独自アノテーションの付加を開発者に開放へ
TwitterのつぶやきにMIDIや顔文字の埋め込みも可能に
2010/04/21
Twitterは4月14、15日に行った開発者向けイベントで「@anywhere」を発表して話題を呼んだ。数行のJavaScriptを埋めこむだけで、自前でAPIを叩くコードを用意することなくWebサイトにTwitter連携機能を埋め込めるという意味で、企業やメディアのWebサイト採用が進みそうだというインパクトのある発表だったが、その影に隠れて、もっと大きな発表があった。
メタ情報をアノテーションで付加
TwitterプラットフォームチームのMarcel Molina氏がTwitter APIのメーリングリストに4月17日に投稿したメッセージによれば、早ければ向こう2カ月程度でTwitterには「アノテーション」のためのAPIが実装される予定だという。
アノテーション(注釈)は、名前空間、キー、値の3値からなるメタ情報で、文字通り各つぶやきに付加することができる。開発者はAPIを通して、つぶやきにアノテーションを付加したり、読み出したりするこができる。アノテーションを付けるには、通常の投稿APIと同様にHTTPのPOSTメソッドで「/statuses/update」を叩くが、このとき、JSONかエンコード済みパラメータとしてアノテーションを渡す方式を検討しているという。
API公開当初はアノテーション全体で512バイト程度にサイズを抑える計画だとしているが、それでも、例えばMIDIデータを埋め込んだり、Unicodeの顔文字を埋め込むようなことも、やりたければご自由にどうぞ、という。Ars TechnicaのRyan Paul氏は、質問を含むつぶやきに対して複数の回答を選択肢としてアノテーションで用意する利用法を例に挙げている。クライアントは選択肢を表示して、クリックしたらそれを回答としてつぶやく、とうような実装は可能だろう。ほかにもhCardやhCalendarといったmicroformatsを埋め込むというのはありだろう。
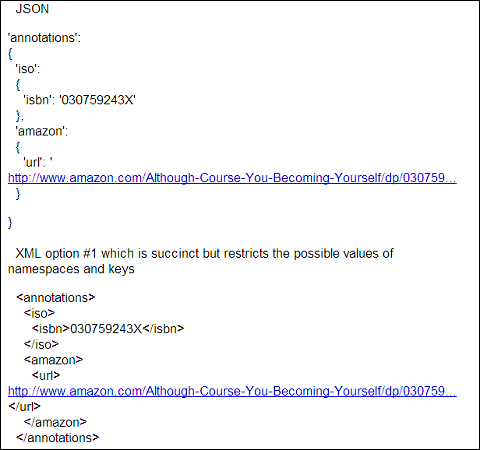
Molina氏は、例として以下のようにISBNとAmazonへのリンクを埋め込んだ書籍のメタ情報を示している。
 アノテーションの例。上がPOSTするJSONで、下がシリアライズされ、各つぶやきに付加されるXMLでの形式の1例を示している
アノテーションの例。上がPOSTするJSONで、下がシリアライズされ、各つぶやきに付加されるXMLでの形式の1例を示しているこれまでにもTwitterのつぶやきは、メタ情報として経度緯度の位置情報を持っていたりすることはあったが、今後は、メタ情報に関する実験的な取り組みを、外部の開発者コミュニティのアイデアに委ねるということだ。正しくログインさえしていれば、どの名前空間に対してキー・値の書き込みができるかといったうるさい制限はないので、汎用性があって人気が高まった機能は、より多くのTwitterクライアントがこぞって実装するというサイクルが生まれるかもしれない。
民主的、文化的、社会学的にデファクトが消長
アノテーションで使う名前空間やキー、値の組み合わせは、Twitterの内部的にはXMLにシリアライズされるので、キーはキーとして使い、値はあくまでも値として扱ってほしいというが、何の情報を読み書きするかはTwitter APIを開発する人次第だ。
アノテーションの読み出しについては、特別なAPIがあるわけではなく、通常のペイロードに含まれる形になり、例えばXMLで読み出せば、「<annotation>」という要素が付加されることになる。アノテーションの読み取りに別途APIを用意しないのは、HTTPのラウンドトリップを増やさないため。現在、平均的なつぶやきのペイロードは2KBほどのサイズ。今後、アノテーションは徐々に大きくしていき、最終的に2KB程度を上限にする予定という。つまり最悪のケースでも1つのつぶやきを5KB程度に抑えるという。
今後、アノテーションに対応しないクライアントは、純粋に無視することになるだろうし、アノテーションに含まれる特定のメタ情報について反応するクライアント、反応しないクライアント、という違いも出てくるだろう。Twitterとしては、デファクト化していくアノテーションというのは民主的に決まってくるだろうし、社会学的、文化的な力によって成長していくことを望んでいるのだという。
いったい開発者は何のメタ情報を付けるべきなのだろうか?
この疑問に対してMolina氏が用意している答えは、広く開発者を巻き込んだプラットフォームの進化を想定した同社らしい姿勢を示している。アノテーションの使い道について「われわれにも分からない! だからクールなんじゃない」(Molina氏)と述べ、「野心的に考えて、われわれをあっと言わせてほしい」と結んでいる。アノテーションはあくまでも白紙の状態で、非常に多くのユースケースに対応できるもの。イノベーションが可能なプラットフォームをTwitterは用意したいのだという。
ところで、自由にキー・値を書き込んでいいとしたら、ほかの誰かが何らかの目的で用意したメタ情報が、いったい何の情報か、どうやって分かるのだろうか? この疑問に対する答えもまた、コミュニティに解決策を委ねるものだという。ただ1つの可能性としてMolina氏は、メタ・アノテーションとして、特定のアノテーションの意味を記述したページのURLを埋め込む標準的な方法を確立することではないかと示唆している。この辺りも、Twitterがこうあるべきだと決めてかかるのではなく、コミュニティに委ねているというのが興味深い。
今後、セキュリティ上の懸念も出てくるかもしれないが(Twitter側はメッセージを配送しているだけなので問題ないだろうが、クライアント側は慎重にアノテーションを取り込む必要があるかもしれない)、そうしたことも含めて、今後注目すべき取り組みだろう。
関連リンク
関連記事
情報をお寄せください:
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
“AI美女”を広告に起用しない ユニリーバ「Dove」はなぜそう決めたのか
Unilever傘下の美容ケアブランド「Dove」は、「Real Beauty」の20周年を機に、生成AIツー...
有料動画サービス 34歳以下では過半数が利用経験、4割は1日1回以上利用
「ニールセン・ビデオコンテンツ アンド アド レポート 2024」を基に、テレビ画面での動...
2024年のGW予算は横ばい 賃上げよりも物価高と円安の影響が勝る?――インテージ調査
インテージが全国の15歳から79歳の男女を対象に実施したゴールデンウイークに関する調査...




