォントで文字色、背景色を変えて表示(PREタグと同じ) |
| コード表記(ブロック) | code:見出し | 後続するインデント行の終わりまで |
| テーブル表記(ブロック) | table:みだし | 簡易なテーブル表示。後続するインデント行の終わりまで、列はタブ区切り |
| URL | Schema://Path〜 | URLは該当の情報へのリンクとして認識される |
| Scrapboxの主な記法 | ||
行頭にタブを置くことで、インデントを付けることができ、箇条書きが行える。この箇条書きは、行頭のタブの数でレベルを表現できるアウトラインとしても扱える。他にも、簡易な表形式やコード表示(等幅フォントによる表記)なども可能だ。
Markdown関連の編集ツールのような簡易表記をHTMLに変換するシステムの場合、編集とプレビューが別々のウィンドウとなり、扱いの面倒なことが多い。しかし、Scrapboxでは1つのウィンドウで編集とプレビューが同時に行える。
「ページ」内に中括弧で他のページのタイトルを囲って記述すれば、それは、該当「ページ」へのリンクとなる。Scrapboxでは、この形式のリンクを使って、「ページ」同士をつなげていく。「ページ」の下には、「ページ」からリンクされた他のページのサムネイルや、該当ページへのリンクを持つ「ページ」のサムネイルが並ぶ(リンクリスト)。Scrapboxでは、リンクが双方向に認識され、リンクを付けても、付けられても関係のある「ページ」として各「ページ」の下にサムネイルが表示される。
リンクは、この他の画像や外部のURLなどの記述にも利用できる。なお、カーソルがある行は、リンクや書式は、常に編集可能なテキストとして表示され、別の行に移ると、リンクや画像、書式付きテキストなどとして表示される。
| 表現 | 記法 | 意味 |
|---|---|---|
| プロジェクト内リンク | [タイトル] | クリックしてタイトルのページへ移動 |
| 画像表示 | [画像URL] | 画像を表示。画像URLは末尾が「.jpeg」や「.png」でなければならない |
| 画像付きリンク | [画像URL URL] | クリックでURLのページを開く画像表示 |
| ラベル付きURL | [表示文字列 URL] | ページ内では、表示文字列が表示される。逆順も可 |
| プロジェクト間リンク | [/プロジェクト名/タイトル] | 他のプロジェクトのページを表示 |
| アイコン表示 | [タイトル.icon] | タイトルのページに含まれている画像をアイコンとして表示 |
| リンク記法のパターン | ||
ページ作成の実際 リンクとは?
文章での説明が難しいので具体的な例で示そう。筆者は、Windows 10のプレビュー版に関する情報を、Scrapboxで整理している。Windows 10の半年ごとに行われる機能アップデートにはコード名が付けられており、現在はRedStone(RS)となっている。これらは通し番号を付けて「RS1(Anniversary Update)」「RS2(Creators Update)」「RS3(Fall Creators Update)」といった具合に略記される。次のアップデートが配布されるまで、Windows Insider Programにより、プレビュー版が複数配布されるが、それぞれにビルド番号が付けられており、それで区別を行っている。
筆者が実際にやっているのは、プレビュー版のビルド番号ごとに「ページ」を作り、それぞれのビルドの情報を記録していくという方法だ。この「ページ」には、対応するアップデートを区別するためのリンク(RS1 Windows Insider Previewなど)を付ける他記述できたほうが、改良点(例えば、Microsoft EdgeやWindows Defenderといったアプリ名やFluent Designといった項目など)を示すリンクを付けておく。
これにより、特定のビルド番号の「ページ」を見れば、同じアップデートである他のビルドの「ページ」などが表示される。また、同じ変更点があった過去のプレビュービルドを見つけることもできる。
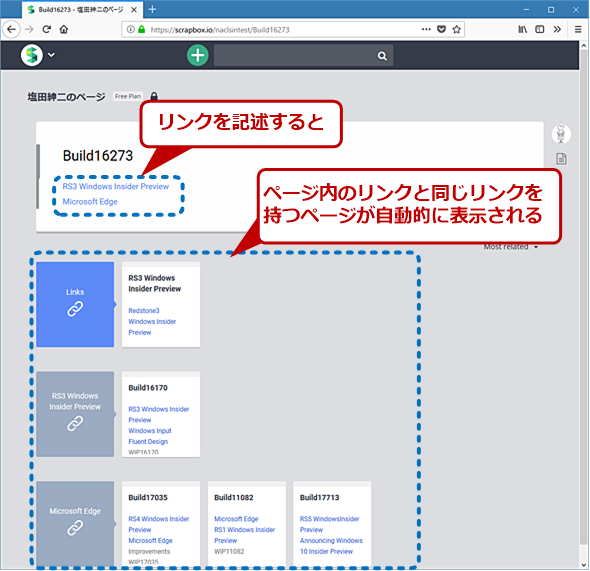
リンクは、「ページ」同士の関係を示し、クリックすれば、該当の「ページ」に移動する。しかし、同一のリンクを持つ「ページ」は、グループ化されたように扱える。「ページ」の下には、同じリンクを持つ「ページ」がリンクごとに表示されるからだ。前述の例でいえば、どのビルドの「ページ」も、対応するシリーズのプレビューであるリンクを持つようにしてある。例えば、RS3のプレビュー版の1つである「Build 16273」の「ページ」には、「RS3 Windows Insider Preview」というリンクがあるため、同じリンクを持つRS3の1つ前のプレビュー版である「Build 16170」が表示される。つまり、ページを開けば、下部には、同じリンクを持つページが表示されるというわけだ。
下のリンクをたどっていくことで、Windows OSやその他の情報へもたどっていくことができる。プロジェクト内では、Windows 10に関してのTIPSのページなども存在しているが、プレビュー版に関するページである「RS1 Windows Insider Preview」やこれに属する各ビルドの「ページ」には、表示されない。Scrapboxでリンクを使って「ページ」同士の関係を作った場合、検索機能などと違い、全く無関係な「ページ」が入り込む余地がないのだ。
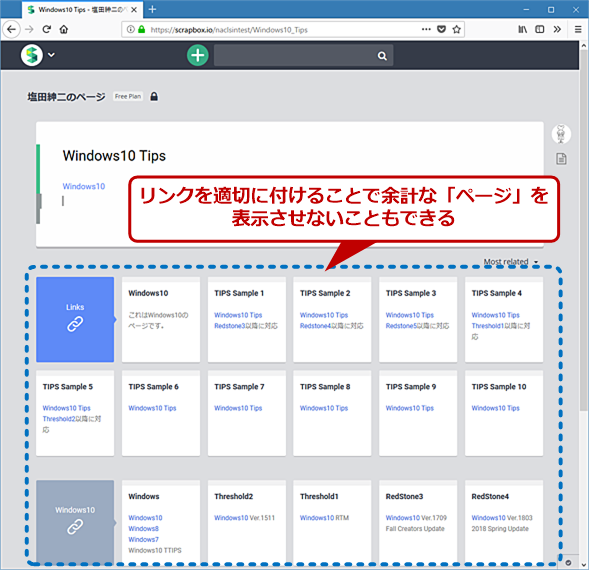
 リンクで「ページ」同士の関係を作る
リンクで「ページ」同士の関係を作るプロジェクト内には、このようにWindows 10関連のTIPSページもあるが、リンクを適切に付けておけば、Insider Preview関連のページは全く表示されない。
「Windows Insider Preview」の「ページ」にWindows 10関連の情報をまとめた「ページ」へのリンクである「Windows10」があるので、個々のビルドのページに「Windows10」というリンクを置く必要はない。「Windows Insider Preview」のリンクリストには、「Windows10」へのリンクがあり、TIPSの全てのページに置いた「Windows 10 Tips」ページへのリンクが表示されているが、TIPSのページ自体は表示されない。このように、リンクを適切に付けることで、個々の「ページ」に表示されるリンクリストを制御できる。
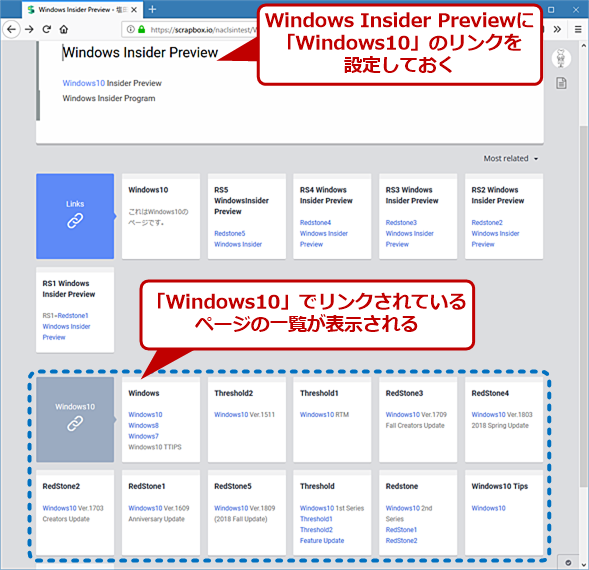
 Windows 10関連の「ページ」のリンクも表示される
Windows 10関連の「ページ」のリンクも表示されるWindows Insider Previewの「ページ」には、各アップデート向けのInsider Previewの「ページ」などが表示される他、Windows 10の「ページ」へのリンクがあるため、Windows 10関係のリンクが表示される。
また、Windows Insider Previewの「ページ」をピン留めしておけば、いつでもプレビュー版に関するページを表示させ、リンクのリストから適切な「ページ」へとたどっていくことができるし、「Windows 10」をピン留めすれば、Windows 10関連の「ページ」を捜すことも可能だ。
実際にScrapboxの「ページ」を作ってみよう
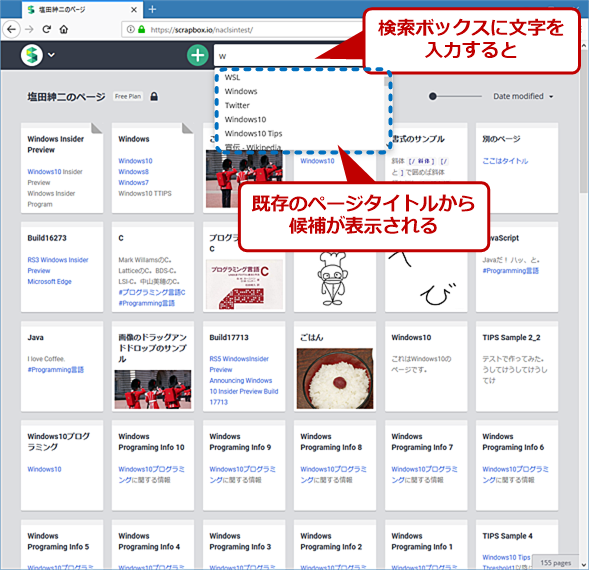
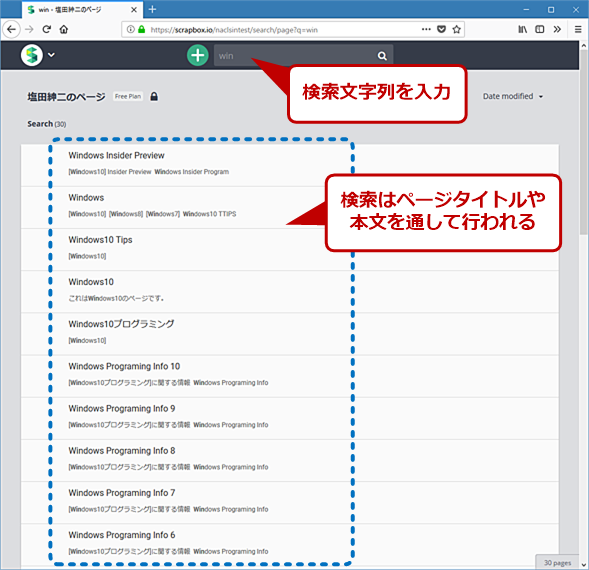
それでは実際にページを作ってみよう。ページの作成は、一番上にある「+」アイコンを使う。検索欄に何もなければ、空白のページが作られる。検索欄に文字列を入力すると、タイトル名による候補リストが表示される。
無視して[Enter]キーを押せば、文字列を含むページのリストが表示される。クリックすれば、もちろん該当のページに移動する。検索欄に文字列が入力された状態で、「+」アイコンをクリックすると、文字列をタイトルに持つページを表示(すでに存在している場合)または作成(存在しない場合)することができる。
その他、Webページへのリンクを含む新規ページを作成するブックマークレットが用意されていて、閲覧中のWebページから簡単に「ページ」を作成することも可能だ。Scrapboxでは、このあたりの動作がよく考えられており、「ページ」を作るハードルが低く、比較的短い手数で新規の「ページ」を作ることができる。
「ページ」には、テキストを自由に入力できる。リンクは、リンク先となる「ページ」のタイトルを中括弧でくくるだけなので、文中の単語などをそのまま利用できる。このため、通常のテキストを貼り付けたり、入力した後にその一部をリンクに変更したりするのが簡単だ。カーソルが別の行に移ると中括弧は見えなくなり、Webページのリンクタグのように青または赤で表示されリンクであることが容易に判別できるようになる。
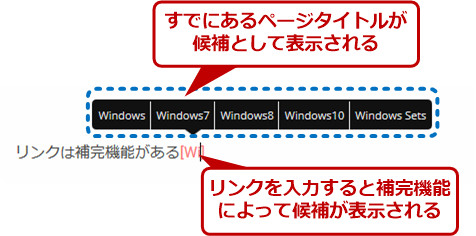
また、カーソルが中括弧の中では、すでにある「ページ」タイトルから補完機能が利用できるので、一部のみを入力してタブで候補を選択可能だ。なお、Scrapboxでは、存在していないタイトルの「ページ」をリンクとして指定することもできる。
先にリンクだけを作って、あとからページを作ってもいいし、作らないままでも問題ない(ScrapBoxではリンクリストに同じリンクを持つ他のページを表示するがリンク先の有無は関係ない)。どちらでも、下のリストには、同じリンクを持つ他のページが表示される。なお、存在しない「ページ」へのリンクは、下のリンクリストで「Links」に表示されないなど、扱いが変わる。カテゴリーやタグのようにリンクを使うのであれば、「ページ」を作らない方が、リンクリストの表示がすっきりする。
また、リンクの略記方法として頭に「#」を付けた記法も利用できる。動作としては中括弧で囲ったものと全く同じだが、「タグ」のように見えるため、文中で区別が付けやすい。
アウトライン編集はScrapboxの特徴
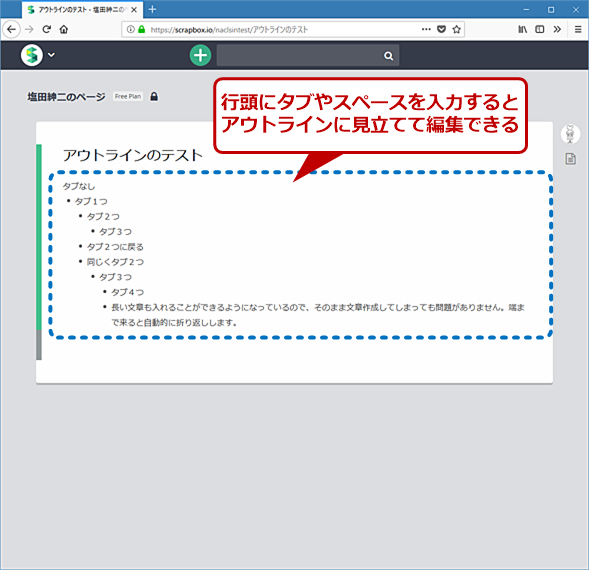
アウトライン編集は、Scrapboxの特徴の1つだ。「ページ」で行頭にタブやスペースを入れると、一定間隔でインデントが行われる。インデントを戻すには、行頭のタブを削除すればよい。Scrapboxでは、これをアウトラインに見立てて編集できる。
Microsoft Wordのアウトライン機能では、アウトラインレベルと見出しレベルが対応し、それぞれのレベルに本文を記述できるなど、高度な機能があるが、実際には、書籍でも執筆しない限り、アウトラインレベルと見出しレベルを対応させる必要もないし、見出しも本文も区別なく記述できた方が実際には便利だ。この点Scrapboxのアウトラインは、単なるテキストをインデントでレベル付けしているだけなので、長い文でも短い文でも同じように扱える。
Scrapboxでは、[Ctrl]+[↑]/[↓]カーソルキーで、カーソル行の移動が行える。[Ctrl]+[←]/[→]キーではアウトラインレベルに相当するインデント量を変えることができる(要設定)。
また、[Alt]+[カーソル]キーでは、下位レベルのテキストを含めて移動が行える。また、行頭のリストは設定で表示させないことも可能だ。これを使うと、アウトラインで記述したテキストをグループ化したり分割したり、簡単に編集したりできる。
Scrapbox組み込みのテキストエディタは、クラウドサービスということを忘れるほど軽快で、アウトライン編集を含めて、普段の編集作業でストレスを感じることはほとんどない(もっとも、インターネットとの接続速度にはある程度影響を受けるが)。
文書を作成する際には、まず盛り込む要素を適当に書いていき、インデントで階層構造を作る。その後、順番などを考え、アウトラインを作っていく。Scrapboxが扱うのはテキストのみなので、そのまま、エディタなどにコピー&ペーストが可能なので、執筆は好みのエディタやワープロで行ってもいいし、このままScrapboxで文章化してしまっても構わない。
ScrapboxのTIPS
ここでは使い方のコツなどを簡単に解説しよう。ページは、基本的に1件(1つの項目)を1つの「ページ」とする。複数の項目を1つの「ページ」に詰め込まず、「ページ」が長くなったら、分割することを考える。「ページ」が長いとリンクリストの一覧性が損なわれ、「ページ」を開いたあとリストを見るためにスクロールさせるのが面倒になるからだ。
また、リンクは、直接関連するものだけにとどめ、何でもかんでもリンクさせない方が、リンクリストがすっきりとして見やすくなる。2つの「ページ」があったとき、片方からのリンクがあれば、もう一方はリンクを持つ必要がないことは、ある程度意識した方がいい。例えば、後から追加した「ページ」からリンクを張れば、先に作った「ページ」からリンクを張る必要はない。
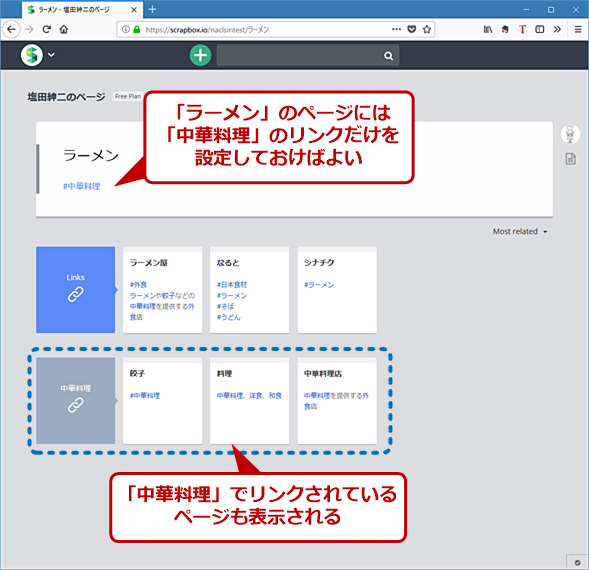
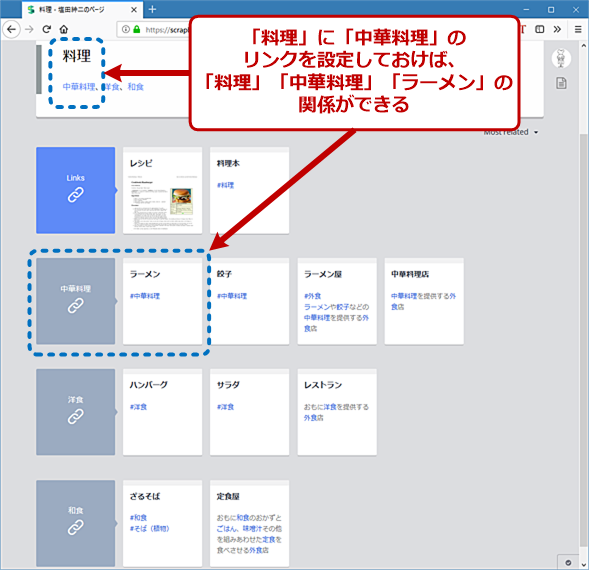
直接連想できる「ページ」にリンクを作ることは必要だが、連想を繰り返して到達するような概念、あるいは「間接的に関係する」、「広義には含まれる」といった概念には、リンクを作る必要はない。例えば、「ラーメン」から「中華料理」というリンクはありだが、「料理」や「食品」といったリンクまで付ける必要はない。「料理」と「中華料理」がリンクされていれば十分なのである。
PDFやOfficeなどの文書ファイルを管理するには、Google DriveやOneDriveなどのインターネットストレージサービスに文書ファイルを置き、それを表示するためのURLをScrapboxのページに貼り付ける。単純な閲覧ならば、ストレージサービスが提供しているプレビュー機能やブラウザ組み込みのプレビュー機能を使えばいちいちダウンロードする必要がない。
Scrapboxでは、複数のメンバーが、1つのページに同時に書き込みを加えながら、議論していくといった使い方も可能だ。このとき、アイコン記法を使って発言者を示すことができる。複数メンバーで利用するとまた違った使い方がみえてくる。このような場合には、Slackなどに更新通知を送ったり、RSSによる新着チェックしたりすることなども可能だ。
このほか、Scrapboxには、CSSを使って表示方法をカスタマイズしたり、スクリプトによって機能を追加したりすることも可能だ。
同じ内容についてのインターネット検索を繰り返したことはないだろうか? 年に1回あるかないかの頻度の設定作業(例えば、Windows エクスプローラの新規作成に文書ファイルを登録するといったこと)については、次に行うときには、方法を完全に忘れていて、同じ検索を繰り返し、同じWebページを見ることになる。
Scrapboxは、こうした情報を簡単に記憶でき、リンクや検索機能などから、いつでも情報を引き出せるようになる。これは、「ページ」作成のコストが低く、リンクや検索で情報を素早く引き出せるからだ。筆者は、このScrapboxを使い始めてから、作業環境が大きく変わった。完全なクラウドサービスなので、どこでも、どのマシンからでも作業ができ、事前にファイルなどをコピーしておく必要もない。
いろいろと書いたが、全てをお伝えできたわけではない。取りあえず、手元にある情報でScrapboxのプロジェクトを作って、実際に使ってみることをお勧めする。
Copyright© Digital Advantage Corp. All Rights Reserved.