
Webオーサリングツールを使ってみよう:特別編
業務で使える! 無料Webサイト作成ツール集
セカンドファクトリー 新谷剛史
2007/7/6
 Firefoxプラグインでリアルタイム編集 ― Firebug
Firefoxプラグインでリアルタイム編集 ― Firebug
オーサリング環境としては、紹介してきたAptanaやez-HTMLのようなアプリケーションタイプのほかに、Webブラウザのプラグインとして導入するタイプが挙げられる。
そんなWebブラウザのプラグインタイプの中で注目しているのが、Firebugである。FirebugはFirefoxのプラグインで、CSS、HTMLおよびJavaScriptをリアルタイムに編集、デバッグ、またはモニタする機能をFirefoxに追加するものだ。
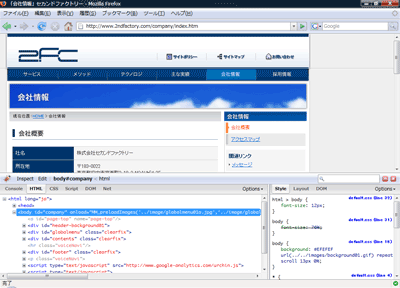
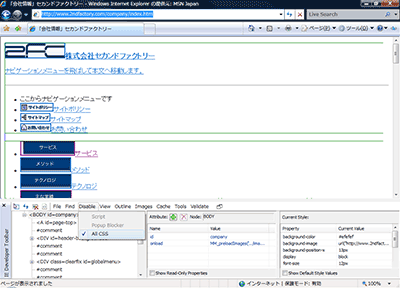
| 画面5 Firebugの使用例(コードの表示)(画像をクリックすると拡大します) |
■ そもそも、Firefoxとは?
FirefoxはOSベンダ以外から提供されるアプリケーションとしては非常にメジャーなWebブラウザで、Web開発の際にクライアントから対応すべきWebブラウザとして指定されることも多いWebブラウザである。Webブラウザなので、CSSへの適応性も高く、デザインビューとしてFirefoxを考えた場合には、有償のオーサリング環境のデザインビューに勝ることはいうまでもない。
■ Firebugの使いどころ
プラグインタイプのため、Firebugを呼び出すためには、Webブラウザ閲覧中に特定のキー操作を行うこととなる。キー操作を行うと、いくつか新しいウィンドウが表示され、HTMLの編集やCSSの作成、JavaScriptのデバッグができる。ブラウザ下部に表示させることも可能だが、デバッグではなく開発を考えた場合には、新しいウィンドウで表示させることになるだろう。
オーサリングツールのエディタとして考えた場合には、必要最低限のエディットサポートといえるが、CSSの調整、JavaScriptのデバッグがスピーディに可能なため、コードと表示・動作の比較を小まめに行いたいといった場合には、このタイプのオーサリングツールを併用することも有意義といえるのではないか。すでに、何らかのWebオーサリングツールを持っている場合にも、納品前チェックの段階で問題個所を発見したりするのに有効なアプリケーションである。
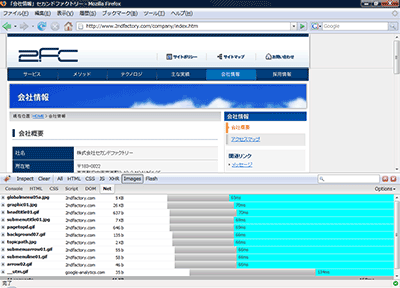
| 画面6 Firebugの使用例(表示・動作の比較)(画像をクリックすると拡大します) |
■ CSSの確認もできるFirefoxプラグイン ― View formatted source
Firefoxプラグインタイプのものとしては、Firebugのほかに「View formatted source」と呼ばれるものがある。FirebugのようにHTMLやJavaScriptのサポートはされていないが、CSSの確認などができるということで取り挙げた。
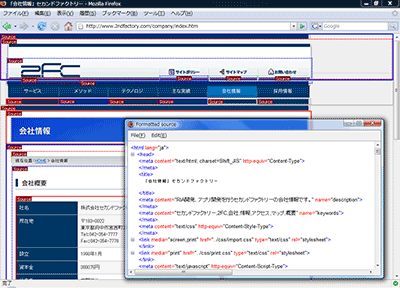
| 画面7 View formatted sourceの使用例(画像をクリックすると拡大します) |
 IEプラグイン ― Internet Explorer Developer Toolbar
IEプラグイン ― Internet Explorer Developer Toolbar
FirebugのようなWebブラウザのプラグインタイプとして、IE向けに用意されているのが「Internet Explorer Developer Toolbar」である。
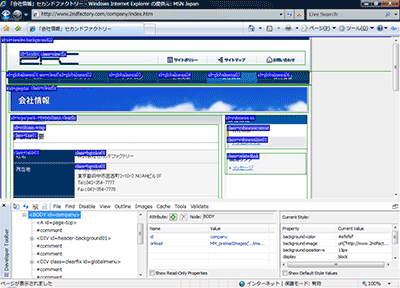
| 画面8 Internet Explorer Developer Toolbarの使用例(IDとclassを表示)(画像をクリックすると拡大します) |
■ w3cバリデータと連携、画面サイズの確認、CSS非表示
Internet Explorer Developer ToolbarはMicrosoftが提供するブラウザ下部に表示させるタイプのプラグインで、w3cバリデータと連携されている点が興味深い。編集という観点では、非常に簡易的なものだが、画像サイズが確認できたり、CSS非表示状態が確認できるなど、コーディングの際に便利な機能がいくつも存在している。
| 画面9 Internet Explorer Developer Toolbarの使用例(CSS非表示)(画像をクリックすると拡大します) |
Webブラウザとして高いシェアを誇るIEをベースとするため、対応ブラウザのことを意識したコーディングの際には便利に使えるのではないか。
2/3 |
| INDEX | ||
| Webオーサリングツールを使ってみよう:特別編 業務で使える! 無料Webサイト作成ツール集 |
||
| Page1 Webサイト開発はテキストエディタだけで行えるのか? Eclipseプラグインタイプも用意されている ― Aptana 日本発のVectorベストオンラインソフト ― ez-HTML |
||
| Page2 Firefoxプラグインでリアルタイム編集 ― Firebug CSSの確認もできるFirefoxプラグイン ― View formatted source IEプラグイン ― Internet Explorer Developer Toolbar |
||
| Page3 Web上でかんたんサイト構築 ― Google Page Creator シンプルでベーシック ― StyleNote Windows環境でCSSコーディング ― CSSVista ほかにも無料Webサイト作成ツールはいっぱい |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|