Google Chart APIを使ってQRコードを作る:Tech TIPS
Google Chart APIを使ってQRコードを作成する方法を紹介する。Webページ内に埋め込むことで、エンコードするURLの変更にも容易に対応できるというメリットがある。
対象ソフトウェア:Webブラウザ
解説
今やさまざまな場所で見かけるようになってきたQRコード。プレゼンテーション資料やスマートフォン向けアプリのダウンロード先をQRコードにしておき、簡単に入手できるようにするといった使い方も一般的になってきた。
スマートフォンにURLやテキストを送りたいとき、メールやネットワークストレージを経由するという方法もあるが、QRコードに変換すると手軽だ。
QRコードを作成するサービスはいろいろあるが、本稿ではWebサービスAPIとして、QRコードの作成をサポートしているグーグルの「Google Chart API」を紹介する。
操作方法
Google Chart APIを使ってQRコードを作成するのは簡単で、Webブラウザのアドレスバーに以下のようなURLを指定すればよい。
http://chart.apis.google.com/chart?cht=qr&chs=130x130&chl=http://www.atmarkit.co.jp/ait/subtop/win/
このURLをWebブラウザで開くと、Windows Server Insiderのトップページを示すQRコードがGoogle Chart APIで作成される。
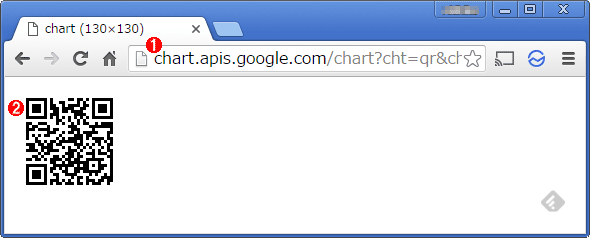
上記のURLは、以下のようにQRコードにエンコードされ、Webブラウザに画像として表示される。
 Google Chart APIを使って作成されたQRコード
Google Chart APIを使って作成されたQRコード上記のURLでQRコードを作成した。
(1)WebブラウザのアドレスバーにGoogle Chart APIでエンコードしたいデータなどを指定する。
(2)データがエンコードされてQRコードが表示される。
上記URLの「http://chart.apis.google.com/chart?」がGoogle Chart APIのURL、「cht=qr」がGoogle Chart APIでQRコードを作成するための指定、「chs=130x130」が作成されるQRコードのサイズ、「chl=http://www.atmarkit.co.jp/ait/subtop/win/」がQRコードにエンコードするデータである。指定するパラメーターなどは次の通りである。
| パラメーター | 必須/オプション | 説明 |
|---|---|---|
| cht=qr | 必須 | QRコードを作成する |
| chs=<幅>x<高さ> | 必須 | 作成するQRコードのサイズ。同じ値を指定する。 |
| chl=<データ> | 必須 | エンコードするデータ。数字(0〜9)/英数字/バイナリデータ/漢字の指定が可能。QRコード内のデータ型は混在できない。データはUTF-8でURLエンコードする必要がある |
| choe=<文字コード> | オプション | 出力文字コード。以下の値から選択可能 ・UTF-8(デフォルト) ・Shift_JIS ・ISO-8859-1 |
| chld=<エラー訂正レベル>|<マージン> | オプション | <エラー訂正レベル>は、QRコードの読み取り不能や間違いの修正を可能とする割合。訂正レベルが高いほどQRコードのドット数が増える。 ・L − 約7%が復元可能(デフォルト) ・M − 約15%が復元可能 ・Q − 約25%が復元可能 ・H − 約30%が復元可能 <マージン>は、QRコードと画像の端までの余白幅。ピクセル数ではないので注意。デフォルトの値は「4」。 |
| Google Chart APIのQRコードに関するパラメーター | ||
URLでQRコードが作成できるため、例えばWebページ上にスマートフォンアプリのダウンロード先をQRコードにしたい場合でも、QRコードを画像として貼り付けるのではなく、URLを指定するだけで済む。そのため、エンコードするURLの変更にも容易に対応できるというメリットがある。またJavaScriptなどを使って動的にURLを生成して、QRコードにエンコードするといった使い方にも対応可能だ。
<img src="http://chart.apis.google.com/chart?cht=qr&chs=130x130&chl=http://www.atmarkit.co.jp/ait/subtop/win/">
このようにURLを指定することで、QRコードをWebページ内に表示することができる。URLを変更する際にも、いちいち画像を貼り直す必要がない。
ここでは、URLをQRコードにする例を示したが、文字などをQRコードにすることも可能だ。ただ英数字以外のデータをQRコードにエンコードする場合、パーセントエンコーディング(URLエンコード:半角スペースを「%20」といったように符号化すること)を行う必要がある点に注意したい。
■この記事と関連性の高い別の記事
- グーグルの短縮URLサービスを使って、長いURLを短くする(TIPS)
- WindowsでInternet Explorerを使って文字コードを変換する(TIPS)
- 「Google認証システム」アプリとAndroid端末で2段階認証を実現する(TIPS)
- メールの文字コードを理解する(TIPS)
- iPhone/Androidで使っているGoogle Authenticator(認証システム)を別の端末に移行させる(TIPS)
Copyright© Digital Advantage Corp. All Rights Reserved.




