従来のUIデザインの常識はモバイルアプリに当てはまらないことが判明:大きく明るいUI要素は効果薄
アールト大学などが参加した国際共同研究によれば、モバイルアプリケーションのUIデザインは従来の常識が通用しないという。画面上の何が視覚的注意を引きつけるかについてのこれまでの共通理解は、モバイルアプリケーションには当てはまらない。
フィンランドのアールト大学の研究者は国際共同研究の一環として、画面上の何が視覚的注意を引きつけるかについて調査した。その結果、これまでの共通理解が、モバイルアプリケーションには当てはまらないことが明らかになった。
この研究はアールト大学の研究者の他、インドのIITゴアやトルコのイルディズ技術大学、中国のHuawei Technologiesの研究者が共同で実施した。研究チームは2020年10月6日(現地時間)、仮想カンファレンス「MobileHCI 2020」で研究成果を発表した。
今回の研究は、よく使われるモバイルアプリケーションの要素をユーザーの視線がどのように追い掛けるのかを初めて実験的にテストしたものだという。画面上の何が視覚的注意を引きつけるかに関する従来の研究ではデスクトップアプリケーションやWebインタフェースを中心としていた。
研究チームは代表的なモバイルUI(ユーザーインタフェース)のサンプルを多数使用し、アイトラッカー装置でユーザーの視線を追跡した。AndroidデバイスとiOSベースのデバイスの両方について、ユーザーがモバイルアプリケーションの画面をどのように見るのかを調べた。
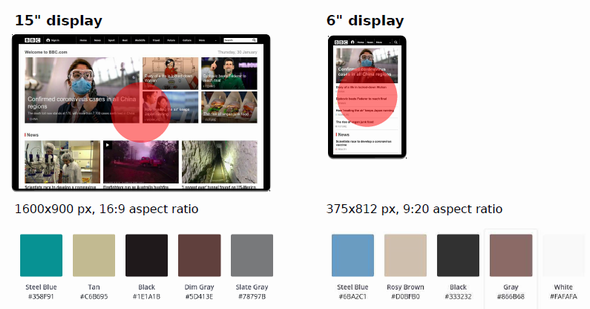
これまでは大きな要素や明るい要素に人の視線が向けられるだけでなく、そこに長くとどまると考えられてきた。さらに人が特定の種類の画像を見ているとき、人の注意は画面の中心に引きつけられて、画面の水平方向に拡散すると従来の研究は結論付けてきた。ところが、研究チームは、モバイルUIでは、こうした原理がほとんど働いていないことを発見した。
「モバイルアプリケーションの表示は、PCやWebブラウザとは異なっている。画面が小さいため、より少ない要素で済むようにデザインされているからだ。通常、モバイルデバイスは水平レイアウトの代わりに垂直レイアウトを採用している。これまで、これらの違いがユーザーの視線と注目にどのように影響するかは不明だった」(アールト大学で教授を務めるアンティ・オーラスヴィルタ氏)
何が人の視線を引きつけるのか
関連記事
 複数のスマホで撮影したビデオから「4D映像」を生成、カーネギーメロン大
複数のスマホで撮影したビデオから「4D映像」を生成、カーネギーメロン大
カーネギーメロン大学の研究チームが、スタジオや特殊なカメラを使わなくても、「4D映像」を生成できる手法を開発した。複数の「iPhone」で撮影したビデオ映像を組み合わせ、さまざまな角度から動きを見たり、視線を一時的に遮る人や物体を消去したりできる。 デザインで迷ったときに知っておきたい「良いデザイン」と「悪いデザイン」の見分け方
デザインで迷ったときに知っておきたい「良いデザイン」と「悪いデザイン」の見分け方
今日から使えるデザインに関する知識をあれこれ紹介する本連載。第2回は、ロゴデザインの目的、レイアウトの基本原則、効果的な配色、書体選びの判断基準について。 デザインは知識と理屈で設計できる 色、書体、字間・行間のポイント
デザインは知識と理屈で設計できる 色、書体、字間・行間のポイント
今日から使えるデザインに関する知識をあれこれ紹介する本連載。初回はデザインやデザイナーとはどんな役割を持っているのか、最低限知っておくべき色、書体、字間・行間のポイントについて。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.