〜Flashによるアプリケーションサービス情報を毎月お届け〜
Silverlightと株価ビジュアライゼーション
須賀正明
ベンチャーキャピタリスト
2007/5/9
| マイクロソフト発の新動画再生技術のSilverlightと、複雑な株価データを効果的に見せるFlashアプリサービスを紹介する |
| マイクロソフトからの新しい動画再生技術のSilverlight |
4月、National Association of Broadcasters 2007でマイクロソフトから鳴り物入りで新しい動画再生技術のSilverlightが発表されました。と思ったら5月に入って矢継ぎ早にSilverlight向けビデオストリーミングサービスの提供も発表されました(参照動画サービスnetflix-mix)。
WPF/Eと呼ばれていたWPFのサブセットであるSilverlightやストリーミンスサービスの詳細は各メディアでも大きく取り上げられている(MS、Flashキラーの新技術「Silverlight」発表)のでそちらを参考にしていただくとして、Silverlightの登場によって今後いっそうくっきりとしそうなFlash vs. Silverlight、アドビ vs. マイクロソフトについて少しだけ触れてみたいと思います。
マイクロソフトでSilverlightを率いている同社サーバ&ツール部門の製品管理担当ディレクター Forest Key氏は、かつてマクロメディアのFlash Videoプラットフォームチームにいた人物です。
Windows Media Videoフォーマットの再生機能、ベクターグラフィックス、サーバーサイドに高価な製品が必要ないところなど、SilverlightはFlashのこれまでのお家芸をほうふつとさせる戦略で畳み掛けています。
ランタイム、ツール、サービスをリリースし、.NET開発フレームワークや習得スキルをそのままWebのプラットフォームに活用できる囲い込み戦略を打ち出しているマイクロソフトですが、この分野での挑戦は始まったばかりです。
Silverlightの実行環境はブラウザのプラグイン(IEの場合はActiveXコントロール)として提供されますが、マイクロソフトの過去のWeb関連のソフトウェアの歴史を振り返ると、Windows Media Player、Internet Explorerなど、リリース当初はクロスプラットフォーム、クロスブラウザ実現をうたっていた製品がいくつもありました。
しかし機能の一部がIE以外のブラウザやMac、Linuxでは制限されていたり、実現されていないことから実質的にはWindowsオンリーの製品となっていて、最終的にはほかのプラットフォーム版はフェードアウトしてしまいました。そして、気が付くとWindowsだけで使えるテクノロジーになっているという悲しい歴史がありました。
逆にアドビはオープンソースの流れを最もうまく利用している企業の1つであり、マクロメディア時代から通算10年以上クロスプラットフォーム、クロスブラウザを有言実行してきたというブランドを確立しています。
今後マイクロソフトがSilverlightをユビキタスなアプリケーション、エンターテインメントランタイムプラットフォームに成長させるためには、優れた技術だけでなく、デザイナーやデベロッパーコミュニティとの積極的でオープンな対話、永続的なクロスプラットフォーム、クロスブラウザサポートのコミットメントなど、形になりにくい部分での地道な活動が求められるでしょう。
 |
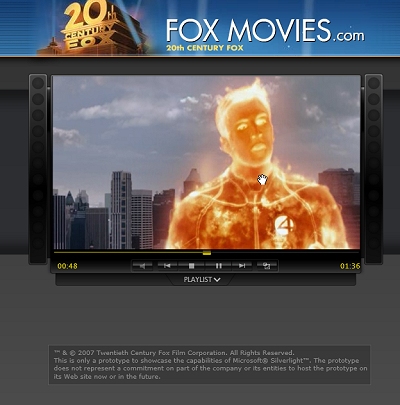
| フォックスのWebサイトで採用されているSilverlight |
マイクロソフトとアドビの間では、ビデオだけでなくエコシステムのあらゆるレベルでガチンコの勝負が繰り広げられそうです。開発フレームワークのFlex vs. XAML、ツール系のFlex Builder vs. Visual Studio、Creative Suite3 vs. Expression Studio、デスクトップアプリケーションランタイムのApollo vs. WPF、そしてもちろんモバイルでの陣取り合戦がスタートしています。
時価総額は240億ドル、売り上げ26億ドルというアドビ。これに対しマイクロソフトは時価総額2860億ドル、売上440億ドル、といずれも10倍以上の規模を誇る企業。デザイナー市場への参入が今後の同社の成長の鍵であることは間違いないでしょう。
競争は消費者にとっては好ましい結果を生むことが多く、リッチクライアント業界全体にとってもマイクロソフトの参入によって業界全体の認知度向上や市場拡大が進むことは好ましいことです。
マイクロソフトが参入したように、リッチクライアントが注目を集めている1つの大きな理由は、サーバーサイドのロジックの実装にある程度の落ち着きが見られ、ユーザインターフェイスという部分が企業や商品価値の創造に欠かせない要素になってきたことが挙げられます。
Flashの表現力がすでにアニメーションの域を超え、アプリケーション開発プラットフォームの世界へ進出していることは誰も疑わないところでしょう。アニメーションとデータを融合させ、グラフやチャートなどを実現するプラットフォームとしてスタティックなWebの世界に新たな可能性をもたらしたFlashは、その応用範囲を着実に広げてきました。
ビジネスアプリケーションでは、データの視覚化は半恒久的テーマでもあります。グラフやチャートにより、エンドユーザーは短時間で効率よく多くの情報量を摂取することができ、アプリケーション開発者は他社製品との差別化を果たすことができます。ということで、今回はFlashの高いビジュアル表現力を使った視覚化アプリケーションを取り上げてみました。
| オーソドックスなグラフアプリケーション |
データは日々増えていきます。特に生データ(数字)はリアルタイムで取得できる環境やインフラが出来上がりつつありますが、データを情報に加工する部分は汎用的なソリューションがなく、ニーズやユーザー、時間に合った表現方法を個別に提供する必要があります。特にファイナンスの分野ではそのニーズが大きいのではないでしょうか。
・Google Finance
| Googleファイナンスではセクション価の時系列データをFlashで表現 |
Googleのファイナンスセクションでは株価の時系列データをFlashを使って表現しています。上場会社のティッカーシンボルを入力すると、時間を横軸、株価を縦軸に株価の変動を視覚化してくれます。
この画面では、横軸の時間間隔をスライドバーのインターフェイスで変えることができたり、同一期間で株価の変動を観察することができるようになっています。さらにその企業にまつわるニュースやプレスリリースなどを株価の変動チャートにシンクロしてくれる機能は秀逸です。
イベントや事象を見ながら株価の推移を眺めたり、株価の変動を見ながらインパクトのあったニュースを追いかけるにはもってこいのインターフェイスです。株価の変動だけでなく、株価にひも付いた情報をシンクロさせたチャートは一度使い始めたらやめられません。気になる競合他社との比較やS&P500などのマーケットインデックスとの変動率比較チャートも便利です。
・Yahoo Finance
| ファイナンスセクションにFlashを使ったYahoo!ファイナンスのチャート |
Google Financeの登場に感化されたかどうかは不明ですが、Yahoo!でもファイナンスセクションにFlashを使ったチャートを投入しています。GoogleだけでなくYahoo!が続けざまに採用したことで、Flashを使った株価の視覚化、ユーザーインタラクションの提供が非常に有効な手段であることを証明しているでしょう。
ファイナンスセクションはポータルサイトの中でも最もユーザーの滞在時間の長いエリアです。つまり広告収入もそれだけ期待されている部門になるので、両者ともここでの差別化、競争力強化には常に敏感になっているといえるでしょう。そこで、Flashがインターフェイスに採用されたことは非常に大きな意味を持つのではないでしょうか。
複雑なデータを取り扱う
・アムステルダムのSchiphol空港の騒音モニターシステム(Schiphol Airport in Amsterdam、NOMOS Online)
| アムステルダムのスキポール空港の騒音モニターシステム |
数種類のデータがそれぞれ複雑に関連し合っているデータセットの表現ではビジュアライゼーションが非常に力を発揮します。入り組んだデータを直感的に表現するだけでなく、さまざまな軸からデータの切り口を提供し、それぞれを適切な表現方法を用いてシンプルから複雑な表現へ、逆に複雑なモノからシンプルなグラフへと自然に移っていくことで最も関心のあるデータを取り出したり、その関連性だけに着目したりすることが可能です。
そんな複雑なデータを上手に扱っている例がこのFlexアプリケーション、アムステルダムのスキポール空港の騒音モニターシステム (NOMOS:NOise MOnitoring System)。デフォルトの画面では滑走路の周りに黄色の円柱で表されているのが騒音レベル。高さで騒音のレベルを視覚化しているだけでなく、騒音レベルが閾値を超えると、黄色から赤色に変わります。
それぞれの円柱はクリックしドリルダウンできるようになっていて、それぞれの騒音測定地で騒音レベルの高い飛行機、時間、騒音レベルの分布などを見ることができます。さらに機体名をクリックすると写真やその機体の騒音レベルを個々に調べることができます。
航空機の空路と高度に沿って騒音が高くなっているのが分かるだけでなく、データ計測ポイントを平面の地図にマッピングし時間でシンクロすることで、より直感的に理解しやすくなっています。
・Digg Labs
| Diggの人気の記事を株価のように見立てたビジュアライゼーション |
ユーザーからの投票によって人気のブログやニュースエントリーを選ぶDiggにも、Flashによるビジュアライゼーションが取り入れられています。視覚化の実験はDigg Labsで行われ、現在3つのビジュアライゼーションBigSpy、Stack、Swarmが公開されています。
特にお気に入りはリアルタイム棒グラフのStack。人気順または新着順に上位100エントリーが横に並び、ユーザーが投票(Digg)するたびにブロックが上から落ちてそのエントリーの上に積み重なっていきます。
上から落ちてくるブロックが積み上がるところからStackという名前が付けられています。すべてリアルタイムで表現され、高く積み上がるスタックでエントリーの人気度が分かるだけでなく、人気エントリーが誕生する様子まで観察することができます。
一時停止でアニメーションを止めて観察したり、上位100をさらに絞り込んで観察することもできます。各棒をクリックするとこれまでのDiggやコメントを時系列のトレンドを知ることができます。
通常のdigg.comのトップページで見られるプレゼンテーションは、アクセスした一瞬を切り取ったものですが、別の角度から見ると同一事象を扱っているとは思えないほど違った考察や発見があるのではないでしょうか。Stackを見ていると、1位のエントリーはさらに多くの投票を集めていくバンドワゴン効果が顕著に表れているように見えます。
日本でも株価データから、マーケット全体の動きをとらえるビジュアライゼーション
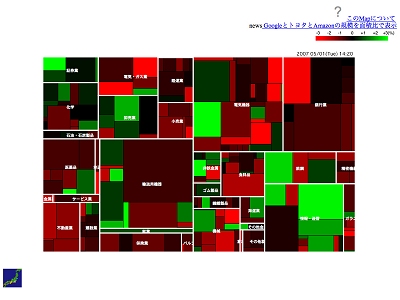
・Nikkei225 MarketMap/日経平均225銘柄のマップ
| マーケットの動きをとらえることができる日経平均225銘柄のマップ |
登場してから時間がたっていますが、それでも紹介に値する秀逸なビジュアライゼーションの1つ、日経平均225銘柄のマップ。株価のデータをマップで表示し、マーケット全体の動きをとらえることができるアプリケーションです。
四角いエリア1つ1つが企業を表していて、大きさが時価増額(株価×発行済み株数)を、前日と比較した株価の推移を色で表しています。緑なら上昇、赤なら下落。会社の大きさだけでなく、株価の変動も一目で分かり、さらに業種別に分かれているので業種別の傾向も見て取れるという優れものです。
SmartMoneyのMAP of the MARKETで採用されたのが最初のようですが、こちらはJava。日経平均225銘柄のマップはFlashと実装が異なっています。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|