第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(16/19 ページ)
» 2009年11月13日 00時00分 公開
要素の高さや幅を設定するには、height(val)、width(val)メソッドを利用します。引数valには数値、もしくは「em」や「%」などの単位付きの数値を指定できます(単なる数値の場合はピクセル値として認識します)。
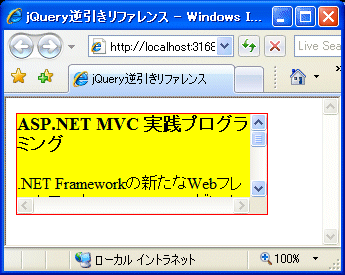
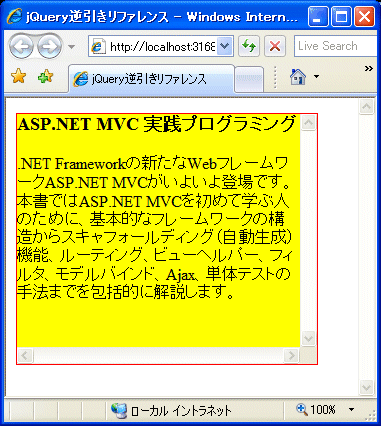
以下は、<div>要素で定義された領域をクリックすると、表示領域を250×300に拡大するサンプルです。
<style type="text/css">
.box {
height : 100px;
width : 250px;
overflow : scroll;
background-color: Yellow;
border : solid 1px Red;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div.box').click(function() {
$(this).height(250).width(300);
});
});
</script>
……中略……
<div class="box">
<h3>ASP.NET MVC 実践プログラミング</h3>
.NET Frameworkの新たなWebフレームワークASP.NET MVCがいよいよ登場です。
本書ではASP.NET MVCを初めて学ぶ人のために……
リスト043 <div>要素をクリックすると、領域を拡大(WidthHeightSet.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト043の実行結果
リスト043の実行結果


