DOMの子要素を探索するには?[JavaScript/jQuery]:.NET TIPS
JavaScriptでDOMの子要素や子孫要素を操作するには、jQueryのfind/childrenメソッドとCSSの子セレクタ/子孫セレクタを使用する。
WebページのDOM(Document Object Model)をJavaScriptで操作するときに、「ある要素の中にある特定の要素を変更したい」といったことがよくある。それには、DOMのツリー構造を順番に解析していくという面倒なコードを書くことになるのだろうか? jQueryを使えば、簡単にできるのである。
本稿では、jQueryを使って、ある要素の子孫から特定の要素を選択して操作する方法を解説する。
例題
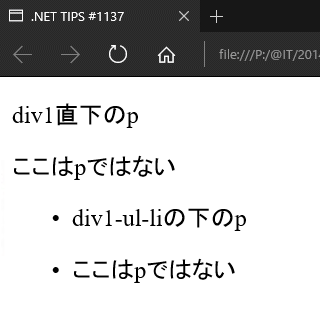
次のコードと画像のようなHTMLを考えよう。
<div id="div1">
<p>div1直下のp</p>
<div>ここはpではない</div>
<ul>
<li><p>div1-ul-liの下のp</p></li>
<li>ここはpではない</li>
</ul>
</div>
本稿では、次の三通りのパターンで<p>要素を探索する方法を解説する。
- 子孫の要素全てから探索: この例題では、上の画像の「div1直下のp」と「div1-ul-liの下のp」の両方を見つける
- 子の要素だけから探索: 「div1直下のp」だけを見つける
- 子を除く子孫の要素だけから探索: 「div1-ul-liの下のp」だけを見つける
なお、本稿ではセレクタも活用している。今回使った子セレクタ・子孫セレクタは、CSSのセレクタ(W3C、日本語訳)と同じだ。詳しくない方は、この機会にCSSのセレクタも学んでみてほしい。また、jQueryを使わずにJavaScriptだけで書く場合には、documentインタフェースのquerySelectorメソッド/querySelectorAllメソッドを利用できるが、これらはセレクタを使用する。
子孫の要素全てから探索するには?
jQueryのfindメソッドを使えばよい。あるいは、jQueryのセレクタとして子孫セレクタを指定してもよい。
例えば、例題のHTMLで、「div1」というid属性を持つ<div>要素の子孫全てから<p>要素を見つけて文字色を変えるには、次のコードのようにする。
// findメソッドを使う
$('#div1').find('p').css('color', 'green');
// または、
// セレクタとして子孫セレクタを使う
$('#div1 p').css('color', '#00a2e8');
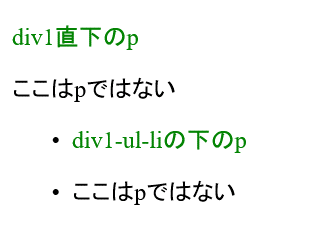
1番目のコードを実行すると、次の画像のようになる(2番目のコードでは色が異なる)。
子の要素だけから探索するには?
子の要素、つまり、指定した要素の直下にある要素だけから見つけるには、次の三通りの方法がある。
- jQueryのchildrenメソッドを使う
- jQueryのfindメソッドで子セレクタを使う
- jQueryのセレクタとして子セレクタを使う
例題のHTMLで、「div1」というid属性を持つ<div>要素の直下の要素から<p>要素を見つけて文字色を変えるには、次のコードのようにする。
// childrenメソッドを使う
$('#div1').children('p').css('color', 'red');
// または、
// findメソッドで子セレクタを使う
$('#div1').find('> p').css('color', 'green');
// または、
// セレクタとして子セレクタを使う
$('#div1 > p').css('color', '#00a2e8');
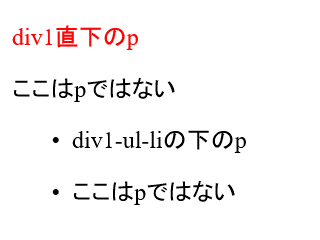
1番目のコードを実行すると、次の画像のようになる(2番目/3番目のコードでは色が異なる)。
子を除く子孫の要素だけから探索するには?
直下の要素を除く子孫を探すということは、直下の要素を起点としてその子孫を探せばよい。
すなわち、jQueryのchildrenメソッドで子要素を列挙し、それぞれにjQueryのfindメソッドを適用する。あるいは、jQueryのセレクタで、まず子セレクタを使って任意の子要素を選び出し、さらに子孫セレクタを適用してもよい。
例題のHTMLで、「div1」というid属性を持つ<div>要素の直下の要素を除く子孫の要素から<p>要素を見つけて文字色を変えるには、次のコードのようにする。
// childrenメソッドとfindメソッドを使う
$('#div1').children().find('p').css('color', 'red');
// または、
// セレクタとして子セレクタと子孫セレクタを使う
$('#div1 >* p').css('color', '#00a2e8');
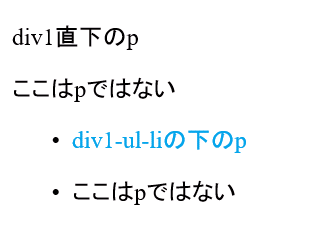
2番目のコードを実行すると、次の画像のようになる(1番目のコードでは色が異なる)。
まとめ
jQueryでDOMの子要素を探索するには、findメソッド/childrenメソッドを利用する。あるいは、jQueryのセレクタで子孫セレクタや子セレクタを活用してもよい。
カテゴリ:JavaScript 処理対象:DOM
カテゴリ:オープンソース・ライブラリ 処理対象:JavaScript
使用ライブラリ:jQuery
関連TIPS:jQueryと「linq.js」を連携させてDOMをLINQにより処理するには?
関連TIPS:UI要素の表示/非表示を判別するには?[JavaScript/jQuery]
Copyright© Digital Advantage Corp. All Rights Reserved.