Emotion API:Dev Basics/Keyword
Emotion APIは、画像ファイルや動画ファイルを渡すだけで、そこに映っている人がどんな感情を持っているかを簡単に判定してくれる。
Emotion APIは、マイクロソフトのCognitive Servicesが提供するAPIの1つで、画像に含まれている人の表情を解析し、怒り、恐怖、喜び、悲しみなどの感情が現れているかを判断してくれる。
Emotion APIの概要
Emotion APIは以下のAPIを提供している。
- Emotion Recognition
- Emotion Recognition with Face Rectangles
- Emotion Recognition in Video
- Get Recognition in Video Operation Result
最初の2つは、画像に含まれている人の表情を解析するもの。Emotion Recognition with Face Rectanglesは、既にFace APIを呼び出して顔がどこにあるかを示す領域情報を取得している場合に、それをクエリパラメーターに含めて呼び出せる(実際にはこれら2つのAPIのリクエストURLは同一で、クエリパラメーターのfaceRectanglesを指定するかどうかが異なるだけである)。残り2つは動画に含まれる人の表情を解析するAPIと、その進捗状態を取得するAPIである(本稿では取り上げない)。
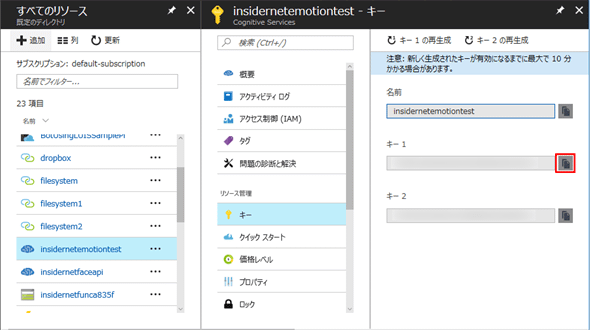
Emotion APIを使用するには、AzureポータルでEmotion APIのサブスクリプションを追加し、APIにアクセスするためのキーをあらかじめ取得しておく必要がある。サブスクリプションの追加については、「Dev Basics/Keyword: Microsoft Translator Text API」などを参照されたい(ただし、Emotion APIではアクセスキーがあれば十分であり、Translator Text APIで行っているトークンの作成は必要ない)。
また、価格についてはFree、Basic、Standardの3つのプランがある。詳細は「Cognitive Services の価格 - Emotion API」ページをご覧いただくとして、無償で使えるFreeプランでは月に3万点の画像のトランザクション、300本のビデオアップロード(1分に1本まで)、月に3000回のステータス問い合わせ(1分に5回まで)を使用可能となっている。BasicとStandardでは、1000トランザクション当たりの価格が異なることと、Basicではビデオのアップロードとステータスクエリがサポートされていない点が異なるようだ。
なお、本稿執筆時点(2017年7月11日)でEmotion APIはプレビュー段階のサービスであり、利用可能なリージョンも米国西部だけとなっている。今後、仕様変更される可能性がある点については留意していただきたい。
Emotion APIの使用例
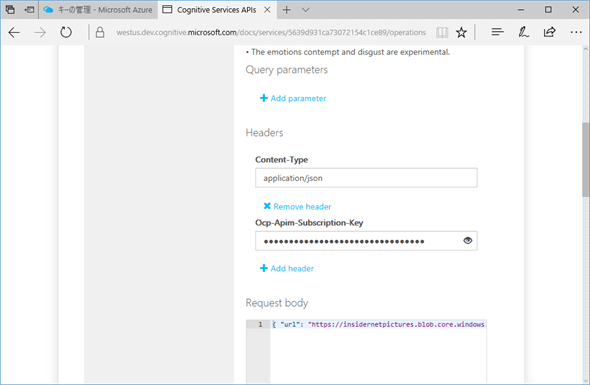
ここでは、Emotion Recognition APIを使用して、感情の解析を行ってみよう。Emotion Recognitionのドキュメントを開くと、これを呼び出すには以下の情報が必要なことが分かる(リクエストURLを見ると、米国西部のリージョン決め打ちになっているが、これは今後変更されるか、他のリージョンに対応するリクエストURLが追加される可能性がある点には注意しておきたい)。
- リクエストURL: https://westus.dev.cognitive.microsoft.com/docs/services/5639d931ca73072154c1ce89/operations/563b31ea778daf121cc3a5fa
- リクエストヘッダ: Ocp-Apim-Subscription-Keyパラメーターにアクセスキーを設定
- リクエストボディー: 画像ファイルのURLもしくは画像ファイル自体
また、戻り値は次のような形式のJSONデータとなる。このAPIが解析してくれる感情はanger(怒り)、contempt(軽蔑)、disgust(嫌悪)、fear(恐怖)、happiness(喜び)、neutral(中立)、sadness(悲しみ)、surprise(驚き)であり、これらを0〜1の範囲の数値で返してくれる。また、画像内で顔がある領域を示す領域情報も同時に返される。
[
{
"faceRectangle": {
…… 顔がある領域領域の座標 ……
},
"scores": {
…… 怒り、軽蔑、嫌悪、恐怖、喜び、中立、悲しみ、驚きを表す値 ……
}
}
]
このAPIをJavaScriptから呼び出すコードは以下のようになる(NPMのrequestパッケージを使用)。
const request = require("request");
const fs = require("fs");
const key = "アクセスキー";
const url = "https://westus.api.cognitive.microsoft.com/emotion/v1.0/recognize";
const body = {
url: "https://insidernetpictures.blob.core.windows.net/pictures/sampleface.png"
};
var opt = {
url: url,
headers: {
"Ocp-Apim-Subscription-Key": key,
"Content-Type": "application/json"
},
body: JSON.stringify(body)
};
request.post(opt, (err, res, body) => {
console.log("URL");
console.log(JSON.parse(body));
});
// ローカルの画像ファイルを渡す場合
const image = fs.readFileSync("sampleface.png");
opt = {
url: url,
headers: {
"Ocp-Apim-Subscription-Key": key,
"Content-Type": "application/octet-stream"
},
body: image
};
request.post(opt, (err, res, body) => {
console.log("local file");
console.log(JSON.parse(body));
});
このコードでは、リクエストボディーに画像のURLと画像自体を含めた呼び出しの両方を行っている。やっていることは、画像ファイルのURLもしくは画像ファイル自体とアクセスキー、リクエストURLを用いて、呼び出しに必要なパラメーターを組み立てて、APIを呼び出し、その結果をコンソールに出力しているだけである。
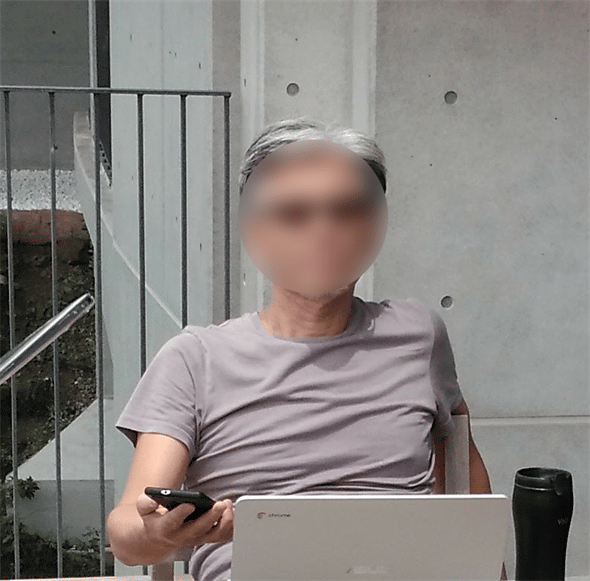
以下の画像を使用して、実際に画像を呼び出してみよう(以下の画像はぼかしが入っているが実際にはぼかしなしの画像を使用している)。
実行結果を以下に示す(同じファイルを渡しているので、結果は同様だ)。
> node emotiontest.js
local file
[ { faceRectangle: { height: 149, left: 360, top: 240, width: 149 },
scores:
{ anger: 0.000861021457,
contempt: 0.0012392964,
disgust: 0.000255787658,
fear: 6.356613e-8,
happiness: 0.0001632775,
neutral: 0.997237265,
sadness: 0.000214457687,
surprise: 0.000028826953 } } ]
URL
[ { faceRectangle: { height: 149, left: 360, top: 240, width: 149 },
scores:
{ anger: 0.000861021457,
contempt: 0.0012392964,
disgust: 0.000255787658,
fear: 6.356613e-8,
happiness: 0.0001632775,
neutral: 0.997237265,
sadness: 0.000214457687,
surprise: 0.000028826953 } } ]
この結果を見ると、neutral値が0.99723と非常に高く、その他の値が非常に低い。このことから、この画像ファイルに映っている人はその時点で特に怒りや悲しみ、驚きといった感情がなく、ごく普通の状態にあることが分かる。
なお、URLで指定できる画像ファイルがある場合には、このドキュメントページにある[Open API testing console]ボタンをクリックして、アクセスキーと画像のURLを指定することでこのAPIをテストできる(ここではコンソールの使い方については説明しない。素直に使えるので、興味のある方は自分で試してみてほしい)。
Face APIとEmotion APIを連携させる
最後に参考用に、Face APIを呼び出して領域情報を取得してから、Emotion APIを呼び出すコードを示しておく。
const request = require("request");
const f_key = "Face APIのアクセスキー";
const f_url = "https://westus.api.cognitive.microsoft.com/face/v1.0/detect";
const e_key = "Emotion APIのアクセスキー";
const e_url = "https://westus.api.cognitive.microsoft.com/emotion/v1.0/recognize";
const body = {
url: "https://insidernetpictures.blob.core.windows.net/pictures/sampleface.png"
};
var opt = {
headers: {
"Ocp-Apim-Subscription-Key": "",
"Content-Type": "application/json"
},
body: JSON.stringify(body)
};
function getFaceRectangle() {
return new Promise(function(resolve, reject) {
opt.url = f_url;
opt.headers["Ocp-Apim-Subscription-Key"] = f_key;
request.post(opt, (err, res, body) => {
const tmp = JSON.parse(body);
resolve(tmp[0].faceRectangle);
});
});
}
function getEmotion(rect) {
return new Promise(function(resolve, reject) {
opt.url = e_url+
`?faceRectangles=${rect.left},${rect.top},${rect.width},${rect.height}`;
opt.headers["Ocp-Apim-Subscription-Key"] = e_key;
request.post(opt, (err, res, body) => {
resolve(JSON.parse(body));
});
});
}
getFaceRectangle()
.then(rect => getEmotion(rect))
.then(data => console.log(data));
このコードでは2つのAPI呼び出しをPromiseオブジェクトを返送する関数にパッケージングしている。各関数ではそれぞれのAPI呼び出しで必要なURLとアクセスキー、パラメーター(画像ファイルのURLや顔がある領域など)を指定して、APIを呼び出し、それをthenメソッドのチェーンで利用できるようにしているだけだ。
注目すべき点としては、まずgetFaceRectangle関数ではFace API呼び出しで得られた情報のうち、faceRectangle情報だけをresolve関数に渡していることがある。そして、getEmotion関数ではgetFaceRectangle関数で取得した領域の情報をクエリパラメーターのfaceRectanglesに埋め込んで、Emotion APIを呼び出している。
なお、実行結果は同様なので割愛する。
Emotion APIは、画像ファイルを渡すだけで、そこに映っている人がどんな感情を持っているかを簡単に判定してくれる。本稿では使用しなかったが、動画に対しても利用可能なので、これを使うことで、静止画や動画に感情をベースとしたタグ付けを行うといった使い方が考えられる。
参考資料
- Emotion API: Emotion APIのトップページ
- Emotion API JavaScript Quick Start: クイックスタートページ(JavaScript版)
- Emotion API: Emotion APIの対話的ドキュメント
Copyright© Digital Advantage Corp. All Rights Reserved.