oF for iOSアプリの開発環境を整える
iOSアプリの開発にはMac OS Xを使います。例として筆者の開発端末のスペックを挙げておきます。
- 端末機種:Mac Book Pro 15 inch
- OS:Mac OS X 10.7 Lion
- プロセッサ:Intel core i7 2.2GHz
- メモリ:16Gbytes
iOSアプリの開発環境を整える
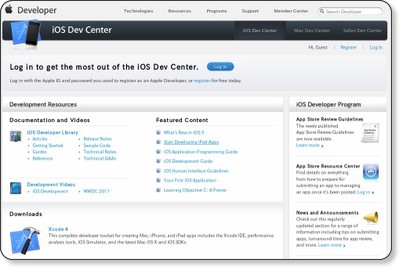
openFrameworksでの開発の前に、iOSアプリの開発環境を整えましょう。iOSアプリを開発するには「iOS Developer Library」をインストールする必要があります。iOS Developer Libraryは「iOS Dev Center」からダウンロードできます。
初めに、iOS Dev Centerにログインします。アカウントがなければアカウントを作成しましょう。アカウントを作成し、iOS Developer Libraryをダウンロードすることは無償で可能です。また、有償の開発者登録を行えば開発したアプリを実機で動作させたり、iTunes App Storeにアプリを申請できます。
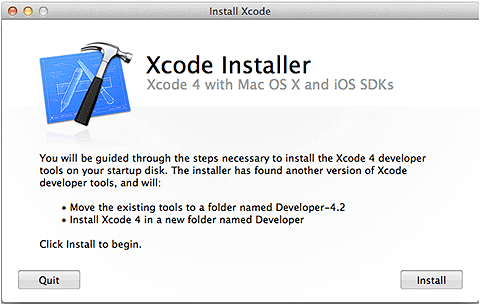
iOS Developer Libraryをダウンロードしたら、インストーラを立ち上げて、インストールしましょう。
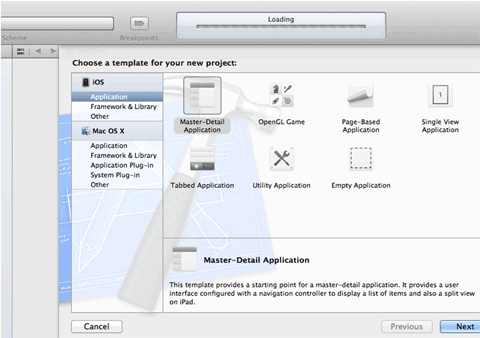
インストールできたらXcodeを立ち上げ、iOSアプリのプロジェクトを作成します。
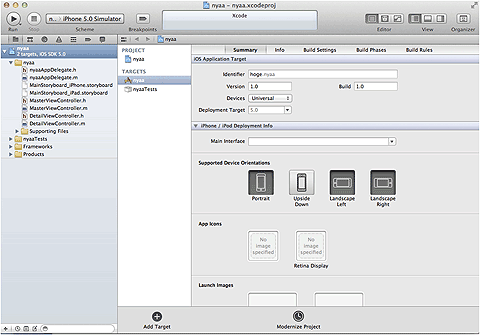
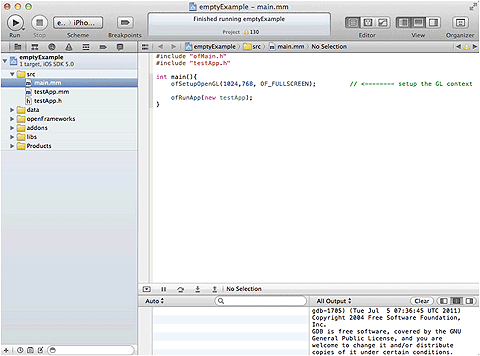
プロジェクトが作成できたら以下のような画面になります。
ここまでできれば、もう実行できます。左上の[Run]ボタンを押してiPhone Simulatorが起動すれば成功です。
これで、iOSアプリを開発する環境の出来上りです。
oF for iOSをインストール
続いて、iOSで利用できるopenFrameworksを入手しましょう。このopenFrameworksを仮に「oF for iOS」と名付けます。oF for iOSは「download」ページからダウンロードできます。ちなみに、Android用やWindows、Mac OS X、Linux用もあります。
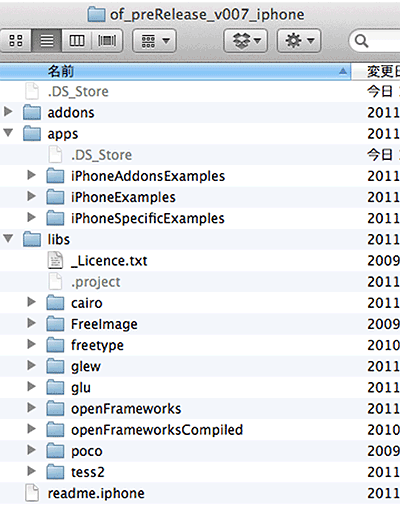
oF for iOSをダウンロードしたら解凍しましょう。フォルダ構造は以下のようになっています。デスクトップ用のopenFrameworksと似ているところが多いですね。
oF for iOSプロジェクトの起動
開発環境が整ったら、サンプルプロジェクトを開いてみましょう。Xcodeで「apps/iPhoneExamples/emptyExample」にある「emptyExample.xcodeproj」を開きます。
実行してみると、iPhone Simulatorが起動し、openFrameworksのスプラッシュスクリーンが表示されます。
灰色の画面が表示されれば、開発環境が整った証です。
emptyExampleのソースコードを見てみよう
emptyExampleの名前の通り、このプロジェクトがopenFrameworksの一番ベーシックなプロジェクトです。早速、このソースコードを確認しましょう。実際に編集するファイルは「src」フォルダの中にある、「testApp.h,」「testApp.mm」の2つです。
#pragma once
#include "ofMain.h"
#include "ofxiPhone.h"
#include "ofxiPhoneExtras.h"
class testApp : public ofxiPhoneApp {
public:
void setup();
void update();
void draw();
void exit();
void touchDown(ofTouchEventArgs &touch);
void touchMoved(ofTouchEventArgs &touch);
void touchUp(ofTouchEventArgs &touch);
oF for iOSで利用できるタッチ操作に関する関数が定義されています。また、oF for iOSのためのヘッダファイルがいくつかincludeされています。
次に「testApp.mm」を見てみましょう。デフォルトの状態では、以下のようになっています。
#include "testApp.h"
//--------------------------------------------------------------
void testApp::setup(){
// register touch events
ofRegisterTouchEvents(this);
// initialize the accelerometer
ofxAccelerometer.setup();
//iPhoneAlerts will be sent to this.
ofxiPhoneAlerts.addListener(this);
//If you want a landscape oreintation
//iPhoneSetOrientation(OFXIPHONE_ORIENTATION_LANDSCAPE_RIGHT);
ofBackground(127,127,127);
}
//--------------------------------------------------------------
void testApp::update(){
}
//--------------------------------------------------------------
void testApp::draw(){
}
//--------------------------------------------------------------
void testApp::exit(){
}
//--------------------------------------------------------------
void testApp::touchDown(ofTouchEventArgs &touch){
}
//--------------------------------------------------------------
void testApp::touchMoved(ofTouchEventArgs &touch){
}
//--------------------------------------------------------------
void testApp::touchUp(ofTouchEventArgs &touch){
}
//--------------------------------------------------------------
void testApp::touchDoubleTap(ofTouchEventArgs &touch){
}
//--------------------------------------------------------------
void testApp::lostFocus(){
}
//--------------------------------------------------------------
void testApp::gotFocus(){
}
//--------------------------------------------------------------
void testApp::gotMemoryWarning(){
}
//--------------------------------------------------------------
void testApp::deviceOrientationChanged(int newOrientation){
}
//--------------------------------------------------------------
void testApp::touchCancelled(ofTouchEventArgs& args){
}
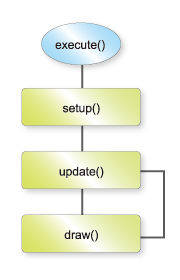
testApp.mmに記述されているようにopenFrameworksの基本的な構造は、「setup()」「update()」「draw()」という3つの関数から成り立ちます。
setup()では、変数などの初期化を行います。update()では、計算処理を行い、変数に格納された値を書き換えます。最後のdraw()で描画処理を行います。
openFrameworksでは、アプリ実行時に1度だけsetup()が実行され、その後、update()…… draw()…… update()…… draw()…… というようにループされます。
これは、ゲームやインタラクティブなアプリによく用いられている構造で、一般に「ゲームループ」と呼ばれています。
次ページでは、いよいよコーディングを行い、アプリを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.