第3回 トラバーシング編:連載:jQuery逆引きリファレンス(9/15 ページ)
» 2009年12月21日 00時00分 公開
ある要素セット(jQueryオブジェクト)に、さらに異なる条件で要素セットを追加するには、addメソッドを使います。
例えば以下のサンプルは、2番目より後ろの<div>要素に青色の枠線を追加し、その後、その要素セットの先頭に<div>要素を加え、それに対してテキストを追加します。
<style type="text/css">
.box
{
height:50px;
width:50px;
float:left;
margin-left:10px;
background-color:Yellow;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div:gt(1)'). // 2番目より後ろの<div>要素を取得
css('border', 'solid 1px Blue'). // 青の枠線を追加
add('div:eq(0)'). // 要素セットに先頭の<div>要素を追加
text('this!'); // テキストを追加
});
</script>
……中略……
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
リスト054 それぞれ指定された要素にスタイルやテキストを適用(Add.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
addメソッドの逆の役割を持つメソッドとして、filterメソッド、notメソッドなどもあります。filter/notメソッドは最初に取得した要素セットから、セレクタ式で特定の要素を取り除きます。
Copyright© Digital Advantage Corp. All Rights Reserved.
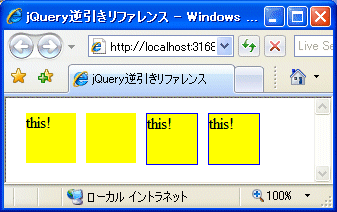
 リスト054の実行結果
リスト054の実行結果


