Microsoft、「Visual Studio Code」の「November 2019」リリースを公開:検索機能やカーソルなどを改良
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「November 2019」リリース(バージョン1.41)を公開した。検索機能やカーソルなどを改善した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2019年12月12日(米国時間)、WindowsやmacOS、Linuxに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「November 2019」リリース(バージョン1.41)を公開した。
VS Code バージョン1.41では、エディタ機能やワークベンチ、検索、統合ターミナル、言語関連などに数多くの改良がある。主な改良点は以下の通り。
検索:タイピングに応じて検索結果が更新
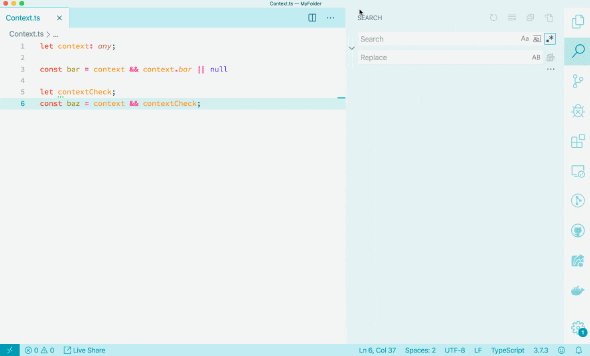
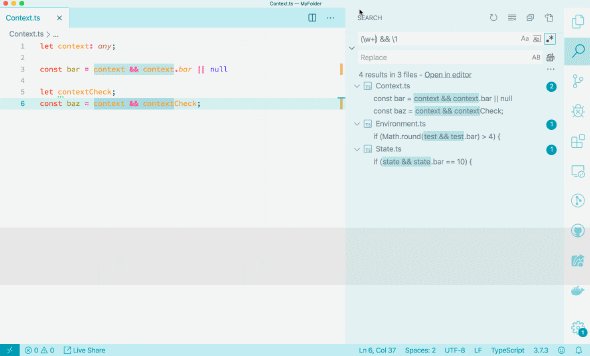
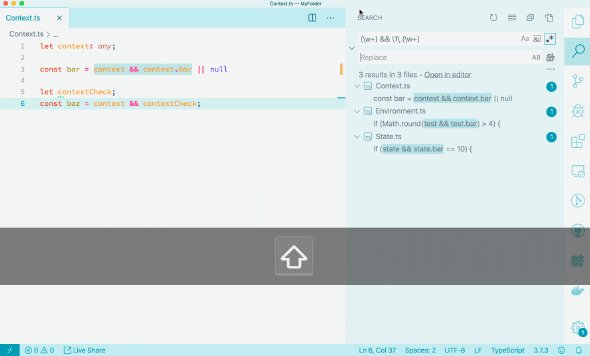
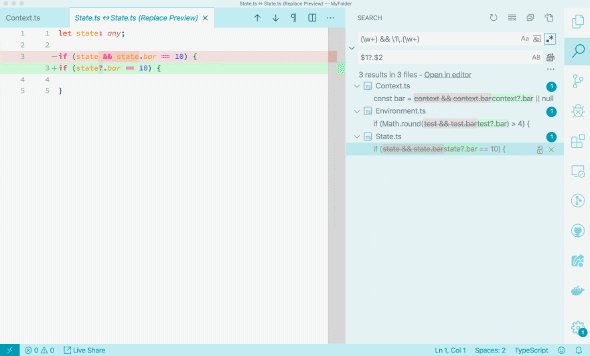
全文検索において、タイピングに応じて検索結果が更新されるようになった。この機能は、複雑な正規表現クエリの作成のようなシナリオで特に便利だ。
この例では、TypeScriptのオプショナルチェイニング構文を採用するための正規表現の検索/置換クエリの作成に役立っている。
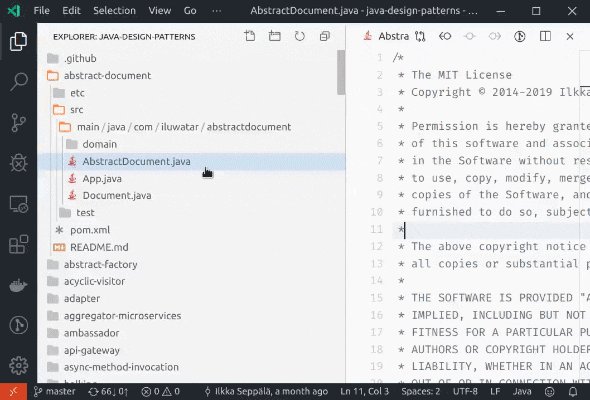
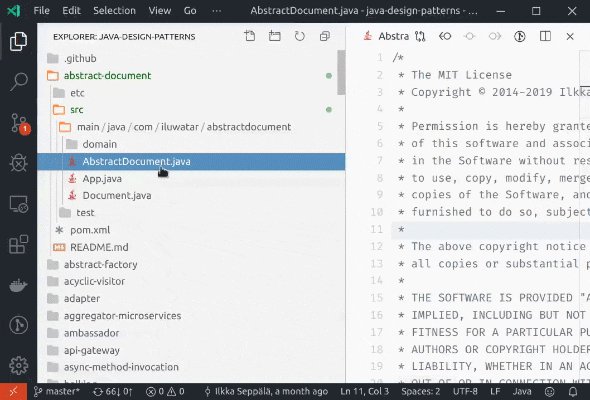
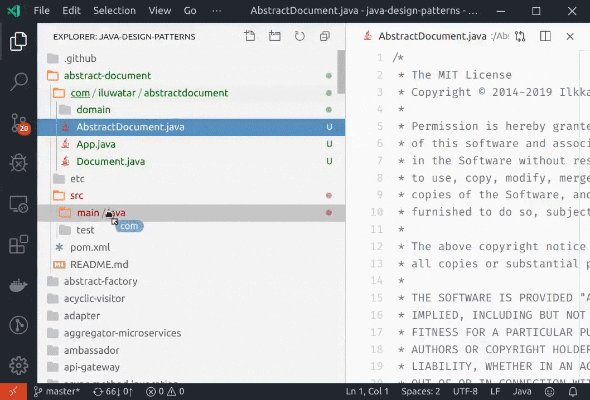
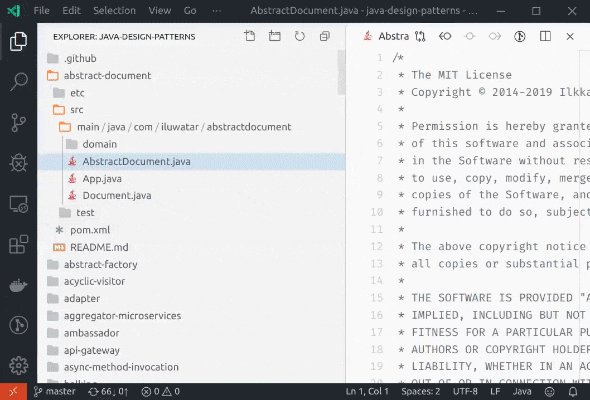
ワークベンチ:エクスプローラーのコンパクトフォルダ
ファイルエクスプローラーでは、1つの子を持つフォルダが、コンパクトな形でレンダリングされるようになった。具体的には、集約されたツリー要素として、折り畳んで表示することが可能になった。
「explorer.compactFolders」の設定で、この挙動を制御できる。この設定はデフォルトで有効化されている。
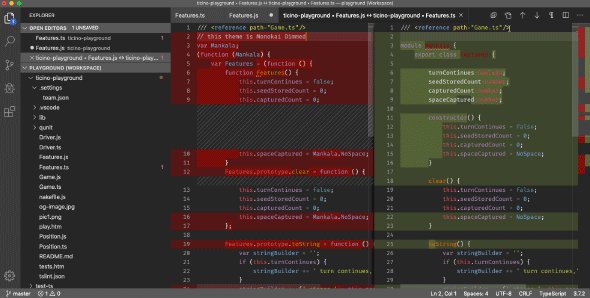
ワークベンチ:差分表示時に左側で編集
編集可能な2つのエディタを比較する場合(ファイルエクスプローラーから2つのファイルを比較する場合、グローバル検索&置換を実行する場合など)、左側が編集可能および保存可能([Ctrl]+[S]キー)となった。
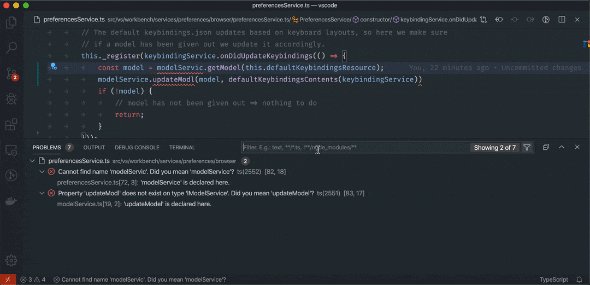
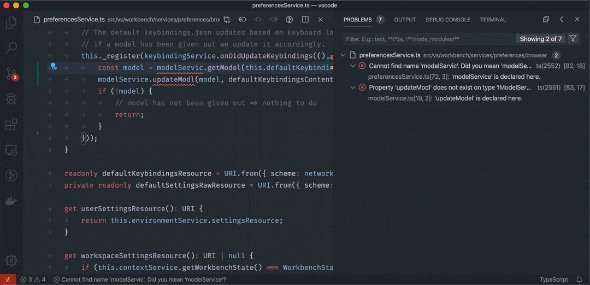
ワークベンチ:「問題」パネルにフィルターを追加
事前定義されたフィルターが「問題」パネルに追加された。問題を種類(エラー、警告、情報)でフィルタリングしたり、現在のアクティブファイルの問題だけを表示したりすることができる。
ワークベンチ:現在の問題をステータスバーに表示
VS Codeの設定で、アクティブファイルの問題を知らせるメッセージをステータスバーに表示できるようになった。
この機能を有効にするには、「problems.showCurrentInStatus」設定を有効にする必要がある。
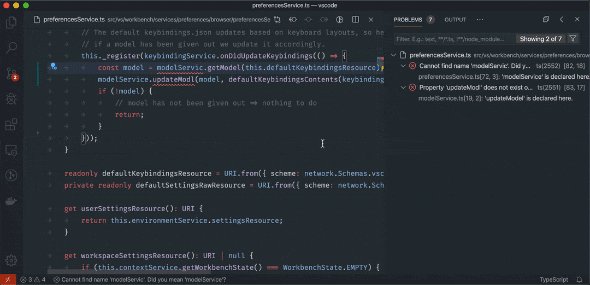
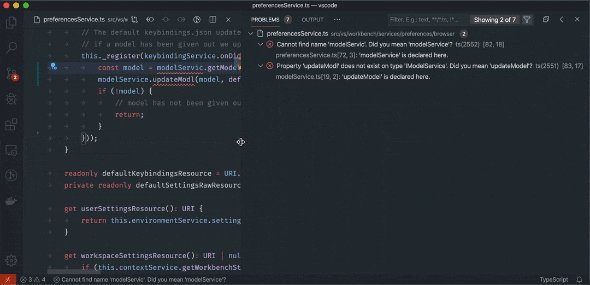
ワークベンチ:柔軟なフィルターボックスレイアウト
「問題」パネルのフィルターボックスの位置を、パネルの位置やサイズに応じて調整できるようになった。
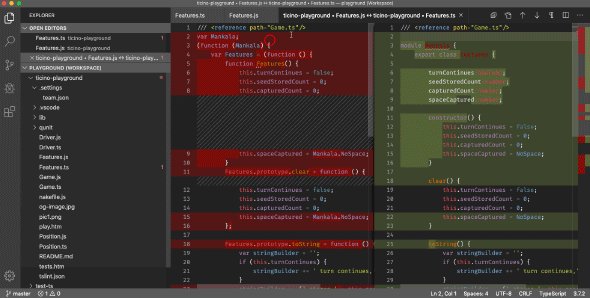
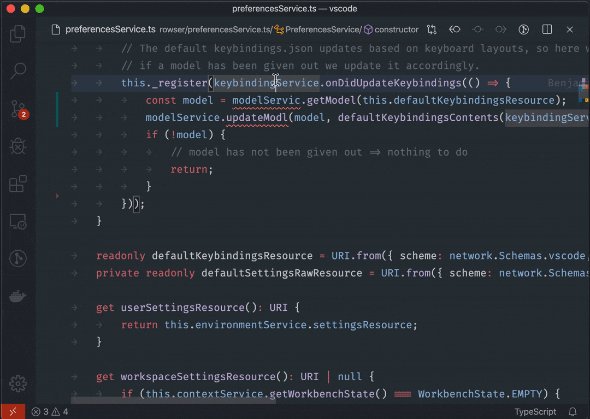
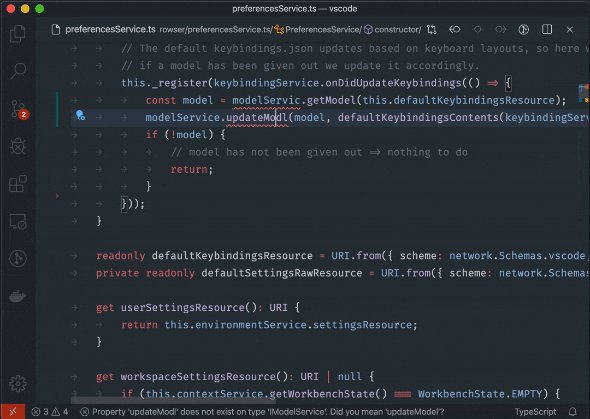
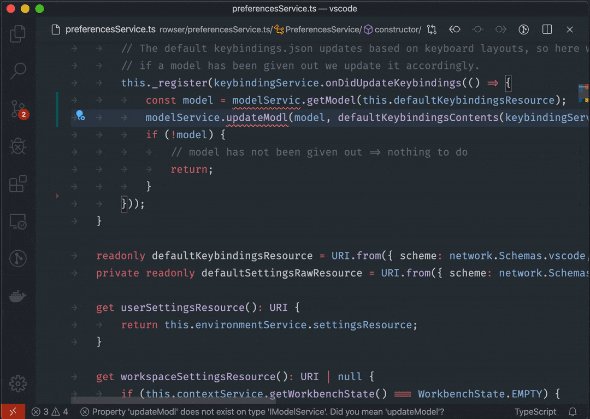
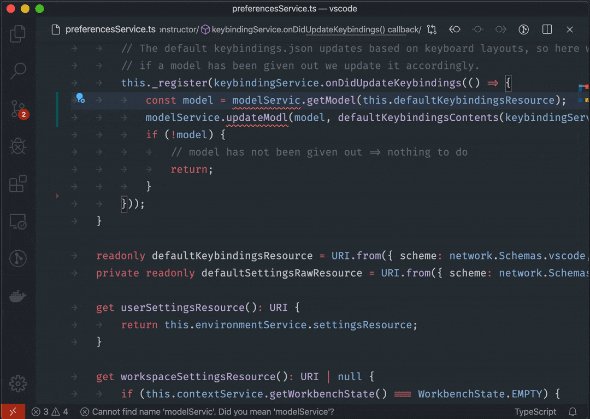
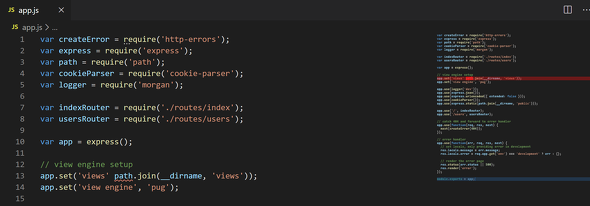
エディタ機能:ミニマップにおけるエラー、警告、内容変更の修飾表示
ミニマップ(コード概要)でエラーや警告がインラインで強調表示されるようになった。新しい「minimap.errorHighlight」と「minimap.warningHighlight」のテーマカラーでこれらの修飾を変更できる。
下の例では、カンマの抜けが強調されている。
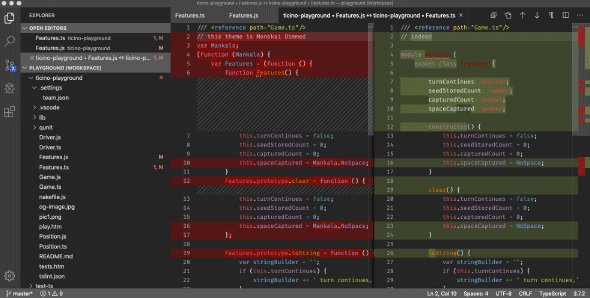
下の例では、内容変更を示す修飾が、行番号の脇の余白に表示されている。
内容変更を示す修飾の色は、以下の設定で変更できる。
- minimapGutter.addedBackground
- minimapGutter.modifiedBackground
- minimapGutter.deletedBackground
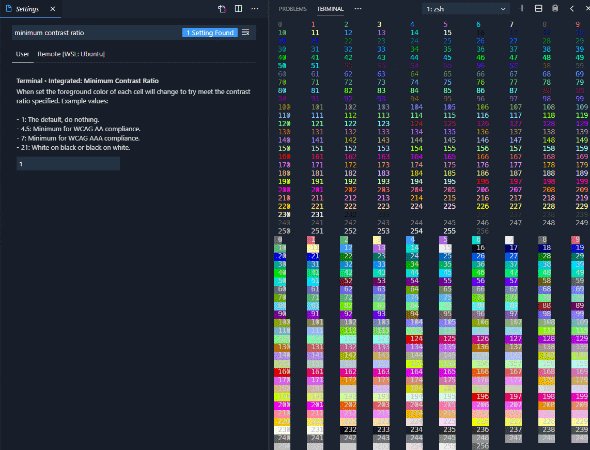
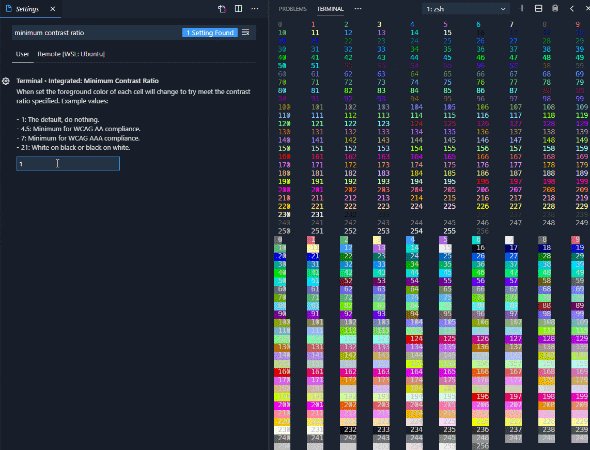
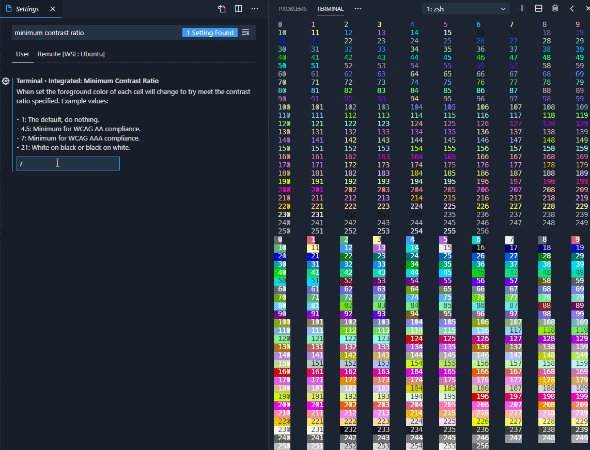
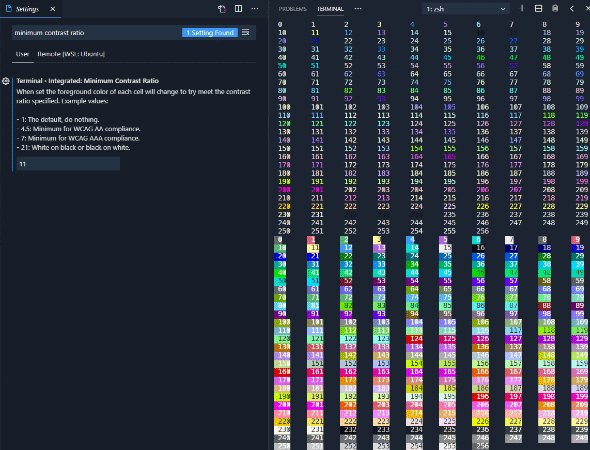
統合ターミナル:最小コントラスト比
ターミナルで色を使うアプリケーションは、テキストに次の色を使える。
- デフォルト背景色
- ターミナルのテーマで定義された16色のパレット
- 240の固定色
- RGBカラー(1600万色)
問題は、「アプリケーションが、デフォルトの背景色や前景色が分からない」「アプリケーションが使用する色とそれらのコントラストが適切かどうか分からない」ことだ。この問題を解決するため、ターミナルは、特定のコントラスト比を満たすようにテキストの前景色を動的に変更できるようになった。
1〜21の範囲で、希望するコントラスト比に前景色を設定できる。
// 4.5 is recommended for baseline website accessibility "terminal.integrated.minimumContrastRatio": 4.5
ターミナルの色は、コントラスト比が満たされるまで、あるいは前景色が#000000または#ffffffになるまで、輝度が増減する。
言語対応:タグにおけるHTMLミラーカーソル
関連記事
 Facebookが社内の標準開発環境を変更、「Visual Studio Code」のリモート開発拡張も強化
Facebookが社内の標準開発環境を変更、「Visual Studio Code」のリモート開発拡張も強化
Facebookは、Microsoftのオープンソースのクロスプラットフォームエディタ「Visual Studio Code」を自社のデフォルト開発環境として採用した。Microsoftが進める同エディタのリモート開発拡張の強化に協力していることも明らかにした。 Microsoft、「Visual Studio Code」の「September 2019」リリースを公開
Microsoft、「Visual Studio Code」の「September 2019」リリースを公開
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「September 2019」リリース(バージョン1.39)を公開した。ソース管理ビューやデバッグ時の画面などを改善した。 Microsoft、「Visual Studio Code」の「June 2019」リリースを公開
Microsoft、「Visual Studio Code」の「June 2019」リリースを公開
Microsoftは、クロスプラットフォームのエディタ「Visual Studio Code」の「June 2019」リリース(バージョン1.36)を公開した。順次タスク実行やコードを実行せずにデバッグ位置を更新するといった機能を追加した。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
 (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) 注:[ファイル]―[自動保存]で自動保存を有効にできる(出典:Microsoft)
注:[ファイル]―[自動保存]で自動保存を有効にできる(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft) (出典:Microsoft)
(出典:Microsoft)


