チェックボックスの値を読み書きするには[JavaScript/jQuery]:.NET TIPS
JavaScriptでチェックボックスの値を読み書きするには、jQueryのprop/click/valメソッド、属性等価セレクタ、:checkedセレクタを利用するとよい。
HTMLのチェックボックスやラジオボタンの選択状態を、JavaScriptから読み取りたい、逆に選択状態を設定したいということがあるだろう。あるいは、選択された値を読み取りたいこともあるだろう。
そこで本稿では、jQueryを使ってチェックボックスの状態を読み書きする方法と、選択されたチェックボックスの値を取り出す方法を解説する。ラジオボタンにも応用できる。
1個のチェックボックスの状態を読み書きするには?
jQueryのpropメソッドを使う。
例として、次のような表示およびコードのHTMLを考えてみよう。なお、画面に1個しかないという意味ではなく、複数配置されていたとしても特定の1個だけを対象にするという意味である。

1個のチェックボックス
チェックボックスの状態が変更されたときに、「(result1)」の部分に状態を表示してみよう。また、[任意のタイミングで読み取り]ボタンがクリックされたら、「(result2)」の部分に状態を表示しよう。
<input id="check0" type="checkbox" />
<label for="check0">チェックボックス0</label>
<p>イベントハンドラーで読み取り:<span id="result1">(result1)</span></p>
<p><button id="button1">任意のタイミングで読み取り</button>:
<span id="result2">(result2)</span></p>
1行目の<input>要素は、type属性に「checkbox」と指定してあるので、チェックボックスになる。そのid属性は「check0」としてある。
2行目の<label>要素は、チェックボックスの横に表示するラベルだ。ここをクリックしても、チェックボックスをクリックしたことになる。
その下には、id属性に「result1」/「result2」と設定した<span>要素が配置してあることを覚えておいてほしい。それらには、後ほどJavaScriptから結果を表示する。
まず、任意のタイミング(ここではボタンのクリック時)にチェックボックスの選択状態を取得するには、次のコードのようにすればよい。
$("#button1").click(function (e) {
// id="check0"という要素の"checked"プロパティを取得する
var isChecked = $("#check0").prop("checked"); //選択状態(真偽値)
$("#result2").text(isChecked);
});
propメソッドで選択状態(trueまたはfalse)が得られる。その真偽値を、textメソッドを使って画面の「(result2)」の部分に表示している。
チェックボックスのイベントハンドラーでは、上と同様なコードでも構わないが、次のコードのように「this」が使える。なお、クリックイベントではなく、changeイベント(選択状態が変化したときに発生するイベント)を利用する。
$("#check0").change(function (e) {
// このイベントハンドラー内では、thisはチェックボックス
var isChecked = $(this).prop("checked");
$("#result1").text(isChecked);
});
次に、コードから選択状態を変更してみよう。まず、単にチェックボックスのchecked属性を変更するだけなら、次のコードのようにpropメソッドを使う。
// チェックを付ける
$("#check0").prop("checked", true);
// チェックを外す
$("#check0").prop("checked", false);
// 選択状態を反転する(トグル動作)
var isChecked = $("#check0").prop("checked");
$("#check0").prop("checked", !isChecked);
コードからチェックボックスのchecked属性を変更すると、選択状態が変化する。ただし、チェックボックスでchangeイベントは発生しない。
上のようにコードからチェックボックスのchecked属性を変更しても、changeイベントは発生しない。changeイベントも発生させたいときは、次のコードのようにclickメソッドを使う。
// チェックを付ける
if (!$("#check0").prop("checked"))
$("#check0").click();
// チェックを外す
if ($("#check0").prop("checked"))
$("#check0").click();
// 選択状態を反転する(トグル動作)
$("#check0").click();
コードからチェックボックスのclickメソッドを呼び出すと、選択状態が変化するとともに、チェックボックスでchangeイベントも発生する。
複数のチェックボックスの状態を読み書きするには?
複数あっても、個別に選択状態を読み書きするときは上述した1個の場合と同じだ。
チェックボックスをまとめて扱うには、jQueryのセレクタを活用して対象とするチェックボックスを選び出し、eachメソッドで処理すればよい。
また、チェックボックスの値(=value属性の値)を読み取るには、jQueryのvalメソッドを使う。
例として、次の画像とコードのようなHTMLを考えてみよう。

複数のチェックボックス
[任意のタイミングで読み取り]ボタンがクリックされたら、選択されているチェックボックスの値を「(result3)」の部分に状態を表示してみよう。また、[全てクリア]ボタンがクリックされたときは、全部のチェックを外してみよう。
<input id="check1" type="checkbox" name="checkItems"
value="チェックボックス1" />
<label for="check1">チェックボックス1</label>
/
<input id="check2" type="checkbox" name="checkItems"
value="チェックボックス2" />
<label for="check2">チェックボックス2</label>
/
<input id="check3" type="checkbox" name="checkItems"
value="チェックボックス3" />
<label for="check3">チェックボックス3</label>
<p><button id="button2">任意のタイミングで読み取り</button>:
<span id="result3">(result3)</span></p>
<p><button id="clearAll">全てクリア</button></p>
3個のチェックボックスを配置した。id属性は「check1」〜「check3」とした。また、(ここには書かれていない)他のチェックボックスと区別するために、ここではname属性を全て「checkItems」とした。
その下には、id属性に「result3」と設定した<span>要素が配置してあることを覚えておいてほしい。そこには、後ほどJavaScriptから結果を表示する。
任意のタイミング(ここではボタンのクリック時)に選択されているチェックボックスの値を全て取得するには、次のコードのようにすればよい。目的のチェックボックスを選択するために、属性等価セレクタと:checkedセレクタを使っている。
$("#button2").click(function (e) {
// input要素のうち、name属性が'checkItems'で、チェックされているものを取り出す
var checked = $("input[name='checkItems']:checked");
// 取り出したcheckboxの値を配列に格納する
var arrs = [];
checked.each(function(){
arrs.push($(this).val());
});
// 配列の全要素を「, 」でつないで、画面に表示する
$("#result3").text(arrs.join(", "));
});
条件を満たすチェックボックスを、jQueryのセレクタを活用して取り出している。全ての<input>要素の中から、属性等価セレクタ「[name='checkItems']」を使ってname属性が「checkItems」のものを取り出し、そこから「:checked」セレクタを使ってチェックの付いているものだけを取り出している。
ローカル変数checkedには、取り出したチェックボックスが入っているので、eachメソッドを使って、個々のチェックボックスに対して処理をしている(valメソッドで値を取り出して、配列に格納)。
上のコードを実行すると、例えば次の画像のようになる。

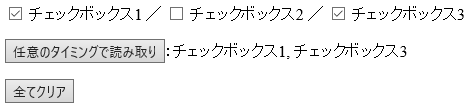
チェックされている複数のチェックボックスの値を読み取る
幾つかのチェックボックスを選択状態にしてから、[任意のタイミングで読み取り]ボタンがクリックすると、選択状態になっているチェックボックスの値がボタンの右側に表示される。
コードからまとめて選択状態を変更するときも、同様にしてセレクタを活用する(次のコード)。
$("#clearAll").click(function (e) {
// checked属性だけをクリアする場合
$("input[name='checkItems']:checked").prop("checked", false);
// または、
// チェックボックスのイベントも発火させる場合
$("input[name='checkItems']:checked").each(function () {
$(this).click();
});
});
前のコードと同様に、セレクタ「[name='checkItems']:checked」によってチェックが付いたチェックボックスだけを取り出している。
その後、checked属性をクリアするだけなら、propメソッドでよい。
あるいは、チェックボックスのイベントも発火させたい場合には、eachメソッドを使って個々のチェックボックスごとにclickメソッドを呼び出す。
まとめ
jQueryでチェックボックスの選択状態を読み書きするには、propメソッドを使う。チェックボックスの値を読み出すには、valメソッドを使う。また、複数のチェックボックスをまとめて扱うには、セレクタを活用するとよい。
カテゴリ:JavaScript 処理対象:DOM
カテゴリ:オープンソース・ライブラリ 処理対象:JavaScript
使用ライブラリ:jQuery
関連TIPS:Visual Studioで静的HTMLページのJavaScriptコードをデバッグするには?
関連TIPS:UI要素の表示/非表示を判別するには?[JavaScript/jQuery]
関連TIPS:DOMの子要素を探索するには?[JavaScript/jQuery]
Copyright© Digital Advantage Corp. All Rights Reserved.
