「HTTP」の仕組みをおさらいしよう(その1):リトライ! 触って学ぶTCP/IP(2)(2/3 ページ)
第2回では、まず、コンピューター同士が行う通信の種類について説明します。その後、Webにおいて広く利用されている「HTTP」の仕組みについて、ツールを使って実際の動作を確認しながら学びます。
HTTPの仕組み
「HTTP」という言葉を聞いたことがある方は多いのではないでしょうか。そういえば、Webサイトを特定するURLにも「http://www.atmarkit.co.jp」のように「http」の文字が含まれています。
HTTPは、Webサーバーから情報を取り出したり、逆に、Webサーバーへ情報を送ったりするために決められた通信の手順、つまり第1回で学んだ「プロトコル」の一種です。正式には「Hypertext Transfer Protocol(ハイパーテキスト転送プロトコル)」といい、これを省略して、HTTP(エイチティーティーピー)と呼ばれています。
このようなプロトコルは、アプリケーションの種類や目的ごとに決められています。例えば、メールの送信や中継を行うための「SMTP(Simple Mail Transfer Protocol)」、ファイル転送をするための「FTP(File Transfer Protocol)」などがあり、他にも多数のプロトコルが定義されています。
ちなみに「プロトコル」という言葉は、もともと、何らかのことを確実に実行するための手順という意味があり、コンピューター同士の通信の他に、外交儀礼や実験手順などを指すためにも使われます。これらと区別する必要がある場合は「通信プロトコル」と表記するのが適切ですが、この連載ではコンピューター同士の通信だけを扱いますので、単純にプロトコルと表記することにします。
HTTPでの通信には、通常、「クライアント」と「サーバー」という2種類のコンピューターが登場します。
クライアントは、文字通り「依頼者」であり、サーバーに対して何らかの処理を依頼する立場のコンピューターです。一方のサーバーは、クライアントの依頼を受けてさまざまな処理を行うコンピューターです。具体的には、クライアントに要求された情報を送り返したり、受け取った情報を元に計算を行ったりします。
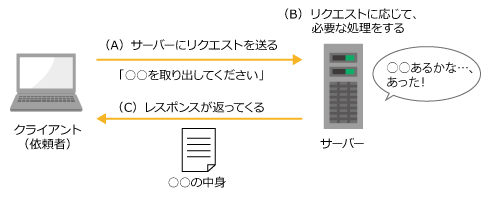
このクライアントとサーバーは、(A)クライアントからサーバーに「リクエスト(要請)」を送り、(B)サーバーが必要な処理を行って、(C)サーバーからクライアントに「レスポンス(返答)」を返す、という流れで通信の処理を進めます(図5)。
HTTPでは、1回のやりとりで処理できる情報は1つに限られます。そのため、複数の情報を処理したいときは、この動作を複数回繰り返します。
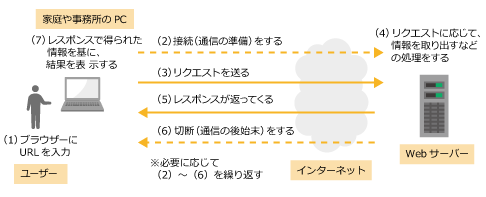
次の図は、Webブラウザーを使ってWebページを表示するときの、クライアントとサーバーとのやりとりの例です。
URL欄にWebページのURLを入力してエンターキーを押すと、ブラウザーはURLの中に含まれるWebサーバー名をIPアドレスに変換し、そのIPアドレスで指定されるサーバーに対して接続を行います。これで通信準備が整いますので、続いて、サーバーにリクエストを送ります。すると、サーバーは必要な処理をしてから、レスポンスを返します。レスポンスを返した後は、切断を行って通信の後始末をします。ブラウザーはこのやりとりを必要な回数だけ繰り返し、その結果得られた情報を組み合わせて、画面に表示します(図6)。
なお、上図の通り、リクエストごとに接続・切断を繰り返すのが基本形ですが、続けて何度もリクエストを送る場合など、毎回の切断をやめて接続を維持したままにする、といった動作をさせることもできます。
Copyright © ITmedia, Inc. All Rights Reserved.