VS Codeでかっこの対応を分かりやすくするには:Visual Studio Code TIPS
Bracket Pair Colorizer拡張機能を使うと、プログラマーの「悩みの種」の一つである「かっこの対応付け」を視覚的に把握できるようになる。
「かっこの対応」は多くのプログラマーにとって面倒な事象の一つだ。Visual Studio Code(以下、VS Code)の拡張機能「Bracket Pair Colorizer」をインストールすると、「開きかっこに対応する閉じかっこ」を同じ色を使って示したり、「かっこがネストしている」場合には対応するかっこごとに使用する色を変えたりすることで、かっこのペアを視覚的に確認できるようになる。
Bracket Pair Colorizerの使い方
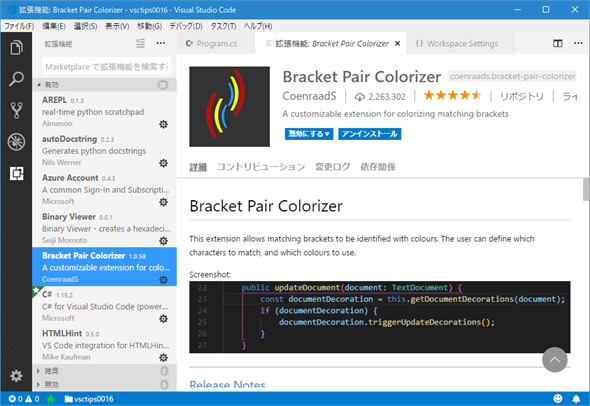
Bracket Pair Colorizer拡張機能は、VS Codeの[拡張機能]ビューからインストールする。
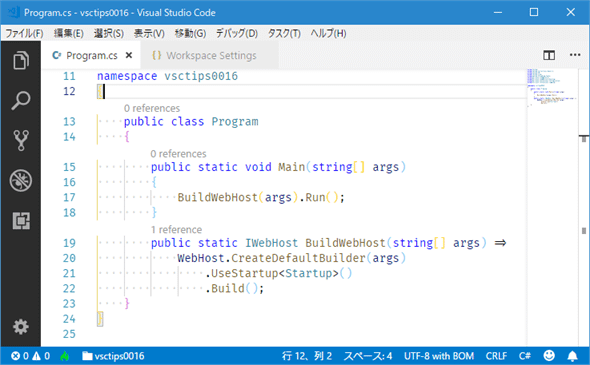
これにより、かっこの対応付けが色分けされて表示されるようになる。以下は、例としてASP.NET Coreプロジェクトを作成して、そのファイルを開いたところだ。かっこ(())、波かっこ({})、角かっこ([])が色分け表示されていることが分かる。
また、上の画像では12行目にカーソルがあるが、ここからカーソルを囲む直近のかっこ(スコープ)の終了位置までかっこと同じ色で縦線が引かれていることにも注目しよう。これにより、かっこの対応付け、その範囲がどこまでかが一目で分かる。
Bracket Pair Colorizer拡張機能には多くの設定項目があり、自分の好みに合わせた表示方法に設定できるようになっている。以下では幾つかの設定項目を紹介しよう。これらは「bracketPairColorizer.XXX」という名前だが、以下では「bracketPairColorizer.」は省略する。
forceUniqueOpeningColor項目
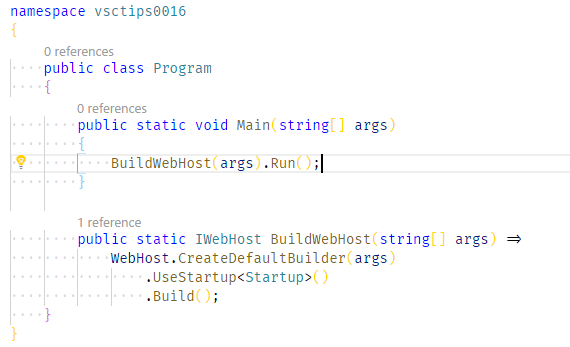
かっこが閉じられて、次のかっこが開かれるときに、色分け表示に使用する色を直前のかっこで使われていたものと異なるものにするかどうかを指定する。デフォルト値はfalseで、「直前に使われていたと同じ色」が使われる。例えば、上の画像ではMainメソッドにある「BuildWebHost(args).Run();」行に2つのかっこがあるが、どちらの対も金色(Gold)で描画されている。この項目の値をtrueにすると、以下のようになる。
かっこの描画に使われる色の決定には、次に取り上げるforceIterationColorCycle項目やcolorMode項目なども関連しているので、実際にどの色が使われるかは時と場合による。forceUniqueOpeningColor項目で「かっこが閉じた後で、次にかっこが開くときの色を別の色にしたいかどうか」を指定するものと考えておけばよい。
forceIterationColorCycle項目
この項目は「かっこのネストに関係なく、かっこの描画に使用する色を変えていくかどうか」を指定する。デフォルト値はfalseで、この場合は上で見たように、「かっこが閉じられた後で、次のかっこが開くときに同じ色でかっこが描画される」場合がある(ただし、forceUniquerOpeningColor項目の値がtrueなら、別の色で描画される)。trueにすると、「かっこがネストしている場合も、ネストしていない場合も、連続するかっこの描画に別々の色が使われる」ようになる。
なお、かっこの色の決定方法については、この拡張機能のリポジトリにある「lineState.ts」を参照されたい。
colorMode項目
かっこの種類ごとに、描画に使用する色を管理するかどうかを指定する。設定可能な値は"Consecutive"か"Independent"。前者は、かっこの種類によらず、使用する色を一貫して管理する。後者は、かっこの種類ごとに使用する色を管理する。"Independent"を指定すると、次のように同じ色でかっこが連続して描画されることがあるので注意しよう。
Mainメソッド定義の1行目では異なる種類のかっこ(「()」と「[]」)が使われているが、かっこの種類ごとに色を管理しているので、同じ色でそれらが描画されている。ただし、これは以下で取り上げるindependentPairColors項目でかっこの種類ごとに描画に使用する色を変更するか、上で取り上げたforceUniqueOpeningColor項目をtrueにすることで回避できる。
consecutivePairColors項目およびindependentPairColors項目
これら2つの項目は、colorMode項目の値が"Consecutive"か"Independent"かに応じて、かっこの描画に使用する色を指定する。基本的なフォーマットは同じだ。consecutivePairColors項目は次のような形式で設定を行う。
"bracketPairColorizer.consecutivePairColors": [
"()", // カンマ区切りでかっこの種類を記述していく
"[]",
"{}",
[ // 配列の要素として描画に使用する色を列挙する
"Gold",
"Orchid",
"LightSkyBlue"
],
"Red" // 対応が見つからないかっこの描画に使用する色を指定する
]
上のコードはデフォルト値をそのまま持ってきて、それにコメントを付加したものだ。最初のコメントを読むと想像できるが、ここに「"<>"」を追加すれば、標準で描画対象となっている3種類のかっこ(()、[]、{})に加えて、山カッコ(<>)についても対応付けてくれる。描画色はデフォルトで3つの色が列挙されているが、これを完全に書き換えたり、別の色を追加したりしてもよい。最後の"Red"は、コメントにも書いた通り「対応が見つからないかっこの描画に使用する色を指定する」ものだ。
一方、independentPairColors項目の指定方法は次のようになる。
"bracketPairColorizer.independentPairColors": [
[
"()", // ()の描画に使用する色を指定
[
"Gold",
"Orchid",
"LightSkyBlue"
],
"Red"
],
[
"[]",
[
"Gold",
"Orchid",
"LightSkyBlue"
],
"Red"
],
[
"{}",
[
"Gold",
"Orchid",
"LightSkyBlue"
],
"Red"
]
]
見ての通り、consecutivePairColors項目と同様に、ただし、「"()"」など、かっこの種類は1つしか記述できない。それ以外の指定方法は上と同様だ。
timeOut項目
かっこの対応を解析して、それぞれのかっこを色分けして描画するのに時間がかかることがある。この項目を使って、ミリ秒単位でタイムアウト値を指定できる(デフォルト値は「200」)。指定した時間が経過すると、かっこの色分け描画はキャンセルされる。これを0にすると、タイムアウトが無効化される。
その他
ここで紹介した以外にも、現在のカーソルを囲む直近のかっこの対応付けをエディタ左端に表示するshowBracketsInGutter項目や、その描画に使用する境界線のスタイルを指定するactiveScopeCSS項目など、うまく設定すればかっこの対応付けを視覚的に把握するのがより簡単になる項目もある。
興味のある方は、Bracket Pair Colorizerのドキュメントを参考にして、いろいろと試してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.