OpenGL ESが大変な3Dアプリ開発を楽にするUnity:ここが大変だよiPhone開発(5)(4/5 ページ)
Unityで、簡単な3DのiPhoneアプリを作ってみよう
作成するアプリの仕様は、以下の4つとします。
- フロアオブジェクトを作成
- ボールオブジェクトを作成し、フロア上にボールが乗るように設定
- iPhoneの加速度センサを利用して、傾けるとボールが傾けた方向に転がる
- そのボールをカメラで追従できる(階層化)
□ 新規プロジェクトを作成
まず、Unityのメニュー[File]から[New Project…]を選択し、[Project Directory]に好きなフォルダ名を入力し、[Create Project]ボタンで作成します。本稿では、「@ITSample」としました。
すると、まっさらなプロジェクトができるはずです。
□ フロアオブジェクトを作成
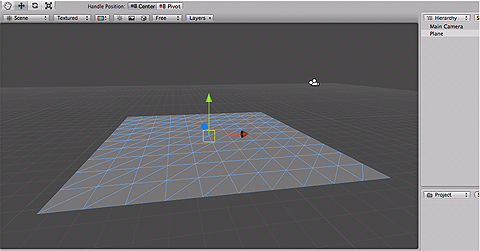
次に、フロアオブジェクトを作成します。方法は、Unityのメニュー[Game Object]→[Create Other]→[Plane]を選択します。すると、下図のように[Scene]ビュー内に「Plane」が作成されていることが確認できます。
次に、[Hierarchy]ビュー上でPlaneを選択し、[Inspector]ビュー上で名前や位置、大きさを変更します。[Name]に「floor」、[Position]に「0, 0, 0 Rotation 0, 0, 0」、[Scale」に「100, 100, 100」と入力します。
□ メインカメラの設定
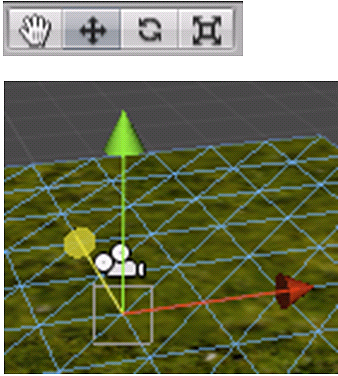
次に、[Game]ビューにfloorが映るようにメインカメラを適当な位置に移動します。移動方法は、[Hierarchy]ビュー上で[Main Camera]を選択し、[Inspector]ビューから直接[Position][Rotation]の値を入力して合わせていく方法と、画面左上にある、アイコンを選択し、選択状態にあるピボットをマウスで操作するという方法の2種類があります。
また、いろいろと操作しているうちに、オブジェクトを見失ってしまった場合は、[Hierarchy]ビューから任意のオブジェクトを選択し、キーボードの[F]キーを押すことで選択されたオブジェクトが[Scene]ビューの中央に配置されるようになります。
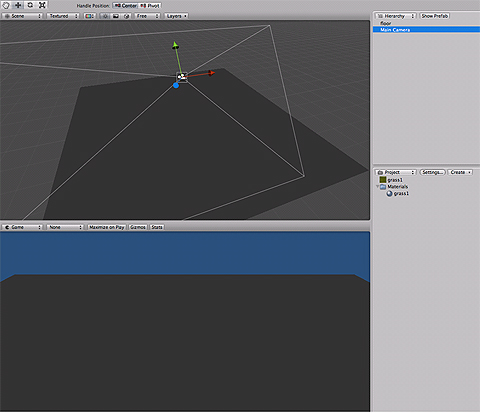
本稿では、[Position]に「0, 300, -250」、[Rotation]に「40, 0, 0」、[Scale]に「1, 1, 1」と入力します。すると、下図のような状態になると思います。
□ ライトの追加
いまの状態では、floorオブジェクトは真っ黒な状態です。このため、現実世界と同様にライト(光)を追加します。ライトの種類は、一般的な3Dモデリングソフトと同様の[Directional](平行)、[Point](点)、[Spot](スポット)の3種類ありますが、今回は、Directionalライトを追加します。平行光源は、「全体的に光を照らす、太陽みたいなもの」と考えてください。ほかの光源なども、いろいろと試してみてください。光源によって、[Inspector]のプロパティが違っていると思います。
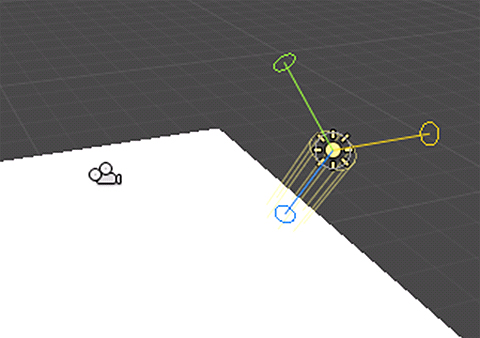
では、Unityのメニュー[Game Object]→[Create Other]→[Directional light]を選択します。すると、下図のような状態で[Scene]ビューに作成されます。
この状態では、真横を向いているので下方向を照らすように回転させ、高さも適当な位置に調整してください。すると下図のように、フロアが照らされるようになると思います。
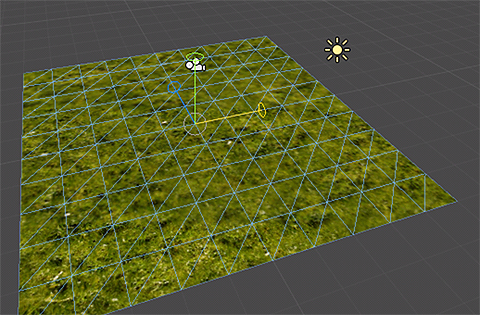
ここで、ただ白いだけだと殺風景なので、草原のテクスチャを当てましょう。テクスチャは、「Penelope」の[Assets]内のものをいただいてきます。「Penelope」の「Complete Project」フォルダ→「Assets」フォルダ→「Textures」内のgrass1.tga画像をいただきます。この画像をドラッグ&ドロップで[Project]ビュー内に入れてください。さらに、[Project]ビュー内のgarass1.tgaを[Hierarchy]ビュー上のfloorオブジェクトにドラッグ&ドロップしてください。
すると、下図のようにテクスチャが適用されているのが分かります。
次ページでは、草原上にボールが現れます。そして最後に、連載を終えるに当たり今後のiPhoneの可能性についてお話します。
Copyright © ITmedia, Inc. All Rights Reserved.

 移動、回転、拡大選択パレット(上図)マウス操作ピボット(下図)
移動、回転、拡大選択パレット(上図)マウス操作ピボット(下図)
![[Directional light]を選択](https://image.itmedia.co.jp/ait/articles/1001/27/r312.jpg) [Directional light]を選択
[Directional light]を選択 フロアが照らされるようになった!
フロアが照らされるようになった! フロアが草原になった!
フロアが草原になった!


