“Mash up Award 2nd”コンテスト受賞作は力作ぞろい
いま見ておくべきマッシュアップの最先端事例
2007/03/22
マッシュアップといえば「Googleの地図が横に表示されるWebページのこと」を指すと思っている人はいないだろうか。マッシュアップという言葉は一時期ほど注目を集めなくなっているのかもしれないが、それはおそらく過小評価だ。3月21日に受賞式が行われたマッシュアップコンテストの受賞作を見ていると、マッシュアップという言葉が単なるバズワードなどではないことを改めて認識させられる。
 Mash up Award 2ndの受賞者
Mash up Award 2ndの受賞者リクルート、サン・マイクロシステムズをはじめ19の企業・団体が提供するサービスを使った開発コンテスト、「Mash up Award 2nd」は、その名称の通り、今回で2度目。応募作品数は前回の56作品に比べて108作品と倍増しており、裾野の広がりを感じさせる。応募作品は多様化しており、地図を使ったサービスの割合が下がり、独自のアイデアや斬新なインターフェイスを使ったものが増えている。
主催者の発表リリースによれば、今回の応募作の傾向に見られる特徴として、
- 携帯電話、ゲーム端末などパソコン以外のデバイスに対応した作品
- 情報の関係性や構造を視覚的ユーザーインターフェイス(UI)で表現する作品
- GPSやPlaceEngineを利用した、現在地を軸にした作品
- ブログやSNS、動画共有サイトのAPIとマッシュアップした作品
- フロー型のデータをストックし、時系列で提示した作品
が多かったという。記者も、実際に受賞作を試してみた(受賞作品一覧)
マッシュアップはUIの再定義でもある
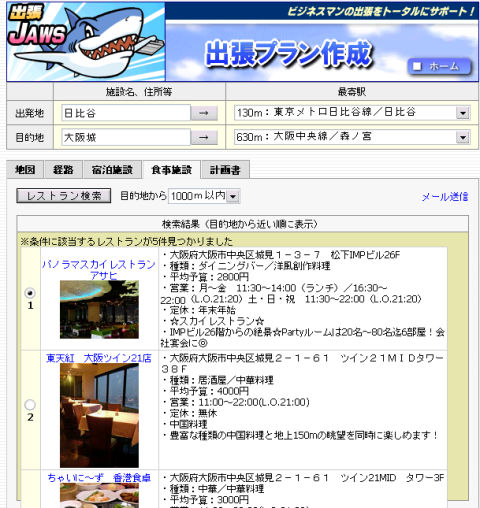
最優秀賞に選ばれた黒田哲司氏作の「出張JAWS(ジョーズ)」(http://fairyware.jp/jaws/)は、ビジネスパーソンの出張準備をワンストップで支援するパソコン向けのサービスだ。出発地と目的地を設定すれば、交通経路案内や目的地周辺の宿泊施設、飲食店などが、タブにまとめられた形で表示される。出張計画書まで半自動で作成してくれる。
マッシュアップの王道ともいえる作品で、アイデア自体に新味はないが、Ajaxを使ったUIが非常に使いやすい。マッシュアップとは、ごちゃごちゃしていて視認性の悪いページや、遷移状態が分かりづらく使い勝手が悪いページ、そういったネット上のあちこちに散在しているサービスを、見やすく使いやすいUIでラップして提示することでもあるのかもしれないと思わせる。
 「出張JAWS(ジョーズ)」(http://fairyware.jp/jaws/)
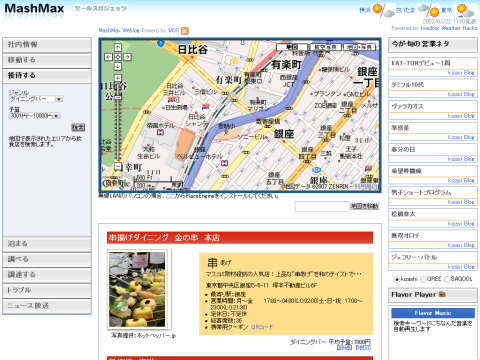
「出張JAWS(ジョーズ)」(http://fairyware.jp/jaws/)特別賞に選ばれたCALTA Project作の「MashMax ―セールスガジェッツ―」(http://mashmax.calta.jp/)も、出張JAWSに似たマッシュアップ作品だ。合計21のAPIを利用して、営業マン向けのツールを集めて1つのUIにまとめ上げている。接待に適した店舗情報を地図と連動して探せるといったありがちなものだけでなく、出張先での名刺切れといった緊急時に名刺イメージをPDFで作成するガジェットや、コンビニでその名刺の印刷結果を受け取れるネット印刷サービスとの連動といったサービスまで詰め込んでいる。RSSリーダーやポータルサイトといった外部のデータを読み込むだけの情報アグリゲータと異なり、APIを通して外部のサービスに働きかけるポータルサイトとは、こういうものになるのかと、マッシュアップの可能性を感じさせるサイトだ。
 「MashMax ―セールスガジェッツ―」(http://mashmax.calta.jp/)
「MashMax ―セールスガジェッツ―」(http://mashmax.calta.jp/)GPSを用いてリアルとネットの世界をマッシュアップ
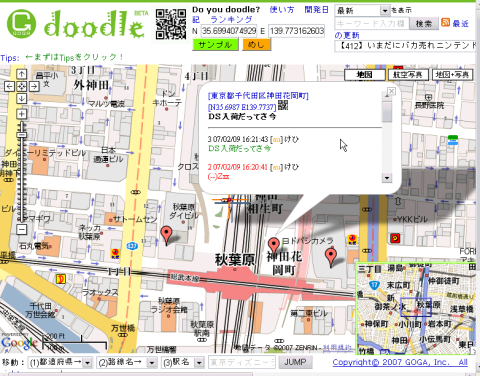
コンテスト受賞作で目を引くのがGPSなどの位置情報と連動したサービスだ。中でも優秀賞に選ばれたゴーガの「doodle(ドゥードゥル)」(http://doodle.st/)は非常に興味深い。これは、GPSやPlaceEngine(WiFiの電波を使って位置を推定するサービス)を利用して、現在地周辺に関する情報を書き込み、他のユーザーと共有することができるパソコン・携帯向けのサービスだ。これまで地図を用いたマッシュアップといえば、住所から地図を検索して表示するといったものが多かったが、SNS的な要素と、「自分が立っている場所」というリアルな情報を入れ込んだ点が新しい。
店舗情報や地図情報だけでなく、今や評判情報もネットの世界には溢れている。そうした情報が機動性の高い携帯電話とGPSによって、ようやくリアル世界にリンクされる、という見方が正しいのかもしれない。レストランの前で感想を「その場に」書き残し、その場に立った別の人が、それを見ることができるわけだ。
 「doodle(ドゥードゥル)」(http://doodle.st/)
「doodle(ドゥードゥル)」(http://doodle.st/)水槽を泳ぐ魚はタグクラウドより見飽きない
視覚的にユニークなUIを使った作品にも興味深いものがある。team37氏作の「wordarium」(http://www.wordarium.net/)はアクセスしてボーッと画面を眺めたままマウスをチクチクしたくなるような“なごみ系”のサービスだ。魚がWebブラウザの中をゆったりと泳ぎ回る。魚にはコンテスト主催者の1社であるsagoolの検索エンジンで24時間以内に検索されたキーワードのランキングから引っ張ってきた検索語がくっついている。魚たちはお腹が減ると、小さい魚を食べる。そして子どもを産む。子どもは別のWebサービスのマッシュアップ。ネット上で話題となっているキーワードを調べるサービス、kizasi.jpの関連語から取得してきている。魚たちをクリックすると、Googleの“I'm Feeling Lucky”をクリックしたのと同じページにジャンプする。
つまり、画面をぼんやり眺めているだけで、いまネットで話題になっていたり、人々が知りたがっているキーワードがざっくり分かるサイトというわけだ。ちょっと魚をつつくだけで、そのキーワードで真っ先に読むべきページが表示されるので、まるで“日本のネット”という池を覗き込んでいるような気分になる。
 「wordarium」(http://www.wordarium.net/)
「wordarium」(http://www.wordarium.net/)wordariumは1つの完結した作品だが、この“水槽UI”は、他にも使えるのではないだろうか。ニュースや受信メールのタイトルを、こうしたUIで眺めてみると、どうだろうか。今までにも、こうした「風流系」とも名付けるべきUIはいろいろとあった。どれもメディアアートという感じで話題になることはあっても、実用ツールとしては残っていない。そういう意味では、この水槽UIも一発芸的であるのかもしれないが、例えばブログの脇に貼るガジェットとして使えば、見栄えもよく、押しつけがましくもなく、向いているのではないだろうか。
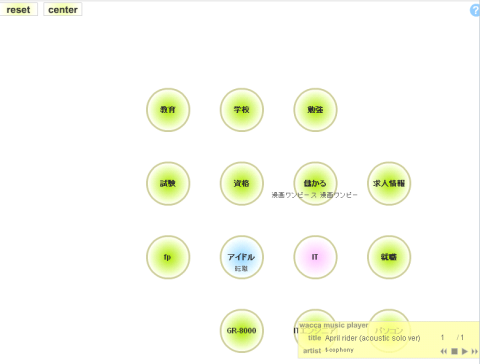
もう1つ、とても視覚的におもしろいUIを持つのが、きざし賞&サグール賞を受賞した栗栖義臣氏作の「asso-ball.net(アソボール)」(http://word.asso-ball.net/)だ。アソボールでは、kizasi.jp、sagool、waccaなどのサービスからさまざまなキーワードを3×3のマトリックスにして画面に提示する。中心の語と関連するキーワードを周囲に8つ並べた形だ。ここでいずれかのキーワードをクリックすると、今度はそれが中央にスライドし、再び3×3のマトリックスが形成される、ということを繰り返す。興味が赴くままにキーワードをクリックし、気になった語は右クリックすればGoogleやWikiPedia、はてなブックマークなどで検索ができる。
 「asso-ball.net(アソボール)」(http://word.asso-ball.net/)
「asso-ball.net(アソボール)」(http://word.asso-ball.net/)wordariumの“水槽UI”にしても、アソボールのマトリックスのUIにしても、実験的という印象をぬぐえないが、リロードしない限り固定的でインタラクションのないタグクラウドに比べれば、キーワードの提示方法として新しい可能性を感じさせてくれるUIだ。Web上のRSSリーダーやGmailを、MVCモデルでいうViewの部分として利用する実験的な組み替えが一部で流行している。例えばYouTubeで特定キーワードが含まれる映像のURLをGmailに自動で転送しておき、GmailをYouTubeクライアントにするといったことだ。
マッシュアップの本質が、APIとUIが切り離されて自由に組み替えられることにあるのだとしたら、特定のWebサービスを利用したマッシュアップサイトだけでなく、多様なWebサービスの受け皿となれるUIというものは、まだまだ開拓すべきジャンルなのかもしれない。
関連リンク
情報をお寄せください:
最新記事
|
|
