新たな潮流:
エクスペリエンス・テクノロジー(経験創出技術)とは?(3)
より満足してもらえる
UI技術と複合型の方法論とは?
野村総合研究所
技術調査室
田中 達雄
2009/9/1
フランスのオンライン専業旅行代理店が人工知能で接客したり、アメリカのスポーツ用品専門店が社員が顧客とチャットして売り上げを上げている例を紹介する
次世代のエクスペリエンス・テクノロジーを考える本連載第2回「200万件の“生の声”が顧客ロイヤリティを押し上げた」では、顧客を理解し最適な経験を創出する技術を解説した。
最後となる第3回では、創出された経験を顧客に見える形で提供したり、顧客とのインタラクションを快適なものにしたりするユーザーインターフェイス技術と、企業が顧客に伝えたい経験を設計するための方法論について解説する。
 ユーザーインターフェイス技術
ユーザーインターフェイス技術
ユーザーインターフェイス技術は、単に人間が機械とインタラクションするための技術ではなく、顧客が機械を通じて企業と会話するための技術と思った方がよい。実店舗でいえば、店舗の内装やBGM、サービス内容、店員の身だしなみや接客態度に当たり、この良しあしが顧客の最終的な印象を決定付けることになる。顧客は、ITチャネルのユーザーインタフェース(Webサイトなど)の出来栄えから企業の「顧客に対する姿勢」を感じ取るのである。
ユーザーインターフェイス技術は、技術的には、「現実(リアル)」「自然(ナチュラル)」の2つのキーワードが大きなトレンドとなっている。ここからは、いくつかの事例を紹介したい。
 Web上でもリアルな眼鏡試着:メガネスーパー
Web上でもリアルな眼鏡試着:メガネスーパー
大手メガネチェーンのメガネスーパーは、2009年8月3日、3DCG化した自分の顔写真で眼鏡の試着ができる「バーチャルグラス(図表1参照)」というサービスをスタートさせた。同社Webサイトでも8月6日からスタートさせている。
 |
| 図表 1 メガネスーパーの「バーチャルグラス」 出所)メガネスーパー |
図表1は、実際に筆者の顔写真をアップロードして、メガネを選択したものである。アップロードされた2Dの顔写真は数秒で3DCG化され、まばたきをしたり、首を動かしたりする。その3DCGにメガネを試着させるわけだが、実際使ってみると思った以上に「リアル」である。さらに、レンズの度数やPD値(両目の瞳孔の中心間の距離)を変更することができ、PD値を変更すると、その値に合わせメガネの幅が広くなったり狭くなったりする機能も提供されている。一般的にPD値の異なるメガネを幅広く置いているメガネ店はほとんどないので、これは実店舗では経験できないITチャネルならではの経験といえる。
この2次元の写真から動きのある3次元CGに変換する技術には、モーションポートレートの「MotionPortrait」が採用されている。「MotionPortrait」の事例には、第1回で紹介したヘンケルジャパンの「Virtual Preview」ほか、ウェディングドレスを自分の顔写真で試着できる平安閣の衣装シミュレーション「Go Happy! キャンペーン(2008年9月〜2009年7月)」や、自分の顔写真でヒゲのシミュレーションができるシック・ジャパンの「ヒゲチェン プロジェクト(2008年1月〜9月)」などがある。いずれもITチャネル上でリアルな試着やシミュレーションを経験することができるサービスである。
 飛び出すリアルな動物が子供に強い印象を与える:名古屋市東山動植物園
飛び出すリアルな動物が子供に強い印象を与える:名古屋市東山動植物園
名古屋市東山動植物園では、今年の8月7〜30日の期間、実験的に日本ユニシスが提供する裸眼で3DCGが飛び出したように見えるデジタルサイネージ「3D-HOLO」を展示している(リリース)。表示される動物は、ライオン・アフリカゾウ・カバ・クロサイ、アミメキリンなど14種類。
筆者も名古屋市東山動植物園に展示されたものではないが、3D-HOLOの画面を見たことがある。本当に3DCGが飛び出したように見える。初めて見ると「驚き、関心」といった感情がわき上がる。顧客のアテンション獲得といった意味では、非常に強力なメディアといえよう。17インチのディスプレイの場合、画面より約30センチ手前に画像が浮かび上がり、40インチのディスプレイの場合、約60センチ手前に画像が浮かび上がる。見ているうちに手を伸ばしたくなる人も多くいるようだ(筆者も同様のことをした)。名古屋市東山動植物園でもこの3D-HOLOの画面を見るために20分も並ぶ長蛇の列ができたというエピソードがある。目の前に非常にリアルな動く3DCGの動物が浮かび上がる様は、子供たちの興味をそそり、その経験は心に強く印象付けられるだろう。
 |
| 図表 2 名古屋市東山動植物園での「3D動画表示装置」 出所)日本ユニシス 効果検証実施 期間 ナイトZOO期間:2009年8月 |
また、現在、東京大学大学院の篠田准教授(情報理工学系研究科システム情報学専攻)の研究室で開発されている触れるホログラフィ「空中超音波触覚ディスプレイ」と3D-HOLOを連携させる開発も進められており、今後は、目の前に飛び出したリアルな3DCGの動物を触ることができるようになるかもしれない。
![]() Web上でも自然な会話で接客するBackcountry.com
Web上でも自然な会話で接客するBackcountry.com
Backcountry.comは1996年に設立されたアウトドア専門のオンライン小売業者である。彼らはその高い専門性から売り上げを順調に伸ばしてきたが、彼らの専門性をセールスに十分に生かせていないことに気付いた。そこで彼らは、Livepersonのライブチャットの導入を決める。
 |
| 注文金額も50%増加させたlivechatの様子。社員(人)が顧客とチャットするので、自然な会話ができる |
具体的には、Webサイトにアクセスするとすぐに、「チャットしませんか」というポップアップを出すのではなく、顧客のサイト内の行動をモニタリングし、適切なタイミングで出す形式を採用している。
結果、チャットを利用した顧客のコンバージョン率は、セルフサービスの時の10倍となり、平均注文金額も50%増加させることに成功している。また、チャット後の出口調査から、80%の顧客がこのチャットによる購買経験を満足したとの結果を得ており、オンラインでの接客の有効性を示すという結果も示した。
 人工知能が顧客を接客するVoyages-sncf.com
人工知能が顧客を接客するVoyages-sncf.com
フランスのオンライン専業旅行代理店であるVoyages-sncf.comでは、オンラインでの問い合わせサービスを向上するために、仮想エージェントの採用を決めた。
従来、顧客が何かを質問したい場合、Web上の質問フォームから入力するか、メール、もしくは電話をかける選択肢しかなかった。Webフォームやメールの場合、質問してから回答が得られるまでに時間がかかるし、電話の場合も、回答はリアルタイムに得られるが、時間に制約があるし、簡単な質問なので電話までして聞くほどではない、といった状況も考えられた。
24時間いつでも簡単な質問に対応するサービスを望んでいた彼らは、人工知能を搭載したVirtuOzの仮想エージェントの採用を決める。顧客は、この仮想エージェントを使うことで、チャットによる自然な会話形式で質問できるようになった。Voyages-sncf.comでは、自然な会話を視覚的にも高めるために、画面上にはLeaと名付けられたアバターを表示し、吹き出しによるチャット表示にした。
結果、1か月当たり2万6000を超える会話を達成し、情報検索の約70%をLeaが担当するまでに至った。また中には、チャットの終わりに「Good-bye」を書き込む顧客もいるなど、感情的な貢献度もあったようだ。
 |
| 情報検索の70%を担当するというVirtuOzのLea。現状では、残念ながら英語は話さないようだ |
先のBackcountry.comでは、社員(人)が顧客とチャットするので、自然な会話ができるのは当たり前だが、人工知能を搭載した仮想エージェントでも簡単な質問であれば、「Good-bye」と書き込ませるほど、自然な会話を実現できるレベルに技術が進化してきているのである。
 方法論
方法論
方法論では、「顧客は誰か、どのような顧客か」を分析するだけでなく、「顧客に何を伝えるか」にも重きを置き始めているのが最近の傾向である。
ユーザーエクスペリエンスを高める方法論として著名な「ペルソナ」もどちらかというと、「顧客は誰か/どんな人か」を明確にすることに重きが置かれ、「何を伝えるか/伝えるべきか」は人の想像/創造力に任される。もちろん設計上の意思決定を行う場合のよりどころとして利用するという点では、機能やサービスで「何を伝えるか/伝えるべきか」を支援することにはなるが、企業のブランド戦略上、何を伝えると効果的であるかを客観的に示すデータとはなりづらい。これに関しては第1回(「売る」のではなく「買う経験」を与える)で紹介した「エモーション・カーブ」などが有効であろう。
つまり、今後は1つの方法論ですべてを解決するのではなく、複数の方法論を適宜組み合わせて、企業が伝えたいブランドを顧客にとって最適な経験で伝えることが望まれる。
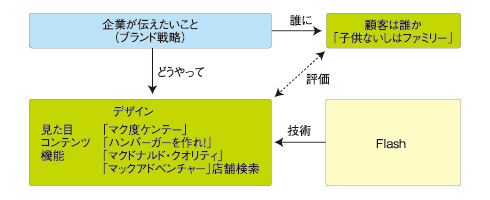
例えば、マクドナルドでは、「Webは店舗である」との考えに基づき、2008年9月に5年ぶりに刷新したWebサイトでは、単にページビューが稼げればよいというものではなく、「顧客にマクドナルドという店舗の楽しさを伝えること」を第一に刷新している。
技術的に見ると、各ページでFlashが使われているだけであるが、優れた操作性、見た目の良いデザイン、コンテンツの内容などが総合的にポジティブな印象を与えている。Flashは、そのポジティブな印象を伝える手段としてうまく機能している。
特にコンテンツの内容では、マクドナルドをどれだけ知っているかを答える「マク度ケンテー」、ゲーム形式でマクドナルドのハンバーグを作成する「ハンバーガーを作れ!」、おいしいビーフのルーツを探る「マクドナルド クオリティ」、さらに実店舗でマクドナルドのハンバーグ作りを体験できる「マックアドベンチャー」の紹介とそのサービスを提供している店舗検索など、子供もしくはファミリーをターゲットに、「もっとマクドナルドを知ってもらいたい」「マクドナルドの楽しさを伝えたい」という気持ちが伝わってくる素晴らしいWebページとなっている。
このような流れを図にすると、図表3のようになる。後は、「マクドナルドの楽しさを伝えたい」という気持ちが本当にターゲット顧客に伝わっているかどうかを調査し、第2回で紹介したようなリスニング・プラットフォームを使って分析するというのが理想的だろう。仮に「安い」「早い」という印象が「楽しい」という印象を上回っているようであれば、ほかのチャネルも含め改善が必要となる。
 |
| 図表 3 マクドナルドのWebサイト刷新の概要 出所)野村総合研究所 |
これで3回にわたるエクスペリエンステクノロジーの連載は終了となる。人の感情に訴える顧客経験価値を、ITを使って実現するという技術トレンドは、いままさに花開こうとしている。本分野は、売上計算や給与計算のような決められた手順を踏めば厳密な解が得られる問題とは異なり、あらかじめ決められた解法がなく、そして不確実な問題を解こうとしている。そのため、決められたアルゴリズムではなく、ヒューリスティクスな方法が求められる。このような解法を支援する技術は、今後も数多く登場し、そしてそれらを利用した素晴らしい経験が提供されることだろう。
□ @IT関連記事
| アクセス解析結果を活かす術 あなたは、Web解析をうまく利用できていますか? 指標の意味を理解し、ひとつひとつの要素を分析していくことが重要です。サイトの運営戦略に役立てる方法を伝授します 「リッチクライアント & 帳票」フォーラム |
||
| 話題のアイトラッキングを使ってみた アイトラッキング調査の実践 ユーザーはどのようにWebページを閲覧しているのか? @ITの直帰率を下げるための方法を探る方法として、アイトラッキングで調査してみた |
||
| Answers Anywhereで車載向け音声ポータルを狙う! 組み込み企業最前線(25) 自動車と通信を組み合わせたテレマティクス分野で、話し言葉で操作できるUIが求められている。アイエニウェアの“自然言語・対話型UI”とは? |
||
| 顧客満足度を左右するエクスペリエンス eCRM実現のためのメソドロジー入門(5)エクスペリエンスとは何か? 高い経験価値を提供し、顧客満足度を高めるエクスペリエンス・システムについて解説 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




