
Silverlight 2で.NET技術をカッコよく使おう(3)
デザインツールで始めるSilverlightアニメ/グラフィック
インフラジスティックス・ジャパン株式会社
テクニカルエバンジェリスト/デベロッパーサポートエンジニア
山田 達也
2009/2/27
 Silverlightアニメーターになろう
Silverlightアニメーターになろう
Expression Blend 2のインストールと使い方について一通り慣れてきたら、次はアニメーションにチャンレジしてみましょう。Silverlightのアニメーションについては以前の連載の第4回「シンプルで機能的なSilverlightのアニメーションとは?」でも触れているので、そちらと併せてお読みください。
Silverlightのアニメーションの原則は、「あるプロパティの値を一定時間で変化させる」ということです。色や位置、サイズ、不透明度(Opacity)といったさまざまなプロパティはすべて数値で表現されるため、この原則に基づいてアニメーションを行うことで、色の変化や大きさや位置の移動、フェイドアウト効果などの実現が可能でます。
■ Silverlightアニメーションの基本は「ストーリーボード」
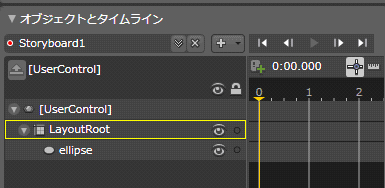
アニメーションに関する設定は、Storyboardオブジェクトに記憶されます。それでは先ほど作った図形にStoryboardを適用してみましょう。[オブジェクトとタイムライン]上でストーリーボードを追加します。
![図8 [オブジェクトとタイムライン]上でストーリーボードを追加](09.jpg) |
| 図8 [オブジェクトとタイムライン]上でストーリーボードを追加 |
■ Flashアニメのようにタイムラインが使える
図8のように新規Storyboardリソースを作成して、ストーリーボードの編集画面を表示します。
 |
| 図9 Storyboardの編集画面 |
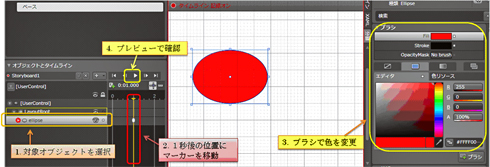
この画面上で、以下の手順で設定を行います。
- アニメーションの対象となる[ellipse]を選択
- 1秒後の位置にマーカーを移動
- 1秒後の状態としてブラシエディタで別の色を選択
- プレビューでアニメーションを確認(「アニメーション」ボタンを押す)
 |
| 図10 Storyboardの設定(画像をクリックすると拡大します) |
■Silverlightアニメを試してみよう
できたちゃんとアニメーションしましたか?
| Silverlightのシンプルなアニメーションの例(もっと大きな画面で見たい場合はこちら、ソースコードはこちら)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ |
この例では、「アニメーション」ボタンのクリックイベントでStoryboardを開始しています。ボタンイベントの実装は以下のコードのようにします。
private void Button_Click(Object sender,RoutedEventArgs e) |
 アニメにマウス操作を加えて、ちょっとしたゲームアプリを
アニメにマウス操作を加えて、ちょっとしたゲームアプリを
先ほど取り上げたのは1秒間の間に背景色が青から赤に変わる簡単な例でしたが、すべてのアニメーションはこれと同じ原理で動作します。せっかくなので、もう少し面白いサンプルを作ってみましょう。
■お掃除ロボットを作ろう
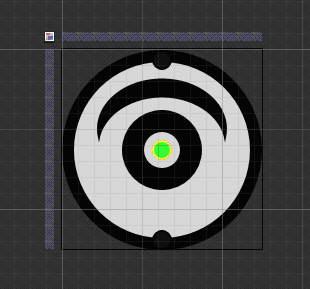
身近に何か題材はないかと筆者の部屋を見回したところ……。ちょうど良いのがありました。最近はやり? の某お掃除ロボット君で、私も大変重宝しています。彼をお手本にこんな感じのUserControlを作成してみました。名前は「ザムルンバ(Xamloomba)君」としておきます。
 |
| 図11 お掃除ロボットもどきのユーザーコントロール(EllipseとPathを組み合わせて作成) |
続いて、このユーザーコントロールに3つのStoryboardを追加します。
<UserControl.Resources> |
それでは、お部屋のページ上に彼を配置して、動作させてみましょう!
| Xamloombaの実行例(もっと大きな画面で見たい場合はこちら、ソースコードはこちら)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ |
それぞれのボタンをクリックしたタイミングで、先ほど定義したStoryboardを起動しています。
ここでは「左に回転」「右に回転」ボタンにRepeatButtonを使っています。RepeatButtonは、クリックされ続けている間ずっとClickイベントを継続的に発生させるので、リモコンでロボットを動かしているのに近い操作感が得られます。
また、フローリングの好きな位置をクリックすると、Xamloomba君がその方向に回転した後に目的地まで移動します。この処理はStoryboardを動的に生成して実行して実現していますので、詳しくはソースを確認してください。
 Silverlightはもっとイロイロできるよ
Silverlightはもっとイロイロできるよ
今回はExpression Blend2をインストールして、その上での図形やブラシといったグラフィック要素の設定方法やアニメーションの動作原理について説明しました。次回も引き続き、Silverlightを活用した表現力へのアプローチを探っていきます。
■ @IT関連記事
| Silverlightコントロールの「デザイン力」 Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう 「リッチクライアント & 帳票」フ ォーラム 2008/7/24 |
||
| FlexとSilverlightで同じアプリを作って比較してみた 結局、RIAはどれを使うべきなのか?(最終回) 業務用で定番のマスタメンテナンスの簡単なアプリを作成。RIA技術を比較検証する際の1つの手段として参考にしてほしい 「リッチクライアント & 帳票」フ ォーラム 2009/2/24 |
||
| Expression Blend 2でTwitterアプリのスタイル化 連載:ScottGu氏のブログより Silverlight 2で作成されたTwitter用フロントエンドを取り上げ、コードに手を加えることなくExpression Blend 2により外観を変更する方法を紹介 「Insider.NET」フォーラム
2008/11/21 |
| Vista時代のWindowsアプリ・デザイン・ツール 特集:Expression Blendで始めるWPFアプリ(前半) Vistaに搭載されているWPFにより、Windowsアプリケーションが大きく変わる。その設計ツールがExpression Blendだ 「Insider.NET」フォーラム
2007/3/30 |
| Silverlight 2アプリを開発しよう! Webアプリでの活用例を通してSilverlight 2の特徴を紹介。動作の仕組みやアーキテクチャ、開発方法について解説 「Insider.NET」フォーラム |
| 直感で操作! 「Silverlight 2で業務アプリ」を考える ジョイ・オブ・プログラミング:Silverlight 2 Silverlight 2なら、直観的に操作できる使い勝手のよいビジネス・アプリを作れるのではないか? その可能性を考察する 「Insider.NET」フォーラム
2008/9/2 |
| プロフィール |
山田 達也(やまだ たつや)(Blog) インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。 インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック! |
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(3) デザインツールで始めるSilverlightアニメ/グラフィック |
||
| Page1 表現力豊かなSilverlightのグラフィック Silverlightのデザインツールをインストール |
||
| Page2 初めてのExpression Blend 2 |
||
| Page3 Silverlightアニメーターになろう アニメにマウス操作を加えて、ちょっとしたゲームアプリを Silverlightはもっとイロイロできるよ |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




