Silverlight制作を
デザイナと開発者でコラボしてみた
実録:デザイナ×開発者コラボを成功するポイントとはシグマコンサルティング株式会社 菅原 英治
株式会社DDF 上村 陽介
2009/9/7
Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け
 本稿は、デザイナ×開発者コラボの実録ドキュメントです
本稿は、デザイナ×開発者コラボの実録ドキュメントです
皆さん、こんにちは。去る7月10日、Silverlight 3の正式版がリリースされました。Silverlight 3では、Perspective 3Dや、ぼかし効果を与えるピクセル効果、多様なアニメーション・イージング(=バウンドや伸縮効果)など、さまざまなグラフィックス機能が追加され、よりリッチな表現が簡単に実現可能となりました(参考:Silverlight 3、ここがすごい!)。
また、Silverlightプラグインの普及率も増加しており、今後SilverlightによるWeb広告などのコンテンツ制作の仕事も増えてくることが期待されます。
さて、そのような背景を受けて、本稿では実際に次のようなSilverlight 3によるWebコンテンツ(以下、「本コンテンツ」)を制作し、その制作過程で得られた感想やノウハウを、基本的に筆者の1人菅原がまとめました。後述のデザイナ側からのポイントはDDFの上村氏にお願いしました(記事の執筆もデザイナと開発者のコラボレーション(=)協業、以下「コラボ」)になっています)。
◇ コラボの結晶「抜き打ちカバンチェック」を試してみてください
本稿で制作したSilverlight 3コンテンツ、題して「抜き打ちカバンチェック」は、体育教師にいわれるまま、あなたの名前を入力すると、あなたのカバンの中身が表示されます(「脳内メーカー」のオマージュです)。
 |
| 図1 コラボサンプル:Silverlightコンテンツ「抜き打ちカバンチェック」(※画像をクリックすると、実際にコンテンツで遊べます。実行には、Silverlight 3プラグインのインストールが必要です) |
特に、本稿のタイトルにもあるとおり、本コンテンツは、デザイナと開発者でコラボして制作しました。実際にコラボしてみてどうだったのか本当のところを、デザイナの視点と開発者の視点それぞれから、ざっくばらんに述べさせていただきます。本稿が、今後Silverlightコンテンツ制作時の手助けになれば幸いです。
◇ Flasherも、開発者も、Web広告を検討中の方も、読むだけ読んでみてください
本稿の主な対象読者としては、次のような方々を想定しております。
- Flash系のリッチなコンテンツ制作に携わる方(クリエイタやデザイナ、Flasher、ActionScript開発者など)
- .NETの開発者であり、今後Silverlightコンテンツ制作にチャレンジしたい方
また、上記のような方々のほか、現在リッチなWeb広告の制作を依頼しようとしている企業の方にも参考になるでしょう。その理由は、本稿でSilverlightコンテンツを制作するために要した時間や製作者の体制などの情報についても述べるからです。ひょっとしたら、FlashでWeb広告を作るより低コストで制作可能性がある…… かもしれません。
それでは、早速始めましょう。まずは、本コンテンツ制作時における製作者の体制からご紹介します。
 製作チームの体制は、どうなっていたのか?
製作チームの体制は、どうなっていたのか?
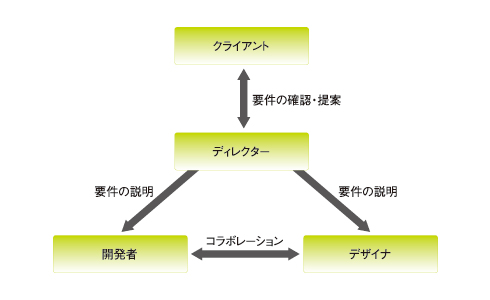
次の図2は、本コンテンツの制作に当たっての製作者の体制についてです。
 |
| 図2 本コンテンツ制作時の体制 |
本コンテンツ制作時の体制は、クライアントに対してディレクタやデザイナ、開発者の3つの役割で構成しました。それぞれの役割を簡単に説明しましょう。
 |
 |
 |
| ディレクタ担当:DDF 中山 大道 | デザイナ担当:DDF 上村 陽介 これまで、多数のFlashコンテンツの制作に携わる |
開発者担当:シグマコンサルティング 菅原 英治 .NETを利用したシステム開発案件に多数携わる |
◇ クライアント(本件では、筆者菅原が担当)
まずクライアントです。説明するまでもないですが、クライアントは本コンテンツを実際に作りたいと考えている人、つまりお客さまです。本コンテンツにおいては、クライアントの要件は次のような大ざっぱなものでした。
- 脳内メーカーのようなコンテンツを作りたい
- 竹刀を持った体育教師が校門で待ち構えていて名前をいわされた後、カバンをチェックされる
- 入力した名前に応じて、カバンの中身が変わる
◇ ディレクタの役割
クライアントの大ざっぱな要件をまとめるのがディレクタの役割です。ディレクタは、クライアントの求めるコンセプトをまとめ、コンテンツの方向性を決定します。クライアントの要件を確認し、必要があれば内容がより良くなるような提案を行い、要件を確定させます。
本コンテンツにおいては、コンテンツ内の世界観(キャラクターや背景)、体育教師の言い回し、カバンの中身などを決定しました。
◇ デザイナの役割
デザイナは、ディレクタの説明に従い、コンテンツの視覚面の演出を担当します。本コンテンツにおいては、レイアウトやキャラクターのデザイン、色合い、アニメーションの表現を考え、実際に制作しました。
◇ 開発者の役割
開発者は、ディレクタの説明に従い、コンテンツのロジック面を担当します。本コンテンツにおいては、入力された名前からカバンの中身を生成するロジックの開発や、画面間の遷移(名前入力画面からカバンの中身画面まで)の仕組みの構築などを担当しました。
◇ 実際に起こり得る案件により近い構成を目指して
本コンテンツ制作時の体制については、以上です。この体制は、本コンテンツのように2画面の規模に対してはいささか大げさかもしれません。しかし、今後実際に起こり得る案件により近い構成を目指すべく、このような体制で臨みました。
次ページでは、Silverlightでのコラボは本当に容易だったのかをお伝えし、コラボを成功させるための、7つのポイントを説明します。
| 1/3 |
| INDEX | ||
| 実録:デザイナ×開発者コラボを成功するポイントとは Silverlight制作をデザイナと開発者でコラボしてみた |
||
| Page1 本稿は、デザイナ×開発者コラボの実録ドキュメントです 製作チームの体制は、どうなっていたのか? |
||
| Page2 Silverlightでのコラボは本当に容易だったのか? コラボを成功させるための、7つのポイントとは? |
||
| Page3 コンテンツ制作時の基本情報は? 2つの業界が交ざり合い、どんどん面白いものを |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




