プロトタイプ機能を備えた
“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた
インフラジスティックス・ジャパン株式会社デベロッパー エバンジェリスト 山田 達也
2009/7/27
 Silverlight 3とExpression Blend 3の正式版がリリース
Silverlight 3とExpression Blend 3の正式版がリリース
先日、正式版がリリースされたSilverlight 3。筆者が、連載「Silverlight 2で.NET技術をカッコよく使おう」の中で、これまで取り扱ってきたSilverlight 2からさまざまな機能強化が行われていますが、同時に公開されたExpression Blend 3も前バージョンに比べて大きな進化を遂げています。
本稿では、Silverlight開発においてこれまで以上に重要な位置を占めるExpression Blend 3の新機能を、SketchFlow機能を中心に紹介します。
なおSilverlight 3の新機能については、以下の記事で詳しく解説されているので、併せてご参照ください。
また、Expression Blendの基本的な操作方法については、以前の記事も参考にしてください。
 Expression Blend 3評価版をインストール
Expression Blend 3評価版をインストール
2009年7月の原稿執筆時点で入手可能なExpression Blend 3は英語版バージョン(評価版)のみとなっていますが、日本語を使うSilverlight 3の開発環境として問題なく使用できます。評価版は、インストール後60日間使用可能なので、この間にしっかり試してみましょう。
 |
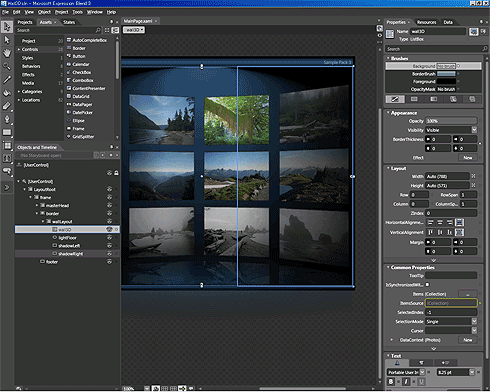
| 図1 Expression Blend 3でSilverlight 3のアプリケーションを読み込んだところ(画像をクリックすると、拡大します) |
まずは、以下のページのダウンロードリンクからインストーラを取得してください。
インストーラを起動すると、いくつかのダイアログが表示されるので、図2〜4を参考にインストールを進めてください。
![図2 [Accept]ボタンを押してライセンス条項を承諾](01.gif) |
| 図2 [Accept]ボタンを押してライセンス条項を承諾 |
![図3 カスタマーエクスペリエンスプログラムに参加する場合は、[Yes]を選択](02.gif) |
| 図3 カスタマーエクスペリエンスプログラムに参加する場合は、[Yes]を選択 |
![図4 [Expression Blend 3+SketchFlow]と[Silverlight 3 SDK]にチェックされていることを確認し[Install]ボタンを押す](03.gif) |
| 図4 [Expression Blend 3+SketchFlow]と[Silverlight 3 SDK]にチェックされていることを確認し[Install]ボタンを押す |
無事にインストールが完了したら起動してみましょう。図5の起動ダイアログで評価使用であることを確認して実行します。
![図5 Expression Blend 3の起動画面。評価目的で使用するので、下のラジオボタンにチェックが入ったまま[Continue]ボタンを押す](04.gif) |
| 図5 Expression Blend 3の起動画面。評価目的で使用するので、下のラジオボタンにチェックが入ったまま[Continue]ボタンを押す |
ここまで問題ないですか? 具体的な操作に入る前に、次ページでは、Expression Blend 3で変わった点をざっと確認します。
| 1/3 |
| INDEX | ||
| Expression Blend 3+SketchFlowを使ってみた プロトタイプ機能を備えた“本物”のデザイナーのツール |
||
| Page1 Silverlight 3とExpression Blend 3の正式版がリリース Expression Blend 3評価版をインストール |
||
| Page2 Expression Blend 3の主な新機能6つ プロトタイプ開発を促進するSketchFlowとは |
||
| Page3 Expression Blend 3は“本物”のデザイナー向けツール |
||
| 「デザインハック」コーナーへ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|








