AptanaでAjax・AIR・iPhone用ページの開発を行う:どこまでできる? 無料ツールでWebサイト作成(2)(2/3 ページ)
JavaScriptのコード修正
ではまず、「Aptana」の本命機能であるJavaScript/Ajaxのコーディングから見ていこう。
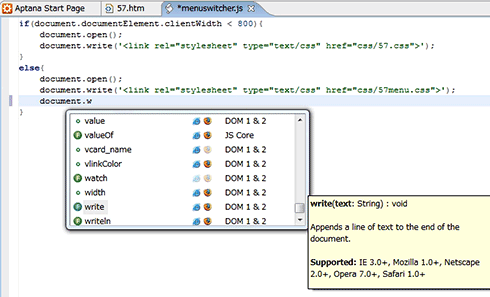
既存のファイルを開く、あるいは新規作成でコーディングを始めてみると、HTMLを作成するときと同様にコード記述の途中で想定される関数とその内容を参照することが可能だ。HTMLのコーディングを中心に作業を行っている方であれば、使いたい関数がうろ覚えの状態であったとしても書籍などを調べることなくコーディングが可能だろう。
また、プログラミングに慣れた方であっても記述途中で目的の関数を選べるため、作業スピードの向上とより正確なコーディングが可能となるはずだ。この辺はテキストエディタと比較した場合のオーサリングツールの優位点である。
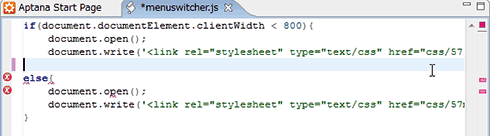
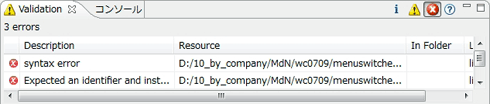
コーディングの途中には、下部の[Validation]エリアに注目してほしい。何と、コーディングの途中、特別な操作を行わなくてもコーディングのエラーチェックができるのだ。
これは、テキストエディタでのコーディングと比較した場合にはもちろんのこと、有償のWebオーサリングツールにも劣らない優位点であり、速く正確なコーディングを助けてくれる便利機能として活用したい。記述したプログラムが正しく動作するかについては実際に動かしてみないと分からない部分もあるのだが、それでもこの機能は十分使える。
「コーディング途中で教えてくれなくても、最終的にチェック機能を実行した際に教えてくれれば十分」と考える方もいるかもしれないが、途中で教えてくれることは、作業効率を高めるのに大きく貢献するはずだ。
有償版Webオーサリングツールにあるような、Ajaxのコードを自動生成してくれる、という機能は実現されていないが、すでに用意されているJavaScriptを修正するという意味では十分な機能を持っていることはご理解いただけるだろう。
Ajax/JavaScriptアプリケーションの作成手順は?
既存のJavaScriptの修正は上記のような手順で行えるが、続いてJavaScriptライブラリを使用するための手順を確認したい。
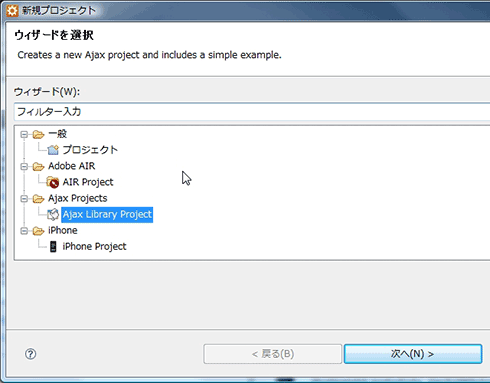
[ファイル]→[新規作成]→[プロジェクト]で[新規プロジェクト]のウィザードを起動する。[ウィザードを選択]画面で、[Ajax Projects]を選択する。
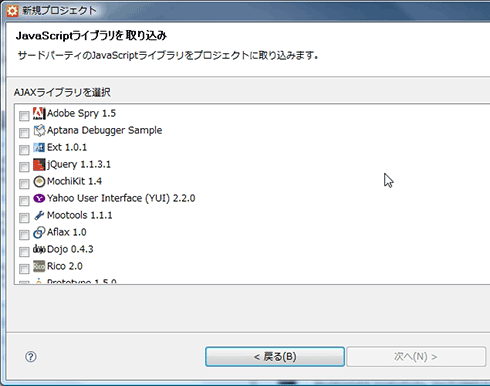
Ajax Projectの場合、続いてプロジェクト名とプロジェクトの保存場所が聞かれるので、任意のプロジェクト名を指定すると、JavaScriptライブラリの選択画面が表示される。Adobe Spry 1.5、Yahoo User Interface(YUI)、Prototypeなどさまざまなライブラリが選択可能だ。ライブラリの選択後[終了]を押すと、プロジェクトの作成は終了だ。
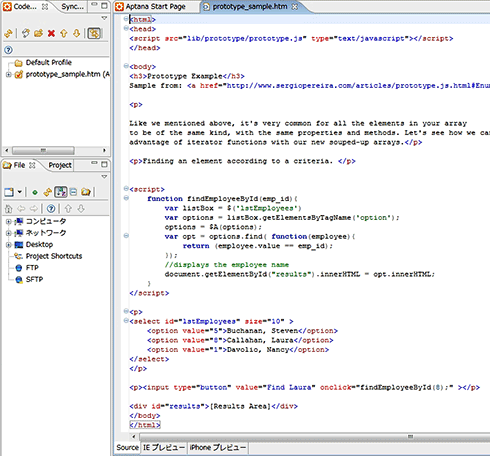
例えば、Prototypeを選択した場合、[終了]ボタンを押すと、自動的にプロジェクトが作成されると同時に、サンプルのHTMLが表示される。このHTMLはあくまでサンプルのもので、<head>タグ内も<Script>タグのみなのでこのままでは文字化けを起こしてしまう。<head>タグ内の記述を行うなどの作業が必要である。
エンコードにも注意をしてほしい。デフォルト設定では不具合が出ることが多いはずなので、必要に応じて変更しよう。[プロジェクト]→[プロパティ]で[プロパティ]画面を開き、[情報]内の[テキスト・ファイル・エンコード]から変更が可能だ。
Prototypeの場合には、サンプルコードが表示されたが、ライブラリによってはこのようなサンプルが表示されない場合がある。不具合ではないので、続いて[ファイル]→[新規]→[Untitled HTML File]でHTMLを作成していこう。
続いて次のページではAIRアプリケーションの作成手順やiPhone/iPod touchのブラウズチェックなどについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.
 図5 記述途中で補完機能が働く
図5 記述途中で補完機能が働く
 図6 エラーチェックは特別な操作をしなくても行われる)
図6 エラーチェックは特別な操作をしなくても行われる) 図7 新規プロジェクト作成のためのウィザード選択画面
図7 新規プロジェクト作成のためのウィザード選択画面 図8 JavaScriptライブラリの選択画面
図8 JavaScriptライブラリの選択画面
![図10 エンコードを変更するための[プロパティ]画面(画像をクリックすると拡大します)](https://image.itmedia.co.jp/ait/articles/0709/13/r12freeauthoring02_11.gif)



