GoogleSitesを使って制作プロジェクトをハックしよう
テンポ吉岡 直樹
2009/3/17
 プロジェクト管理サイトの開設
プロジェクト管理サイトの開設
では早速、サイトの開設から行ってみましょう。まずGoogleのメールサービスのGmailのアカウントを取得しておいてください。これについてはWeb上にたくさん情報がありますので省略します。
Gmailにログインしている状態であれば、ヘッダメニューのリンクのなかから「その他」を選んでみてください。表示されたドロップダウンリストの中の上から2つ目「サイト」というのがあります。こちらをクリックしてください。GoogleSitesのスタートページが表示されます。
 |
| Gmailのヘッダメニュー、「その他」のなかから「サイト」を選ぶ |
普段Gmailを使っていない人は下記からGmailのアカウントを使ってログインしてみてください。すると上記と同じようにスタートページが表示されます。
 |
| Googlesitesのスタート画面 |
いよいよ開設です。ページ内の「新しいサイトを作成」のボタンをクリックしてください。各種設定画面が表示されますのでここに必要項目を入力していきます。
 |
| Googlesitesのスタート画面 |
- サイト名
これは自由に付けられます。また開設後に変更することもできます。 - サイトのURL
GoogleSitesは開設後に一般公開するか、共有メンバーのみに公開するか切り替えられます。一般公開した場合、ここで設定したURLでWeb上で公開されることになりますのでユニークチェックがあります。「選択した場所は使用できません。」というエラーがでたら、すでに登録済みのURLです。ほかの文字に変更する必要があります。
この項目については、開設後変更することはできませんので注意が必要です。 - サイトの説明
空欄で結構です。 - 成人向けコンテンツ
「サイトの説明」と同じく、一般公開されたときにサイトの解説として用いられる項目です。共に開設後に変更可能です。 - 共有する相手
開設したサイトを一般公開するか、開設後共有設定するユーザーだけに限定するかを指定します。これもサイト開設後に変更可能です。 - サイトのテーマ
サイトデザインのテーマを選択します。これもサイト開設後に変更可能ですのでデフォルトでいいでしょう。 - コードの入力
最後に表示されたコードの入力チェックがあります。
すべてに入力が済んだら「サイトを作成」ボタンをクリックしてください。これでサイトの開設を行えます。
 開設されたサイトをカスタマイズする
開設されたサイトをカスタマイズする
無事開設が終了したら、サンプルサイトのデフォルト状態が表示されるはずです。
 |
| 無事開設が終了したデフォルトページ |
ここまでで作ったサイトと、上記URLのサンプルとして用意したデフォルトサイトを比べてみてください。作成したサイトには、ヘッダ部分に「新しいページを作成」というボタンを含んだヘッダメニューが存在しますが、サンプルにはありません。これはなぜでしょうか。
 |
| 編集権限のあるアカウントであれば「新しいページを作成」というボタンを含んだヘッダメニューが表示される |
これはサンプルサイトは一般公開用に設定されており、皆さんに編集権限がないためです。このメニューは表示されているサイトについて編集権限を持っているユーザーのみに表示されます。それ以外の閲覧権限のみのユーザーには表示されません。
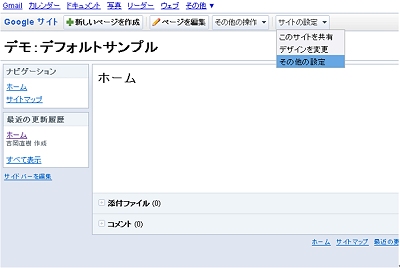
さて、ここから各種必要なページ、機能を実装していくことになります。その前に先ほどサイト開設時に初期設定した項目の編集方法を確認しておきましょう。ヘッダメニュー中にボタンが並んでいると思うのですが、この中の1番左、「サイトの設定」ボタンをクリックしてください。表示されたリストの中から、最下部の「そのほかの設定」を選択してください。
 |
| 「サイトの設定」リストの中から、「その他の設定」を選択したところ |
「そのほかの設定」ページが表示されます。先ほどの初期設定項目の中から更新できる項目はここで更新できます。
ではページの実装に戻りましょう。デフォルトトップに戻るには、ページヘッダ部分にある「サイトに戻る」リンクをクリックしてください。
 「ホーム」に編集を加える
「ホーム」に編集を加える
サイトのデフォルト状態では、サイト内には「ホーム」と「サイトマップ」の2ページのみが設定されています。サイトマップについてはサイトの構築状況に合わせて自動生成されます。
ではサイトのトップページにあたる、ホームの編集方法を見ていくことにしましょう。方法自体は通常のwikiと変わりません。ヘッダメニュー内の「ページを編集」ボタンをクリックしてください。編集用画面に切り替わります。
 |
| 「ホーム」ページのWYSIWYG形式の編集画面 |
編集画面のデフォルト状態ではWYSIWYG形式の編集画面が表示されます。もし直接HTML記述したい場合はWYSIWYGメニュー内の1番左端の「HTMLソースを編集」ボタンをクリックしてください。HTML編集用のフローティング画面が表示されます。フローティング画面内のタブを用いてプレビュー表示できます。
次に、画像を設定してみましょう。この場合、1度フローティング画面を閉じる必要があります。WYSIWYGメニュー内の挿入メニュー内に「画像」を指定するメニューがありますので、こちらで挿入後、HTML編集用のフローティング画面で調整すればよいでしょう。
 |
| 同じく「ホーム」ページをHTML編集用のフローティング画面で開いた |
ここでもう1度、デフォルト状態のWYSIWYG形式の編集画面に戻ってみましょう。HTML編集画面が表示されている人は、フローティング画面左下の「更新」もしくは「キャンセル」ボタンをクリックして戻ってください。ユーザーには、このページに対して、コンテンツ表示、添付ファイルの設定、コメントの3つの機能が提供されています。
プロジェクト管理の用途で用いる場合、進行中のプロジェクトの情報整理という意味合いが強いですので、ファイルの管理や参加ユーザーの発言は特定のページに一元化されている方が事故を防止する上では合理的ですので、今回は添付ファイルとコメントの機能は利用しません。
 |
| ページ内の「添付ファイル」と「コメント」の機能を表示。モック作成時の情報共有には便利 |
こうした機能はどのようなケースで用いると便利でしょうか? 制作の現場で例として考えられるのは、このサイト自体を構築中のサイトのモックとして利用して素材の集約や、原稿作成を行う場合があるでしょう。GoogleSitesを現在構築中のサイトの完成型に見立ててページ設定し、各ページの原稿や素材を登録してあるものがあれば、それを元に作業を行うコーダーなどは非常に便利がいいでしょう。
ディレクターが外部のデザイナやコーダーと作業を行う場合には、よくどのように作業指示を具体的に提示するかという事が課題になります。ドキュメントベースではデータは提供できても、なかなか文書間の構造までは手が回らず、コーダーサイドとのやりとりに終始してしまい、制作フロー内のストレス蓄積の一因になりがちです。ぜひ、みなさんも工夫して有効利用してみてください。
| 2/3 |
| INDEX | ||
| GoogleSitesでプロジェクト管理(1) GoogleSitesを使って制作プロジェクトをハックしよう |
||
| Page1 プロジェクトを管理するってどういうこと? GoogleSitesってなに? GoogleSitesに触れてみる サンプル1:@ITWebリニューアルプロジェクト管理 サンプル2:デフォルトサンプル |
||
| Page2 プロジェクト管理サイトの開設 開設されたサイトをカスタマイズする 「ホーム」に編集を加える |
||
| Page3 豊富なページ編集メニュー GoogleSites間での情報共有はできない GoogleSites以外の選択肢「2種類のプロジェクト管理」 「進ちょく管理」優先型プロジェクト管理 「情報共有」優先型プロジェクト管理 で、GoogleSitesはどうなのか? |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




