第1回 セレクタ編:連載:jQuery逆引きリファレンス(22/25 ページ)
» 2009年10月09日 00時00分 公開
属性値によって要素を特定するには、属性フィルタを利用します。利用できる属性フィルタには、以下のようなものがあります。
| フィルタ | 概要 |
|---|---|
| [属性名] | 指定された属性を持つ要素にマッチ |
| [属性名 = 値] | 属性が指定された値に等しい要素にマッチ |
| [属性名 != 値] | 属性が指定された値に等しくない要素にマッチ |
| [属性名 ^= 値] | 属性値が指定された値で始まる要素にマッチ(前方一致) |
[属性名
| $= 値] | 属性値が指定された値で終わる要素にマッチ(後方一致) |
|---|---|
| [属性名 *= 値] | 属性値が指定された値を含む要素にマッチ(部分一致) |
| 主な属性フィルタ | |
以下は、href属性が「http://〜」で始まる<a>タグの背景色を設定するコードです。
<script type="text/javascript">
$(function() {
$('a[href^="http://"]').css('background-color', 'Aqua');
});
</script>
……中略……
<ul>
<li><a href="http://www.atmarkit.co.jp/fdotnet/">I
nsider.NET</a></li>
<li><a href="jquery.html">jQuery関連リンク集</a></li>
<li><a href="http://www.web-deli.com/">WebDeli</a></li>
<li><a href="aspnet.html">ASP.NET関連リンク集</a></li>
<li><a href="http://www.wings.msn.to/">
サーバサイド技術の学び舎 - WINGS</a></li>
</ul>
リスト024 属性の値によって取得要素を絞り込む(Attribute.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
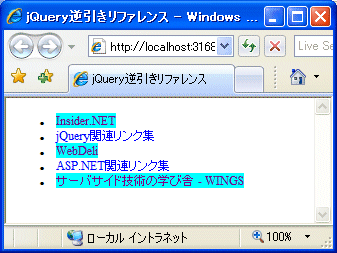
 リスト024の実行結果
リスト024の実行結果


