誤解や混乱を生む「よく見る」事例から学ぶ、UIデザインの改善方法――多くの人に伝わるデザインとは?:失敗例に学ぶ優れたUI(1)
デザインを専門的に勉強したわけではないけれど、Webデザインも手掛けるエンジニアに向けて「よく見る」失敗例から改善案を提案する本連載。初回はさまざまな人に伝わるデザインとは何かを解説します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
今でこそUI(ユーザーインタフェース)という言葉はPCやスマートフォンにおける画面上のデザインを意味するように使われていますが、より一般的なインタフェースとは「道具と人との境界線」を指します。つまり画面上のデザインという狭い意味には本来とらわれません。コンピュータというメタメディア(*)が登場した故に意識されることになった用語です。
(*)さまざまな道具として「見立てる」ことができるという、コンピュータの本質を示す言葉。
道具と人との境界線にさまざまなテクノロジーが介入したことにより、道具によってもたらされる結果が多種多様になりました。昔のような「ハンマーをたたけばくぎが打てる」という単純なものではなくなったのです。
スマートフォンを使えば何ができるか? 何でもできる、といわれても人はそこから動けません。そこでUIによる結果の提示が重要視されるようになったのです。
ハンマーでくぎをたたいているとき、人は「私の手でハンマーを握り、力を入れ振り下ろすことにより、今くぎを打っている」とは考えません。まるで身体の一部のようにハンマーを扱います。UIが目指すものはこの境地です。「カクカクする」「重い」といった感覚がなく、「何度触っても使い方を理解できない」状況にならないことが優れたUIの条件の一つです。
また、UIに関連して、UX(ユーザーエクスペリエンス)というワードも欠かせないものとして扱われます。一般的には商品購入における一連のオンラインストア、店舗、商品の梱包(こんぽう)、アフターサービスなどの体験、商品と関わるあらゆることを指しますが、本稿ではUXを「UIを知覚し、インタラクションをすることで生まれる体験」という意味として扱います。
これまでUIを意識せずに開発してきた、または今初めてUIを学ぶ必要が出てきた方にも分かりやすいよう、よく見る具体例を挙げながら、より優れたUIを設計できるよう解説していきます。
インタラクティブと非インタラクティブなオブジェクトに同じ装飾を使う
一言でいうと、リンクの部分とリンクでない部分が同じ色や同じ要素で構成されているのはよくない、ということです。文章にすると当然のことで、ピンと来ないかもしれませんが、図を確認していただくと、意外とよく見るものではないでしょうか。
「見たことはあるかもしれないが、そこまで不便に思ったことはない」程度の認識だとすると危険です。おそらくその感覚は何度もそのWebサイトを訪れているヘビーユーザーであるためか、使いにくいと思った瞬間に離脱しているかのどちらかから来るものだからです。
この連載第1回のタイトルとして「多くの人」としていますが、多くの人というのは、例えば
- 初めてのユーザー
- 類似サービスのWebサイトを回遊して検討しているユーザー
- 何度もWebサイトを訪れているユーザー
など、まずは「使用の段階」から分類できます。加えて、ブラウザ文化への理解度、視覚特性など個々の特性にも配慮が必要でしょう。
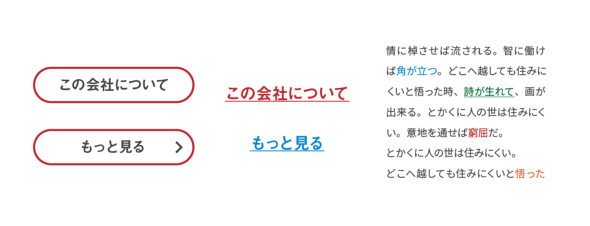
テキストリンクは「青い文字に青い下線」がメジャーです。色を赤にするとただの強調に見えてしまい、リンクと判断しづらくなりますし、おしゃれにしようと色を青以外に変更し下線を削除すると、色覚特性を持った方への配慮が欠けているということになります。
そもそも青がテキストリンクの定番色であることは、色覚特性の観点からも理にかなった選択です。図を見るとよく分かります。
上の例は、P型色覚特性(*)の見え方を疑似的に表したものです。青以外の色は全てくすんだ茶色に見え、黒と見分けることもひと苦労です。
(*)赤い光を感じる感覚が弱い、またはない人の特性のことです。
今では、下線がなかったり、色を変更した上で下線を付けてリンクだと認識させていたりするものも増えました。しかし「このWebサイトではオレンジ色で下線のない文字がリンクだ」というような、そのWebサイトだけのルールを学習させることはユーザーにとってはストレスです。学習する前に離脱することの方が多いと考えていいでしょう。
ということで、改めてですが、リンクであるオブジェクトとそうでないオブジェクトに、見ただけではっきりと分かる違いを出しましょう。具体的には、以下のルールに沿うことをお勧めします。
- 文章内の一部にリンクを貼る場合はその部分だけ青色+下線にする
- テキスト全体がリンクの場合は矢印やプラスなどのマークなどを加える
- ボタンのように枠で囲むデザインは、ボタン以外のタイトルなどに同じ装飾を用いない
オリジナリティーを出そうとして、ユーザーが認識している暗黙のルールを大きく逸脱すると混乱が生じるということを意識しておきましょう。
また、スマートフォンでのWebサイト閲覧がPCでの閲覧数を上回っている今、マウスオーバーで色やカーソルの形が変わる、という昔の手法に頼ることはできなくなっています。アプリも同様です。
ナビゲーションしていないナビゲーションバー、意味が分からないボタン
Copyright © ITmedia, Inc. All Rights Reserved.