Xamarin.Forms:文字列の一部に色やスタイルを指定するには?:.NET TIPS
Xamarin.Formsアプリで表示している文字列中で色やスタイルを変更するには、LabelコントロールのFormattedTextプロパティを使用するとよい。
対象:Visual Studio 2015以降
Xamarin.Formsは、XAMLとC#を使ってAndroid/iOS/Windows向けのクロスプラットフォーム開発を行える開発環境だ。
文字列を表示するときに、その一部分だけの色やサイズなどを変えたいことがあるだろう。WPFアプリやUWPアプリならばTextBlockコントロールやRichTextBlockコントロールの中でRunコントロールなどを使うところだ。ところが、Xamarin.FormsのコントロールにはTextBlockコントロールもRichTextBlockコントロールもないのである。どうしたらよいだろうか? 本稿ではその方法を解説する。
文字列の一部に色やスタイルを指定するには?
Labelコントロール(Xamarin.Forms名前空間)のFormattedTextプロパティを使えばよい。
FormattedTextプロパティにセットできるのは、FormattedStringオブジェクト(Xamarin.Forms名前空間)だ。そのFormattedStringオブジェクトには、文字列を保持する複数のSpanオブジェクト(Xamarin.Forms名前空間)を格納できる。Spanオブジェクトごとに色やスタイルを設定すればよいのだ。
以上のように言葉で説明すると何だか難しそうだが、実際にはそんなことはない。まずは、XAMLコードでの例を次に示す。
<Label x:Name="Label1">
<Label.FormattedText>
<FormattedString>
<Span Text="XAML中で" />
<Span Text="色を付けたり" ForegroundColor="Red" />
<Span Text="できます。" />
</FormattedString>
</Label.FormattedText>
</Label>
これでLabelコントロールには「XAML中で色を付けたりできます。」という1行の文字列が表示され、「色を付けたり」の部分だけが赤くなる。
なお、このようなFormattedStringを用いた書き方は「.NET TIPS:Xamarin.Forms:プラットフォームに合わせた改行文字列を使うには?」でも使っている。
上と同じことをコードビハインドでもできる(次のコード)。難しくはないが、XAMLコードよりはちょっと面倒だ。
// FormattedStringオブジェクトを作る
var fs = new FormattedString();
// Spanオブジェクトを作り、FormattedStringオブジェクトに格納する
var s1 = new Span();
s1.Text = "コードからも";
fs.Spans.Add(s1);
// 必要なだけ繰り返す
var s2 = new Span();
s2.Text = "色を付けたり";
s2.ForegroundColor = Color.Red;
fs.Spans.Add(s2);
var s3 = new Span();
s3.Text = "できます。";
fs.Spans.Add(s3);
// FormattedStringオブジェクトをラベルのFormattedTextプロパティにセットする
Label1.FormattedText = fs;
これでLabelコントロールには「コードからも色を付けたりできます。」という1行の文字列が表示され、「色を付けたり」の部分だけが赤くなる。
実際の例
実際の例として、以上で説明したコードを試してみよう。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。そのPCLプロジェクトにあるMainPage.xamlファイルの内容を次のように変更する。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1157"
x:Class="dotNetTips1157.MainPage">
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<StackLayout VerticalOptions="Center" HorizontalOptions="Center" Spacing="10">
<Label x:Name="Label1" />
<Label TextColor="Blue" FontSize="Medium">
<Label.FormattedText>
<FormattedString>
<Span Text="XAML中で" />
<Span Text="色を付けたり" ForegroundColor="Red" />
<Span Text="太字にしたり" FontAttributes="Bold" FontSize="Medium" />
<Span Text="大きさ" FontSize="Large" />
<Span Text="を変えたりできます。" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
自動生成されたLabelコントロールをコメントアウトし、<StackLayout>要素以降を追加した。
Labelコントロールのうち、「Label1」には、後ほどコードビハインドから文字列を設定する。
2つ目のLabelコントロールには、FormattedTextプロパティに<FormattedString>要素が設定してあり、その中の幾つかの<Span>要素には文字色やフォントサイズなどを指定してある。
なお、SpanコントロールのFontAttributesプロパティに値を与えるとFontSizeプロパティが既定値にリセットされてしまうため、あらためてFontSize属性も指定している(後述するコードビハインドのコードでも同じ)。
次に、コードビハインドのMainPage.xaml.csファイルに次のようなコードを追加して、「Label1」にFormattedStringオブジェクトを設定する。前述したC#のサンプルコードではオブジェクトを作ってから別の行でプロパティを設定するという従来の書き方をしていたが、こちらではオブジェクト初期化子を使った書き方にしている。
public MainPage()
{
InitializeComponent();
Label1.FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label));
Label1.TextColor = Color.FromHex("#008800");
Label1.FormattedText = new FormattedString
{
Spans =
{
new Span{ Text = "コードで" },
new Span
{
Text = "色を付けたり",
ForegroundColor = Color.Red,
},
new Span
{
Text = "太字にしたり",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new Span
{
Text = "大きさ",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
},
new Span{ Text = "を変えたりできます。" },
}
};
}
MainPage.xaml.csファイルのコンストラクタに、太字の部分を追加した。
Device.GetNamedSizeメソッドについては「.NET TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?」を参照。
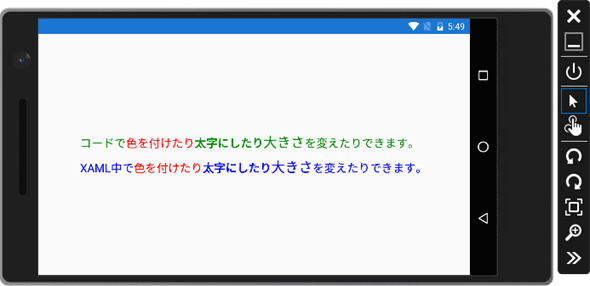
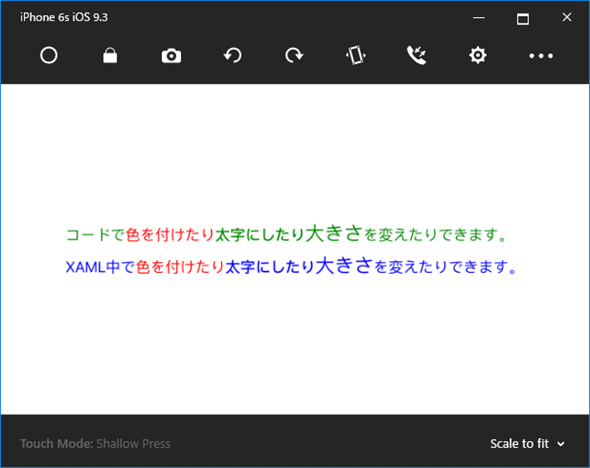
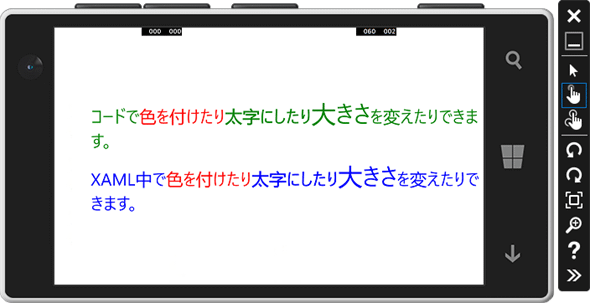
これで実行してみると、次の画像のようになる。

実行結果
上はVisual Studio Emulator for Androidでの実行結果。中はiOS Simulator for Windowsでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、iOS Simulator for Windowsは本稿執筆段階でプレビュー段階となっている。使用方法については「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
まとめ
文字列の一部に色やスタイルを指定するには、LabelコントロールのFormattedTextプロパティを使う。文字列をスタイルが異なる部分ごとに分割し、それぞれのSpanオブジェクトを作り、それらをFormattedTextプロパティに格納すればよい。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?
関連TIPS:Xamarin.Forms:プラットフォームに合わせた改行文字列を使うには?
関連TIPS:構文:インスタンス化と同時にプロパティを設定するには?[C#/VB]
Copyright© Digital Advantage Corp. All Rights Reserved.